
novu
Open-Source Notification Platform. Embeddable Notification Center, E-mail, Push and Slack Integrations.
OTHER License
Bot releases are visible (Hide)
What’s new in Novu 0.24?
TL;DR: All you need to know about the latest Novu 0.24.0 release. Translation management improvements, notifire package deprecations, template editing preview updates, workflow pagination, and more!
0.24 Release Updates
We're excited to highlight the newest features introduced in our latest release. Join us as we explore the treasure that was recovered from the depths of the engineers' dungeon!
Translation Management Improvements
We’ve made significant enhancements to the Translation management feature.
- Users can now preview translated templates in their preferred languages in the workflow editor.
- A new drag-and-drop functionality for uploading of the translation files.
- We revamped the UI of the step editors significantly enhancing the user experience for template editing.
- Translation Managements Variants Preview
💡 Note: This feature is only available for Novu Cloud for Business and Enterprise Clients.
Deprecation of Original Notifire Packages
As of this release we will be deprecating the original Notifire packages hosted on GitHub and any package within the @notifire namespace on NPM.
Users should promptly transition to the official @novu packages and platform.
Deprecated Packages
- Notifire WebSocket Package (
notifire/ws) - Notifire Widget Package (
notifire/widget) - Notifire SDK Package (
notifire/sdk) - Notifire Web Package (
notifire/web) - Notifire API Package (
notifire/api)
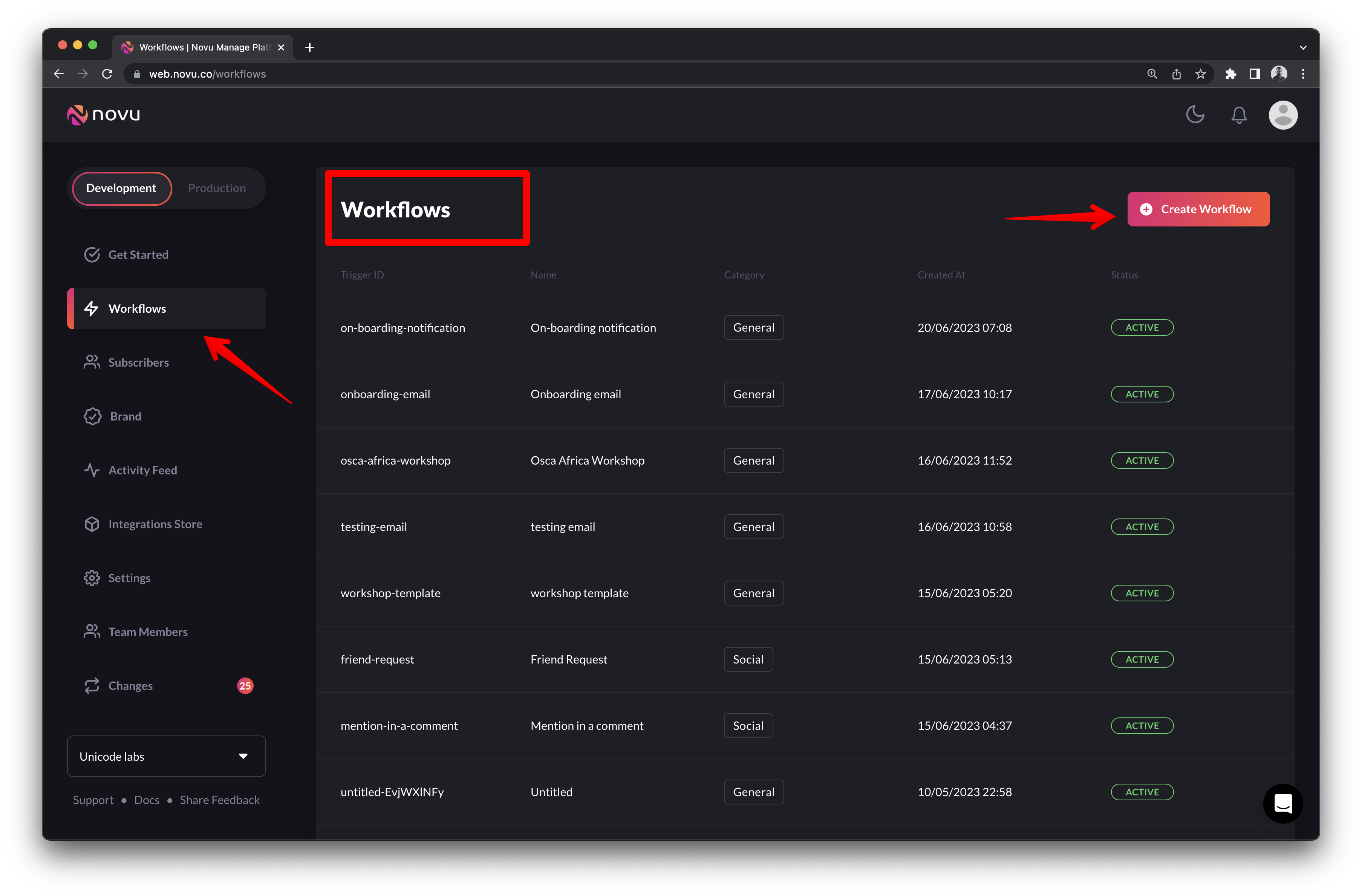
Workflow Page Pagination Improvements
We've implemented enhanced pagination on the Workflows page, allowing for easier navigation between pages, displaying more items, and direct access to specific pages.
Auto Remove Deleted Subscribers from Topic
Previously, deleted subscribers remained part of the topics they were added to. Now, they are automatically removed from any topics they were part of upon deletion.
PR for Reference: https://github.com/novuhq/novu/pull/5187
Subscriber Details Now Available For Digest Filters
There was a known reported bug where a subscriber filter on a digest step fails because subscriber details always appeared to be null when evaluating filters on digests.
The bug has been resolved, and subscriber details are now consistently available for digest filters.
