tinacms
A fully open-source headless CMS that supports Markdown and Visual Editing
APACHE-2.0 License
Bot releases are hidden (Show)
Published by ncphillips about 4 years ago
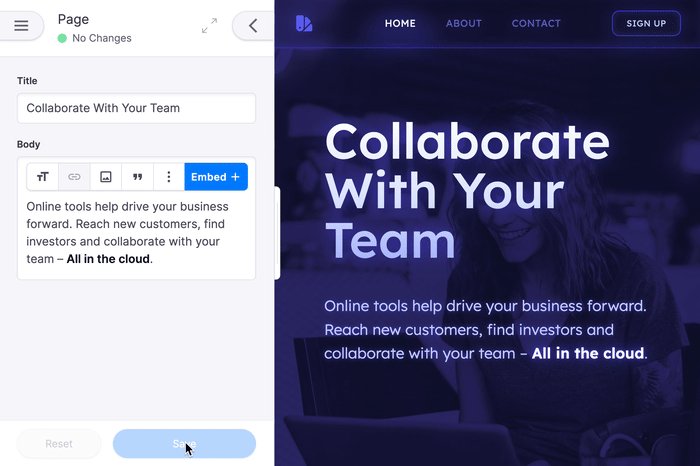
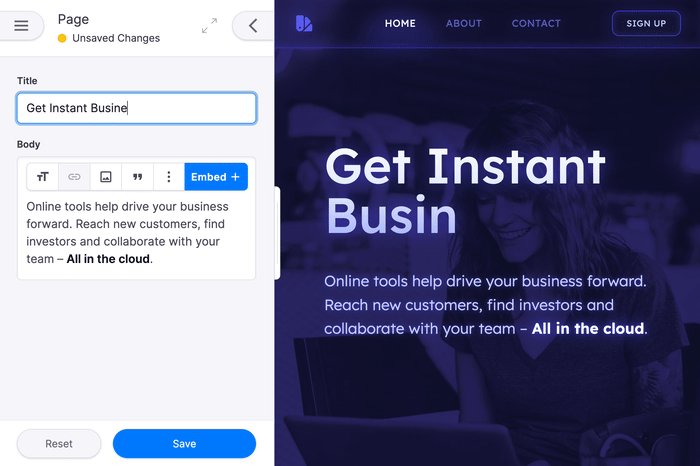
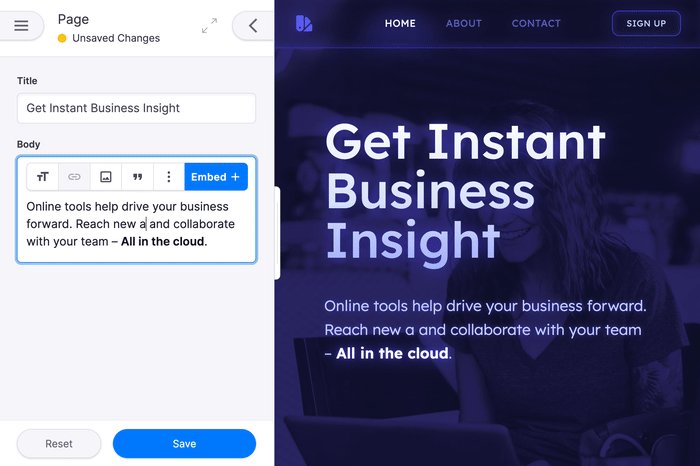
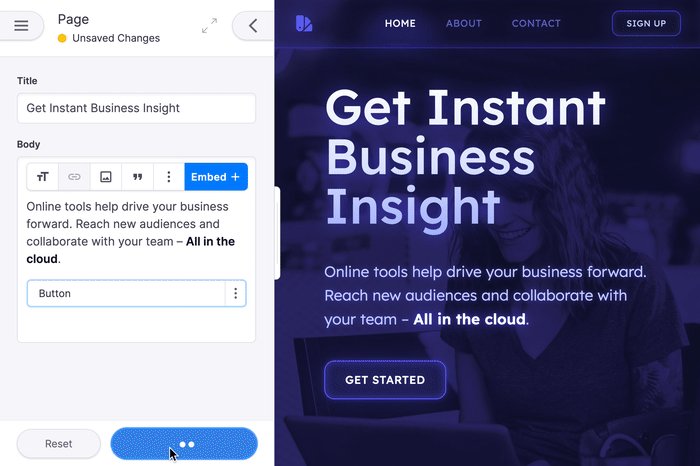
The Media Manager 0.31.0 (2020-10-05)
For more information on this release please checkout our Introducing the TinaCMS Media Manager blog post.