PR for Reference: https://github.com/novuhq/novu/pull/5234
Notable changes
- ARM Architecture Support by @AliaksandrRyzhou in https://github.com/novuhq/novu/pull/5139
- feat(worker): add topics fanout in batches by cursor by @djabarovgeorge in https://github.com/novuhq/novu/pull/5165
What's Changed
- feat: add dropzone package by @BiswaViraj in https://github.com/novuhq/novu/pull/5108
- feat: add file upload support for cypress by @BiswaViraj in https://github.com/novuhq/novu/pull/5127
- fix(ci): CSpell action version update by @AliaksandrRyzhou in https://github.com/novuhq/novu/pull/5145
- fix: change whatsapp with discord for chat step by @jainpawan21 in https://github.com/novuhq/novu/pull/5149
- fix: change node version to 20.8.1 by @jainpawan21 in https://github.com/novuhq/novu/pull/5140
- fix: isend sms provider unexpected provider error by @jainpawan21 in https://github.com/novuhq/novu/pull/5135
- Create the channel preview sidebar and route by @ainouzgali in https://github.com/novuhq/novu/pull/5128
- fix: side bar title color based on theme by @jainpawan21 in https://github.com/novuhq/novu/pull/5155
- Nv 2997 reusable chat preview component by @ainouzgali in https://github.com/novuhq/novu/pull/5157
- NV-3417: Pagination component + vitest setup by @antonjoel82 in https://github.com/novuhq/novu/pull/5107
- NV-1971: Connect Pagination for Workflows by @antonjoel82 in https://github.com/novuhq/novu/pull/5136
- fix(api): bulk create subscribers after they were deleted by @LetItRock in https://github.com/novuhq/novu/pull/5160
- feat(provider): add ring central provider (#77) by @KelvisGama in https://github.com/novuhq/novu/pull/5147
- Fix client payload on remove messages by @djabarovgeorge in https://github.com/novuhq/novu/pull/5159
- Nv 2995 reusable email preview component by @BiswaViraj in https://github.com/novuhq/novu/pull/5143
- Nv 3475 - typeerror cannot create property buttons on string by @djabarovgeorge in https://github.com/novuhq/novu/pull/5172
- hotfix: NV-3475 by @LetItRock in https://github.com/novuhq/novu/pull/5176
- fix(infra): Remove gitignore for EE symlinked src folders by @rifont in https://github.com/novuhq/novu/pull/5183
- Auto Remove Deleted Subscribers from topic by @djabarovgeorge in https://github.com/novuhq/novu/pull/5187
- feat(web): reusable sms preview component by @LetItRock in https://github.com/novuhq/novu/pull/5173
- Nv 2996 reusable push preview component by @BiswaViraj in https://github.com/novuhq/novu/pull/5178
- fix(api,web): built in novu integrations for self hosted by @LetItRock in https://github.com/novuhq/novu/pull/5158
- fix(ci): Mount token to a build svc command by @AliaksandrRyzhou in https://github.com/novuhq/novu/pull/5181
- Nv 3006 - the new chat editor by @ainouzgali in https://github.com/novuhq/novu/pull/5180
- [Onboarding] - Refactor tabs and routing by @antonjoel82 in https://github.com/novuhq/novu/pull/5184
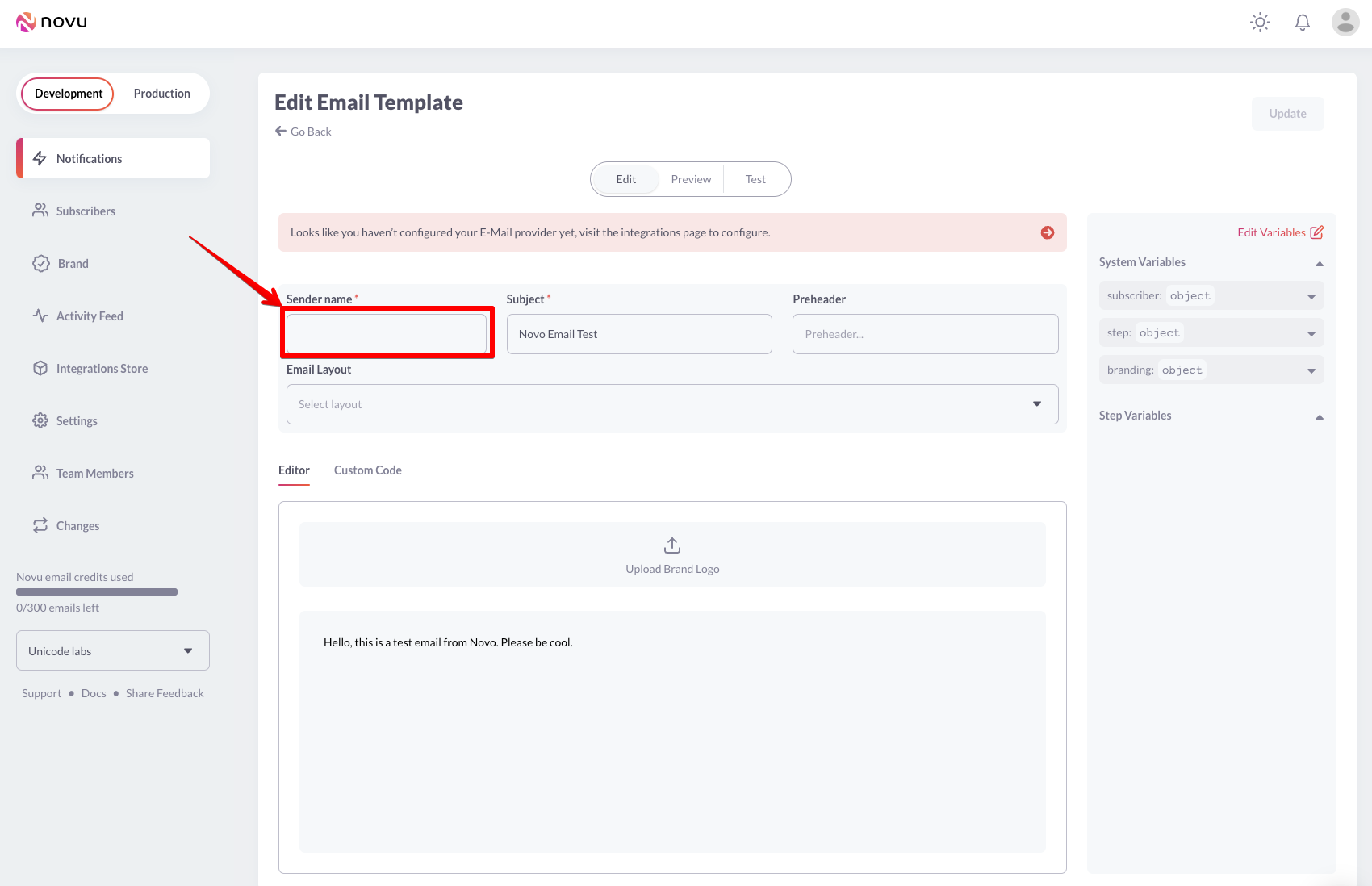
- fix: sender name and preheader not promoted by @ainouzgali in https://github.com/novuhq/novu/pull/5193
- hotfix: sender name and preheader are not promoted by @LetItRock in https://github.com/novuhq/novu/pull/5194
- [Onboarding] - Groundwork for all use cases by @antonjoel82 in https://github.com/novuhq/novu/pull/5190
- Nv 3005 the new sms editor by @ainouzgali in https://github.com/novuhq/novu/pull/5197
- Nv-3365: Material Design Icons by @antonjoel82 in https://github.com/novuhq/novu/pull/5196
- feat: add workflow creation from blueprint by @djabarovgeorge in https://github.com/novuhq/novu/pull/5189
- Nv 3004 the new push editor by @BiswaViraj in https://github.com/novuhq/novu/pull/5191
- feat(api-migration): create cta action migration by @djabarovgeorge in https://github.com/novuhq/novu/pull/5175
- fix(web): specify novu version in client by @michaldziuba03 in https://github.com/novuhq/novu/pull/5028
- fix: change workflow response to workflows response dto by @jainpawan21 in https://github.com/novuhq/novu/pull/5141
- feat(api): Add idempotent subscriber credential update operation by @rifont in https://github.com/novuhq/novu/pull/5211
- fix: api key migration widget initialize failure by @djabarovgeorge in https://github.com/novuhq/novu/pull/5216
- fix(ci): Setup qemu to fix a docker exporter by @AliaksandrRyzhou in https://github.com/novuhq/novu/pull/5220
- fix(ci): --load for WS service by @AliaksandrRyzhou in https://github.com/novuhq/novu/pull/5221
- feat: implement cta and avatar by @BiswaViraj in https://github.com/novuhq/novu/pull/5217
- feat: add fallback lng by @ainouzgali in https://github.com/novuhq/novu/pull/5222
- Nv 2993 reusable in app preview component by @BiswaViraj in https://github.com/novuhq/novu/pull/5204
- chore(web): marketing utm campaign on doc links by @LetItRock in https://github.com/novuhq/novu/pull/5203
- Remove Helm Default Encryption Key by @Cliftonz in https://github.com/novuhq/novu/pull/5226
- Make multiline comments a warning by @antonjoel82 in https://github.com/novuhq/novu/pull/5227
- Nv 3510 - Open onboarding workflow node by @djabarovgeorge in https://github.com/novuhq/novu/pull/5207
- Nv 3352 - Onboarding Analytics by @djabarovgeorge in https://github.com/novuhq/novu/pull/5212
- [Onboarding] NV-3348: Questionnaire Styling Fix & Tests by @antonjoel82 in https://github.com/novuhq/novu/pull/5229
- feat(web): translation management variants preview by @LetItRock in https://github.com/novuhq/novu/pull/5202
- Nv 3420 css inconsistencies with designs by @BiswaViraj in https://github.com/novuhq/novu/pull/5230
- fix: subscriber details not available for digest filters by @MasonD in https://github.com/novuhq/novu/pull/5234
- Translation management beta by @ainouzgali in https://github.com/novuhq/novu/pull/5124
- fix(web): pagination search params on activity feed page by @LetItRock in https://github.com/novuhq/novu/pull/5231
- chore(web): refactor onboarding create workflow from blueprint logic by @LetItRock in https://github.com/novuhq/novu/pull/5233
- [Onboarding] NV-3262 | Cypress tests by @antonjoel82 in https://github.com/novuhq/novu/pull/5235
- NV-3497 - Pagination Tweaks by @antonjoel82 in https://github.com/novuhq/novu/pull/5242
- fix: show changes details for translations by @ainouzgali in https://github.com/novuhq/novu/pull/5237
- feature: onboarding experiment setup by @jainpawan21 in https://github.com/novuhq/novu/pull/5250
- Update runner type to ubuntu-latest-large by @Cliftonz in https://github.com/novuhq/novu/pull/5246
- fix: Update Content-Type header to application/x-www-form-urlencoded by @BiswaViraj in https://github.com/novuhq/novu/pull/5244
- chore: make retention period configurable by @katyaterletskaya in https://github.com/novuhq/novu/pull/5055
- chore(web): onboarding animations update by @LetItRock in https://github.com/novuhq/novu/pull/5247
- [Use Case Onboarding Project] - Stacked PRs by @djabarovgeorge in https://github.com/novuhq/novu/pull/5116
- Revert "Update runner type to ubuntu-latest-large" by @Cliftonz in https://github.com/novuhq/novu/pull/5261
New Contributors
- @KelvisGama made their first contribution in https://github.com/novuhq/novu/pull/5147
- @MasonD made their first contribution in https://github.com/novuhq/novu/pull/5234
Full Changelog: https://github.com/novuhq/novu/compare/v0.23.0...v0.24.0
Published by LetItRock 8 months ago
What’s new in Novu 0.23?
TL;DR: All you need to know about the latest Novu 0.23.0 release. Translation management, provider integrations, notification center updates, performance updates, and more!
0.23 Release Updates
We're excited to highlight the newest features introduced in our latest release. Join us as we explore what awaits you!
Translation Management
💡Note: This feature is only available for Novu Cloud for Business and Enterprise Clients.
The translation management feature allows users to create, upload, and edit translation groups and files from the Novu dashboard.
It’s new and we’re excited for you to start using it in your apps!



With this feature comes a new handlebar helper for translations, {{ i18n ... }}. Novu users can now translate their notification templates to different languages using the i18n handlebar helper and the translation keys in the editor.