Bug Fixes
- @tinacms/forms: catch errors after submit (2550a81)
- missing key names (798ed84)
- svg attribute names (7e06179)
- @tinacms/forms: the Form#fields array is now optional (e3d71bf)
- @tinacms/media: deprecated since these interfaces were graduated to core (39f1a72)
- @tinacms/react-alerts: increase z-index (94d67bb), closes #1503 #1055
- @tinacms/react-screens: ModalBody is padded (3df3c55)
Features
- @tinacms/alerts: events can be mapped to alerts automatically (b96e8b9)
- @tinacms/api-git: GET /:relPath returns content list for directories (c613b20)
- @tinacms/api-git: the GET /:relPath endpoint returns contents of directories (9fa7bf8)
- @tinacms/core: add cms.media.open top make showing the media manager easier (eea3081)
- @tinacms/core: cms.media async methods dispatch events (9196bdf)
- @tinacms/core: MediaStore#previewSrc accepts fieldPath and formValues (e2bf27b)
- @tinacms/core: promoted @tinacms/media classes to core (5288dc1)
- @tinacms/core: the MediaStore interface has a delete method (4c1cf5a)
- @tinacms/events: EventBus#subscribe can accept an array of event names (63ef4db)
- @tinacms/fields: clicking on ImageField opens the media picker ui (7bb8fdb)
- @tinacms/fields: ImageFieldPlugin matches new MediaStore#previewSrc api (76e5b04)
- @tinacms/fields: ImageUpload parse returns the whole media object (94ee917), closes #1453
- @tinacms/fields: the uploadDir function is now optional for image fields (6095caf)
- @tinacms/git-client: GitMediaStore implements delete (6b6efdb)
- @tinacms/git-client: the GitMediaStore implements list (26ceadd)
- @tinacms/icons: adds media mgr folder & file icons (81f1191)
- @tinacms/media: add optional previewSrc to Media interface (664701e)
- @tinacms/media: added id property to Media interface (95ce72c)
- @tinacms/media: cms.media has all of the MediaStore methods (97b080b), closes #1458
- @tinacms/media: cms.media has all of the MediaStore methods (6109f74), closes #1458
- @tinacms/media: The media in the store can be listed (8704c29), closes #1451
- @tinacms/media: the Media interface now has a 'type' prop that can be 'file' or 'dir' (1a867cf)
- next-tinacms-github: Add NextGithubMediaStore (357dcd8)
- react-tinacms-github: add GithubClient#commit(branch, repo?) (d62bc3b)
- react-tinacms-github: GithubMediaStore implements MediaStore#delete (1c5ded9)
- react-tinacms-github: GithubMediaStore implements MediaStore#list (a963189)
- react-tinacms-inline: adds inline image style extension (f4348e5)
- react-tinacms-inline: image children only receive src (9b48aa6)
- react-tinacms-inline: inline img accepts alt (e576838)
- react-tinacms-inline: InlineField accepts parse and format functions (8d62b8e)
- react-tinacms-inline: InlineImage parse accepts a Media rather then a string (3be3e16)
- react-tinacms-inline: InlineImageField#previewSrc matches MediaStore API (aeb0cd5)
- react-tinacms-inline: uploadDir on InlineImageField is now optional (4259804)
- react-tinacms-strapi: the StrapiMediaStore implements MediaStore#delete (157d1fc)
- react-tinacms-strapi: the StrapiMediaStore now implements MediaStore#list (d851296)
- tinacms: add media manager UI (4f0cf96)
- tinacms: added a default MediaManager screen (dc33594)
- tinacms: an alerts map can be provided to TinaCMS constructor (fcee016)
- tinacms: apis can define their own event-to-alerts map (24a9305)
Contributors
Thanks to everyone who contributed!