Support for Non-Root User (UID 1000)
In our continued effort to enhance security and compatibility in enterprise environments, we are proud to announce a significant update aimed at supporting systems with restricted root access.
Key Features:
- Non-Root User Support: Novu now officially supports deployment under a non-root user with a fixed UID of 1000. This update is crucial for enterprise deployments on systems that enforce strict no-root policies, ensuring compliance with security best practices.
- Seamless Integration: This enhancement facilitates smoother integration of Novu into secure environments, reducing the need for workarounds or exceptions in security policies.
- Enhanced Security: Running Novu under a non-root user reduces potential security risks and aligns with the principle of least privilege, further safeguarding our notification infrastructure.
Getting Started:
No action is required from your side to take advantage of this update. The changes have been seamlessly integrated into Novu, ensuring that your enterprise deployments comply with non-root user policies without any additional configuration needed.
ARM Image Support
We're thrilled to share that Novu has officially introduced support for ARM images, marking a significant step in our dedication to embracing innovation and responsibility within the tech landscape. This development ensures that Novu stays ahead in the realm of notification infrastructure by broadening our platform's accessibility, compatibility, and sustainability.
Key Highlights:
- ARM Architecture Support: Users can now deploy Novu on systems powered by ARM processors, benefiting from the efficiency and performance improvements that ARM architectures offer.
- Optimized Performance: ARM support brings optimized performance for ARM-based deployments, ensuring faster and more efficient notification processing.
Getting Started with ARM Images:
To use Novu on an ARM-based system, simply pull the ARM-compatible Docker image from our registry. If you are on a not a ARM based system you can use the following command in docker to pull the image.
docker pull --platform linux/arm64 ghcr.io/novuhq/novu:v0.23.0
💡Note: Emulating ARM hardware may be slower then running an ARM image on ARM hardware.
Deprecation of Original Notifire Packages
Novu has evolved so much from when it was originally created. On the release of v0.24.0, we will be deprecating the original Notifire packages hosted on GitHub and any package within the @notifire namespace on NPM.
The following packages hosted on GitHub under the novuhq organization are scheduled for deprecation:
Deprecated Packages
- Notifire WebSocket Package (
notifire/ws) - Notifire Widget Package (
notifire/widget) - Notifire SDK Package (
notifire/sdk) - Notifire Web Package (
notifire/web) - Notifire API Package (
notifire/api)

NPM Namespace Deprecation
All packages within the @notifire namespace on NPM are also scheduled for deprecation. This includes any package prefixed with @notifire/, ensuring a comprehensive and clear transition away from these older offerings.

Users currently relying on these deprecated packages should promptly transition to the official @novu packages.
Field-level Encryption to API Keys
We're security conscious at Novu. The API keys are now encrypted at rest in the database and hashed at rest in the cache.
We added this security feature to prevent direct use of the API key in the event of a database breach or bad actor trying to use the key with bad intentions.
Note: All existing API keys become encrypted through a data migration script for self-hosted users. Running the script more than once does not re-encrypt the api keys.
Bulk Delete Notifications in Notification Center
Users can now remove multiple notifications using an array of message ids (limit of 100) via the Notification center hooks and Headless library.
Notification Center Hook
const onSuccess = (data: IMessage) => {};
const onError = (error: Error) => {};
const { removeNotifications, isLoading, isError, error } = useRemoveNotifications({
onSuccess,
onError,
});
Headless Service
headlessService.removeNotifications({
listener: (
result: UpdateResult<IMessage, unknown, { messageId: string }>
) => {
console.log(result);
},
onSuccess: (message: IMessage) => {
console.log(message);
},
onError: (error: unknown) => {
console.error(error);
},
messageIds: ["message_id_1", "message_id_2" ],
});
Rocket Chat Provider Integration
You can now send Chat messages via the Rocket Chat provider integration:

Brevo (SendInBlue) SMS Provider Integration
You can now send SMS messages via the Brevo SMS provider integration:

iSend SMS Provider Integration
You can now send SMS via the iSend sms provider integration:

CustomData Overrides for SMS
A customData overrides provider for SMS now exists. This property allows us to support provider specific configurations in future for SMS providers.
For now, it only supports DLT (Distributed Ledger Technology) for the Gupshup SMS provider.
Trigger workflow with customData
novu.trigger("gupshup-workflow", {
to: {
subscriberId: "1234",
},
payload: {
user: "Viraj",
},
overrides: {
sms: {
customData: {
principalEntityId: "principal entity Id",
dltTemplateId: "dlt template Id",
},
},
},
});
Email Editor Variables Auto-suggestion Dropdown
We've made a little adjustment to the workflow email editor to enhance user experience by including auto-suggestions while adding variables.
This feature greatly minimizes the chance of selecting the wrong variable and having incorrect template content.

Notable changes
- v0.20.0 LTS node upgrade by @scopsy in https://github.com/novuhq/novu/pull/4556
- fix(api): ApiKey auth guard performance by @rifont in https://github.com/novuhq/novu/pull/4972
- Add field-level encryption to API Keys by @djabarovgeorge in https://github.com/novuhq/novu/pull/5046
- Refactor move inbound mail parser to worker by @djabarovgeorge in https://github.com/novuhq/novu/pull/4986
- Feat(API): Add Remove Messages By Bulk by @djabarovgeorge in https://github.com/novuhq/novu/pull/5117
- feat(notification-center): add use remove notifications hook by @djabarovgeorge in https://github.com/novuhq/novu/pull/5126
- feat(headless): add remove notifications method by @djabarovgeorge in https://github.com/novuhq/novu/pull/5125
What's Changed
- Update Novu to Node 18 LTS by @raikasdev in https://github.com/novuhq/novu/pull/4014
- docs(providers): Clickatell documentation incorrectly shows TwilioSmsProvider by @jacques in https://github.com/novuhq/novu/pull/4897
- fix(web): Intercom chat bubble should not show after closing integrat… by @PaperBoardOfficial in https://github.com/novuhq/novu/pull/4951
- fix(fcm): do not mutate overrides object by @strangeAeon in https://github.com/novuhq/novu/pull/4866
- fix(api): logo extension and type should be validated on branding endpoint by @scopsy in https://github.com/novuhq/novu/pull/4965
- refactor(api): remove admin unused permissions by @scopsy in https://github.com/novuhq/novu/pull/4964
- feat(api): dont cache auth endpoints by @scopsy in https://github.com/novuhq/novu/pull/4970
- Add subscriber source to metric by @djabarovgeorge in https://github.com/novuhq/novu/pull/4953
- feat(api): Add common responses and headers to OpenAPI spec paths by @rifont in https://github.com/novuhq/novu/pull/4922
- fix(worker): timed digest event merging by @scopsy in https://github.com/novuhq/novu/pull/4979
- hotfix: timed digest event merging (#4979) by @LetItRock in https://github.com/novuhq/novu/pull/4981
- chore(web): make apns provider production field optional by @LetItRock in https://github.com/novuhq/novu/pull/4978
- chore(web): update the conditions icon by @LetItRock in https://github.com/novuhq/novu/pull/4977
- fix(api): Disable cspell on spectral file by @rifont in https://github.com/novuhq/novu/pull/4984
- fix(api): subscribers page performance by @PaulFasola in https://github.com/novuhq/novu/pull/4985
- Add support for cid based attachment in email by @djabarovgeorge in https://github.com/novuhq/novu/pull/4952
- style(web): Fix add Integration button location by @nick2432 in https://github.com/novuhq/novu/pull/4997
- fix: digest with passing filters are not aggregated by @ainouzgali in https://github.com/novuhq/novu/pull/4992
- chore(deps): upgrade sendgrid version to latest by @scopsy in https://github.com/novuhq/novu/pull/4999
- feat(node): add sdk methods for organization apis by @michaldziuba03 in https://github.com/novuhq/novu/pull/4826
- feat(pkg): added integrationidentifier in setcredential method in nod… by @Prashant-dot1 in https://github.com/novuhq/novu/pull/4994
- Add execution-details and inbound-parse to node sdk by @peoray in https://github.com/novuhq/novu/pull/4746
- fix: Change wrong property name in bulk apply changes param in node sdk by @peoray in https://github.com/novuhq/novu/pull/4930
- feat(api): Return api service level in rate limit headers by @rifont in https://github.com/novuhq/novu/pull/4976
- fix: Done [NV-3300] most recent change should be on the top in change… by @Ujjwal55 in https://github.com/novuhq/novu/pull/5010
- fix(web): Fixed Integrations Store's add button alignment by @dhairyarajbabbar in https://github.com/novuhq/novu/pull/4995
- feat(notification-center): improve notification list styling by @katyaterletskaya in https://github.com/novuhq/novu/pull/5019
- Add execution log on invalid delay configuration by @djabarovgeorge in https://github.com/novuhq/novu/pull/4946
- feat: new variable management and search var feature by @ainouzgali in https://github.com/novuhq/novu/pull/5037
- refactor: replace deprecated segment library by @scopsy in https://github.com/novuhq/novu/pull/5039
- Add missing params in node sdk get changes method by @peoray in https://github.com/novuhq/novu/pull/4932
- Fix - add missing organization by @djabarovgeorge in https://github.com/novuhq/novu/pull/5047
- Added iSend SMS Provider by @Saff-Elli-Khan in https://github.com/novuhq/novu/pull/5000
- fix: headless api client remove/refetch query scenarios by @vichustephen in https://github.com/novuhq/novu/pull/5021
- feat: add queue and workers dto typed by @djabarovgeorge in https://github.com/novuhq/novu/pull/4963
- Nv 3002 email editor variables auto suggestion dropdown by @BiswaViraj in https://github.com/novuhq/novu/pull/5059
- [NV-3328] fix(web,api,webhook): add missing webhook field in the integration sidebar by @LetItRock in https://github.com/novuhq/novu/pull/4449
- Feat add nodejs sdk methods for workflow overrides api by @Prashant-dot1 in https://github.com/novuhq/novu/pull/5020
- fix: self host env file and docker compose file by @jainpawan21 in https://github.com/novuhq/novu/pull/5038
- feat: add analytics event for locale used in workflow by @davidsoderberg in https://github.com/novuhq/novu/pull/5063
- feat(api): Add LanchDarkly feature flag for API Idempotency by @rifont in https://github.com/novuhq/novu/pull/5062
- feat(provider): add rocket.chat chat provider by @varsubham in https://github.com/novuhq/novu/pull/5035
- fix: add options in resend senderName by @jainpawan21 in https://github.com/novuhq/novu/pull/5069
- fix: add default description for secret credentials by @jainpawan21 in https://github.com/novuhq/novu/pull/5060
- fix: resend sdk version by @scopsy in https://github.com/novuhq/novu/pull/5077
- fix(pkg): user 1000 instead of root by @AliaksandrRyzhou in https://github.com/novuhq/novu/pull/5084
- feat(pkg): Add Open-Telemetry and Prometheus Montioring to Novu by @AliaksandrRyzhou in https://github.com/novuhq/novu/pull/5014
- Execution Detail - Route by FF to store by queue or directly to DAL layer by @djabarovgeorge in https://github.com/novuhq/novu/pull/5083
- fix(web): prevent updating variants to have empty conditions (front-end only) by @antonjoel82 in https://github.com/novuhq/novu/pull/5073
- fix(api): prevent saving variants without any conditions by @antonjoel82 in https://github.com/novuhq/novu/pull/5096
- ci: pr previews cors fix by @scopsy in https://github.com/novuhq/novu/pull/5089
- fix: add to string in create subscriber command transformation by @jainpawan21 in https://github.com/novuhq/novu/pull/5081
- fix: filters dont apply to a delay that is the first step in workflow by @ainouzgali in https://github.com/novuhq/novu/pull/5091
- feat(web): hubspot embed for cloud by @scopsy in https://github.com/novuhq/novu/pull/5114
- feat(worker): Add customData overrides for sms and fix gupshup provider by @BiswaViraj in https://github.com/novuhq/novu/pull/5118
- feat(ci): Get a build process back to a docker build instead of a dep… by @AliaksandrRyzhou in https://github.com/novuhq/novu/pull/5111
- feat(brevo): add support for brevo email templates by @ludorenzetti in https://github.com/novuhq/novu/pull/5121
- feat: add switch description and label by @jainpawan21 in https://github.com/novuhq/novu/pull/5044
- fix: make date path and authenticate by token optional by @jainpawan21 in https://github.com/novuhq/novu/pull/5045
- refactor: extracted worker queue chunk size to env var by @Khongchai in https://github.com/novuhq/novu/pull/4991
- feat(provider): add brevo-sms provider by @nohira in https://github.com/novuhq/novu/pull/5067
- test: fix error message by @ainouzgali in https://github.com/novuhq/novu/pull/5134
- fix(ci): Changed the process of token getting. From docker arguments … by @AliaksandrRyzhou in https://github.com/novuhq/novu/pull/5131
- feat(api, web, shared, app-gen): Refactor feature flags for key enum by @rifont in https://github.com/novuhq/novu/pull/5100
New Contributors
- @jacques made their first contribution in https://github.com/novuhq/novu/pull/4897
- @PaperBoardOfficial made their first contribution in https://github.com/novuhq/novu/pull/4951
- @strangeAeon made their first contribution in https://github.com/novuhq/novu/pull/4866
- @PaulFasola made their first contribution in https://github.com/novuhq/novu/pull/4985
- @Prashant-dot1 made their first contribution in https://github.com/novuhq/novu/pull/4994
- @Ujjwal55 made their first contribution in https://github.com/novuhq/novu/pull/5010
- @dhairyarajbabbar made their first contribution in https://github.com/novuhq/novu/pull/4995
- @Saff-Elli-Khan made their first contribution in https://github.com/novuhq/novu/pull/5000
- @varsubham made their first contribution in https://github.com/novuhq/novu/pull/5035
- @ludorenzetti made their first contribution in https://github.com/novuhq/novu/pull/5121
- @nohira made their first contribution in https://github.com/novuhq/novu/pull/5067
Full Changelog: https://github.com/novuhq/novu/compare/v0.22.0...v0.23.0
Published by LetItRock 10 months ago
What’s new in Novu 0.22?