| # Commits | Name |
|---|---|
| 124 | Nolan Phillips |
| 54 | Kendall Strautman |
| 25 | DJ |
| 2 | Justin Menga |
| 1 | Andreas Adam |
Published by ncphillips about 4 years ago
Published by ncphillips about 4 years ago
Bug Fixes
- multiple instances of components not accepting multiple child elements (cbbb03d)
- react-tinacms-editor: prosemirror image plugin is only added if imageProps was was defined (c29cc4c)
- react-tinacms-editor: renamed previewUrl to previewSrc to make it consistent with InlineImage component and ImageFieldPlugin (db55a85)
- react-tinacms-editor: seevral UX issues addressed for tables, headings, and the link modal (#1393) (28cfaec)
- react-tinacms-editor: when InlineWysiwyg is not given imageProps then images are disabled (ebefdf1)
- react-tinacms-github: an authorized user trying access a deleted branch will be prompted to switch back to the base branch (137b5ee)
- react-tinacms-github: improved error modals on 404s (4a998fc)
Features
- @tinacms/core: events from APIs are dispatched to the entire CMS (1a47d0b)
- @tinacms/fields: ImageFieldPlugin will default to useing cms.media.store for previewSrc (a4f377c)
- @tinacms/media: MediaStore's can have an optional previewSrc method (e4024d2)
- react-tinacms-editor: by default InlineWysiwyg will use cms.media.store for the previewUrl (d7dbda7)
- react-tinacms-editor: InlineWysiwyg expects imageProps.parse to modify the filename before inserting the img tag (1738671)
- react-tinacms-github: GithubMediaStore implements previewSrc (325fdb4)
- react-tinacms-inline: InlineImage defaults to using cms.media.store.previewSrc (d050e63)
- react-tinacms-inline: InlineImage now works with an async previewSrc (91b8995)
- react-tinacms-inline: InlineText and InlineTextarea will render children instead of input.value when cms.disabled (1ee29ab)
- react-tinacms-inline: InlineTextarea now accepts placeholder (1be2566)
- react-tinacms-strapi: StrapiMediaStore implements previewSrc (fe5df7d)
Hot Fixes
- switch from ReactNode to ReactChild for various props (a585ce9)
Bug Fixes
- @tinacms/react-sidebar: adds aria label to sidebar toggle button (fc2957a)
- @tinacms/react-sidebar: sidebar doesn't render when cms is disabled (c24556d)
- next-tinacms-github: auth handler sends 500 error when missing signing key (90b5916)
- next-tinacms-github: preview handler responds with 500 if signing key is missing (31273f7)
- next-tinacms-github: sends 500 with message if signing key is missing (002ce35)
- tinacms: enabling cms with sidebar doesn't remount children (1188dbf)
Features
- react-tinacms-editor: InlineWysiwyg imageProps.upload now defaults to using the cms.media.store to upload images (166f380)
- react-tinacms-editor: InlineWysiwyg now accepts imageProps.directory (f75d130)
- react-tinacms-editor: previewUrl is now optionally async (3aaead3)
- react-tinacms-inline: InlineText now accepts a placeholder prop (319d29f)
Published by ncphillips about 4 years ago
Bug Fixes
- gatsby-tinacms-git: useGitForm#loadInitialValues does not run in production (a42d50c)
- gatsby-tinacms-mdx: useMdxForm#loadInitialValues does not run in production (e0c2275)
- next-tinacms-json: useJsonForm#loadInitialValues does not run when cms is disabled (9fbd8e8)
- next-tinacms-markdown: useMarkdownForm#loadInitialValues does not run when cms is disabled (3292bf4)
Features
- @tinacms/forms: useForm always runs loadInitialValues (a624087)
- @tinacms/react-core: a new CMS is disabled by default (ef3ac08)
- add focus ring to inline wysiwyg (2768afd)
- tooltips for menubar options (bd06f11)
Upgrading from v0.25.0
The CMS object is no longer enabled by default
If you were creating the CMS like this:
const cms = new TinaCMS()
Then the CMS would have been enabled (i.e. the eidting UI would be available).
This is no longer the case so you will have to switch to:
const cms = new TinaCMS({ enabled: true })
Published by DirtyF about 4 years ago
Bug Fixes
- react-tinacms-editor: table delete icon should be visible only if whole table is selected (dd3313b)
- react-tinacms-editor: table row add delete icons overlapping (cfa9949)
- react-tinacms-editor: UX improvements hide title input from link modal (6e5ab20)
Features
- react-tinacms-github: added github delete action docs to readme (dc58e59)
- next-tinacms-github: getGithubFile let's you fetch and parse a file without the entire preview props (17cb428)
New Packages
- react-tinacms-strapi: a new package for using Strapi as a backend for your website. Checkout this guide to learn more!
Published by ncphillips about 5 years ago
Published by ncphillips about 5 years ago
0.0.2 (2019-10-03)
Note: Version bump only for package @tinacms/next-tinacms-markdown
Published by ncphillips about 5 years ago
0.0.2 (2019-10-03)
Note: Version bump only for package @tinacms/styles
Published by ncphillips about 5 years ago
0.1.1 (2019-10-03)
Note: Version bump only for package @tinacms/icons
Published by ncphillips about 5 years ago
0.1.1 (2019-10-03)
Note: Version bump only for package @tinacms/gatsby-plugin-tinacms
Published by ncphillips about 5 years ago
0.1.1 (2019-10-03)
Note: Version bump only for package @tinacms/form-builder
Published by ncphillips about 5 years ago
Published by ncphillips about 5 years ago
Published by ncphillips about 5 years ago
Published by ncphillips about 5 years ago
Published by ncphillips about 5 years ago
0.1.1 (2019-10-03)
Note: Version bump only for package @tinacms/gatsby-tinacms-git