TL;DR: All you need to know about the latest Novu 0.22.0 release. Multi-tenancy Variants, API Idempotency, API Rate Limiting, Filter conditional variables and more!
0.22 Release Updates
We're excited to highlight the newest features introduced in our latest release. Join us as we explore what awaits you!
Multi-tenancy Variants
Variants is an integral component of our multi-tenancy feature and aims to empower users to create multiple variants for a given workflow step, such as the Email step. These step variations are linked to specific conditions.
Within the multi-tenancy context, these conditions may pertain to tenants; for instance, if the tenant is named "Nike", a specific email variant will be chosen.
However, these conditions extend beyond tenants, allowing users to base their criteria on the trigger payload, subscriber data, or webhook data.
During the notification sending phase, the system’s logic will determine the appropriate variant based on the contextual information that was passed with the trigger event and the conditions applied to the variants. Only a single variant will be selected and sent to the user at the end.
Note: We have renamed the Filters functionality to Conditions.
Adding a variant to email step
In this gif above, we added a variant to our email step, thus making us have the root variant (with no condition) that will be sent if there's no tenant identifier specified, and a variant that will be sent if the tenant identifier is Nike.
Idempotency
To enhance the resilience and dependability of our API system, especially during disruptive scenarios like network interruptions, we have introduced the Idempotency headers to POST and PATCH HTTP methods within the API.
We have now granted users the ability to include Idempotency headers in their requests. A given operation will not be executed more than once, even if users resubmit the request following a perceived failure.
This guarantees that we process changes in a fail-safe manner, and the system caches the response for a day for future reference. This approach ensures that only valid and unique changes are processed, contributing to the overall robustness and reliability of our API system.
Note: Currently, the Idempotency headers are not enabled on the Novu cloud but functionality is available for self-hosting. We are currently integrating it into all of our SDKs as well.
Huge shoutout to @mahendraHegde for bringing in the Idempotency feature and to @michaldziuba03 for implementing the exponential retry mechanism in Node SDK! Your contribution rocks, much appreciated! 🙌
PRs:
- feat: add idempotency interceptor by @mahendraHegde in https://github.com/novuhq/novu/pull/4531
- fix(api): Use correct idempotency documentation link by @rifont in https://github.com/novuhq/novu/pull/4710
- feat(node): add exponential retry mechanism with idempotency headers by @michaldziuba03 in https://github.com/novuhq/novu/pull/4462
API Rate Limiting
Rate limiting is an essential functionality for establishing a robust and resilient system. It safeguards system resources from being misused by malicious actors or being monopolized by one client.
It plays a vital role in sustaining consistent system performance by regulating traffic and preventing sudden increases that could degrade service quality.
Note: It's not currently enabled on Novu Cloud yet. We'll inform all users whenever we want to enable this option for all cloud users. If you're self-hosting, you can enable API rate limiting immediately with the IS_API_RATE_LIMITING_ENABLED flag in the environment variable.
PRs:
- feat(application-generic, shared): Add Rate Limiting feature flag in https://github.com/novuhq/novu/pull/4667
- feat(dal, shared, api): Add rate limit DAL attributes by @rifont in https://github.com/novuhq/novu/pull/4758
- feat(api, shared): Add use cases to resolve an environment's api rate limit in https://github.com/novuhq/novu/pull/4774
- chore(api, shared, app-generic): Convert API rate limit FF to be LaunchDarkly compatible in https://github.com/novuhq/novu/pull/4857
- feat(api): Add evaluate api rate limit use case in https://github.com/novuhq/novu/pull/4844
- feat(api): Add API rate limiting NestJS guard in https://github.com/novuhq/novu/pull/4910
- feat(api): Apply rate limit decorators to api controllers and methods in https://github.com/novuhq/novu/pull/4915
- feat(api): Add variable-cost token bucket rate limiting algorithm in https://github.com/novuhq/novu/pull/4911
Variable Support in the Step Conditions aka Filters
The condition Value field now supports the use of variables as its value, enhancing the dynamic nature of this functionality.
PRs:
- feat: add support for variables in filter values https://github.com/novuhq/novu/pull/4724
Workflow Settings Override for tenants
The workflow settings override functionality allows to update the active and channel preferences fields on the workflow per tenant.
A good use case for this is the ability to have the following setting preferences enabled for all users, but you want them disabled for specific tenants. For example, you have about 3 tenants: Nike, Cloudinary and Eden. You can create a new settings override by passing the tenantId and workflowId, and your preferences.
We have implemented the set of the API endpoints that allow the following:
- Creating, updating and deleting overrides,
- List all overrides, or for one template.
Create new workflow settings overrides
Update workflow settings overrides
PRs:
- Stacked PR's of - Workflow override in https://github.com/novuhq/novu/pull/4773
Note: We are currently working on ensuring our SDKs have support for this functionality.
Event Cancellation from Digest
We have added a new API endpoint that allows the cancellation of any event from the digest.
Note: We are currently updating all of our SDKs to support this new functionality.
PRs:
- Feature: Ability to cancel any arbitrary events from digest in https://github.com/novuhq/novu/pull/4888
Resiliency and Performance Improvements
We have done some performance plumbing to improve the speed & resilience of the overall system. Our goal is to keep working on performance, reliability and resilience in every release.
Custom SMS Provider Integration
You can now send SMS messages using custom SMS providers using REST API. Do this by setting up the Generic SMS provider:
MessageBird SMS Provider Integration
You can now send SMS messages via the MessageBird SMS provider integration:
BulkSMS Provider Integration
You can now send SMS messages via the BulkSMS SMS provider integration:
SimpleTexting SMS Provider Integration
You can now send SMS messages via the SimpleTexting SMS provider integration:
Azure SMS Provider Integration
You can now send SMS messages via the Azure SMS provider integration:
Braze Email Provider Integration
You can now send emails via the Braze Email provider integration:
Pusher Beams Provider Integration
You can now send messages via the Pusher Beams provider integration:
Grafana On Call Webhook Chat Provider Integration
You can now send messages via the Grafana On Call webhook chat provider integration:
Notable changes
- fix: change default value to true for critical switch by @jainpawan21 in https://github.com/novuhq/novu/pull/4882
- fix(web): nc loading issue for eu env by @BiswaViraj in https://github.com/novuhq/novu/pull/4904
- feat(api): scripts to remove user account and to remove organization by @LetItRock in https://github.com/novuhq/novu/pull/4190
What's Changed
- fix(@novu/fcm): use message instead of body for data-type notifications by @cherfia in https://github.com/novuhq/novu/pull/4652
- Updated the name of Twitter to X in all docs by @Arcturus22 in https://github.com/novuhq/novu/pull/4662
- 🐛 Add missing NODE_ENV for web deployment by @sachin-duhan in https://github.com/novuhq/novu/pull/4672
- Enhanced Security Information via Updating [SECURITY.md](http://security.md/) by @tvermaashutosh in https://github.com/novuhq/novu/pull/4666
- docs update by @krishvsoni in https://github.com/novuhq/novu/pull/4683
- feat: added feature to toggle visibility of settings in iframe by @ruhani2 in https://github.com/novuhq/novu/pull/4688
- Added translation for a word in Azerbaijani by @Atharva1723 in https://github.com/novuhq/novu/pull/4686
- feat: add support for tls servername for azure redis by @Cliftonz in https://github.com/novuhq/novu/pull/4690
- feat(web): add missing square logos by @michaldziuba03 in https://github.com/novuhq/novu/pull/4701
- [NV-3037] Fixed closing off the wrong socket in useUnreadCount.ts by @Khongchai in https://github.com/novuhq/novu/pull/4590
- feat(worker): manage default workers config through env variables by @p-fernandez in https://github.com/novuhq/novu/pull/4544
- Docs Feedback: js code in create-subscriber method has syntax issues by @codingis4noobs2 in https://github.com/novuhq/novu/pull/4709
- feat(infra): safe value in-memory provider configs by @p-fernandez in https://github.com/novuhq/novu/pull/4718
- added web component url by @krishvsoni in https://github.com/novuhq/novu/pull/4719
- Add badges by @git-create-devben in https://github.com/novuhq/novu/pull/4721
- Add Pushpad provider to [README.md](http://readme.md/) by @collimarco in https://github.com/novuhq/novu/pull/4720
- docs: fix grammatical error by @princerajpoot20 in https://github.com/novuhq/novu/pull/4732
- feat(infra): create dedicated services for in-memory for wf and cache by @p-fernandez in https://github.com/novuhq/novu/pull/4733
- Update [CONTRIBUTING.md](http://contributing.md/) by @krishvsoni in https://github.com/novuhq/novu/pull/4731
- fix(providers): azure sms logo and identifier by @michaldziuba03 in https://github.com/novuhq/novu/pull/4740
- feat(infra): temporary env var to decommission old cluster in azure by @p-fernandez in https://github.com/novuhq/novu/pull/4751
- feat(infra): add azure cache for redis provider without connecting it by @p-fernandez in https://github.com/novuhq/novu/pull/4739
- Fix
pr-labeler.ymlworkflow by @rannn505 in https://github.com/novuhq/novu/pull/4752 - refactor(providers): Migrate from pepipost SDK to direct API calls with Axios by @Dhoni77 in https://github.com/novuhq/novu/pull/4595
- fix(web): add missing providers logos by @michaldziuba03 in https://github.com/novuhq/novu/pull/4742
- refactor(providers): migrate from @sendinblue/client SDK to direct API calls with Axios by @Dhoni77 in https://github.com/novuhq/novu/pull/4596
- refactor(providers): Migrate from clicksend SDK to direct API calls with Axios by @his-maj-esty in https://github.com/novuhq/novu/pull/4609
- feat(notification-center): header missing screen argument and React identity by @gitstart in https://github.com/novuhq/novu/pull/3463
- fix(providers): Sparkpost provider bugs by @michaldziuba03 in https://github.com/novuhq/novu/pull/3736
- NV-2195 - Bug Report: Visual bug in Add filter button icon by @gitstart in https://github.com/novuhq/novu/pull/4151
- feat(web): Add blank workflow creation button by @rohitkbc in https://github.com/novuhq/novu/pull/4323
- fix(web): fixed the dropdown issue in email editor by @sudhanshugautam2911 in https://github.com/novuhq/novu/pull/4728
- fix: events write over other digest data on up coming digests by @davidsoderberg in https://github.com/novuhq/novu/pull/4765
- chore(deps): update dependency @types/inquirer to v8.2.9 by @renovate in https://github.com/novuhq/novu/pull/4766
- feat(notification-center-vue): Make Popover.triggers a prop for notification-center-vue by @danidee10 in https://github.com/novuhq/novu/pull/3964
- chore(api): Add generic migration helper script by @rifont in https://github.com/novuhq/novu/pull/4780
- Add auto create index variables to env by @Cliftonz in https://github.com/novuhq/novu/pull/4772
- fix(worker): Add activity log for events when they digest in the mergedDigestId flow by @scopsy in https://github.com/novuhq/novu/pull/4789
- refactor(providers): migrate from sparkpost sdk to axios by @michaldziuba03 in https://github.com/novuhq/novu/pull/4785
- chore: update npm badges in readme by @michaldziuba03 in https://github.com/novuhq/novu/pull/4820
- chore: Remove Hacktoberfest and fix the top by @nevo-david in https://github.com/novuhq/novu/pull/4769
- fix(web): Invite-members icon is changed in header-nav by @maverox in https://github.com/novuhq/novu/pull/4695
- feat(web): Add Loading spinner for Update button by @iknlaxmi in https://github.com/novuhq/novu/pull/4781
- fix(api): eliminate number conversion for split message by @scopsy in https://github.com/novuhq/novu/pull/4832
- feat(infra): decommission old instance of redis cluster by @p-fernandez in https://github.com/novuhq/novu/pull/4824
- fix(api): swagger schema for integrations return array by @king-11 in https://github.com/novuhq/novu/pull/4697
- feat(api): Allow style tags and attributes in the In-App & Email Editor by @rifont in https://github.com/novuhq/novu/pull/4841
- fix(visual-bug): left spacing of frequent event in digest by @jainpawan21 in https://github.com/novuhq/novu/pull/4842
- fix(ci): docker build test.yml for forks by @scopsy in https://github.com/novuhq/novu/pull/4839
- fix(sms): add options from in sms providers by @jainpawan21 in https://github.com/novuhq/novu/pull/4845
- chore(web): segment track the user theme preference by @LetItRock in https://github.com/novuhq/novu/pull/4848
- feat(worker): add handlebar helper for number formatting by @michaldziuba03 in https://github.com/novuhq/novu/pull/4827
- Docs Feedback: js code in update-subscriber method has syntax issues by @Atharva1723 in https://github.com/novuhq/novu/pull/4862
- Updated the syntax in many of the methods by @Atharva1723 in https://github.com/novuhq/novu/pull/4864
- fix(docs): Fix Redirect Issue for "Run in Local Machine" Button by @Atharva1723 in https://github.com/novuhq/novu/pull/4870
- Update the roadmap link to the latest roadmap link by @Atharva1723 in https://github.com/novuhq/novu/pull/4865
- refactor(ws): Add newrelic metrics and refactor handle disconnect by @scopsy in https://github.com/novuhq/novu/pull/4871
- fix: so not public endpoints is hidden in swagger json by @davidsoderberg in https://github.com/novuhq/novu/pull/4406
- feat(worker): add raw error details for chat channel errors by @jainpawan21 in https://github.com/novuhq/novu/pull/4875
- refactor(providers): Migrate from onesignal-node SDK to the official @onesignal/node-onesignal by @Dhoni77 in https://github.com/novuhq/novu/pull/4840
- Create change on group and feed creation by @djabarovgeorge in https://github.com/novuhq/novu/pull/4849
- docs(providers): Fix syntax mistake by @Atharva1723 in https://github.com/novuhq/novu/pull/4895
- feat(web): Enable to copy on activity item feed - [NV-3056] by @tquocanvn in https://github.com/novuhq/novu/pull/4761
- Added the usage section in the sparkpost by @Atharva1723 in https://github.com/novuhq/novu/pull/4896
- feat: add getstream by @vikaspatil0021 in https://github.com/novuhq/novu/pull/4692
- Refactor : Split event trigger by type by @djabarovgeorge in https://github.com/novuhq/novu/pull/4859
- refactor(dal): improve subscriber preference schema by @scopsy in https://github.com/novuhq/novu/pull/4898
- fix: senderName and subject override for email providers by @jainpawan21 in https://github.com/novuhq/novu/pull/4903
- Add inbound mail Queue to metrics by @Cliftonz in https://github.com/novuhq/novu/pull/4180
- fix: [NV-2841] Fixed issue of channel icons in light theme due to duplicate id in SVG by @Gaurav0493 in https://github.com/novuhq/novu/pull/4358
- feat: added option to override html for emails by @vichustephen in https://github.com/novuhq/novu/pull/4894
- refactor(web): remove unused logrocket by @scopsy in https://github.com/novuhq/novu/pull/4924
- fix: shutdown server on worker not enabled with pm2 by @scopsy in https://github.com/novuhq/novu/pull/4926
- feat(app-gen, worker): Add MetricsService by @rifont in https://github.com/novuhq/novu/pull/4928
- refactor(worker): singleton queue and fix inject issues with queues and workers by @scopsy in https://github.com/novuhq/novu/pull/4929
- fix(worker): addressing type backward compatibility by @djabarovgeorge in https://github.com/novuhq/novu/pull/4934
- feat: add update merged digest flag by @djabarovgeorge in https://github.com/novuhq/novu/pull/4917
- fix(worker): Properly Unescape Button Templates (fixes #4851) by @JoeyEamigh in https://github.com/novuhq/novu/pull/4852
- fix(sdk): Make node sdk topic ITopicPayload types required by @peoray in https://github.com/novuhq/novu/pull/4931
- chore(providers): Upgrade vonage sdk to latest version by @sr-26 in https://github.com/novuhq/novu/pull/4937
- chore(providers,root,api): update axios version to latest - NV-3179 by @scopsy in https://github.com/novuhq/novu/pull/4925
- fix(worker): inbound parse worker initialize by @djabarovgeorge in https://github.com/novuhq/novu/pull/4938
- style(web): Fix add tenant button location by @nick2432 in https://github.com/novuhq/novu/pull/4935
- fix(api): hide create environment api by @jainpawan21 in https://github.com/novuhq/novu/pull/4914
- chore(providers): Update axios versions by @scopsy in https://github.com/novuhq/novu/pull/4940
- chore(providers): Update provider packages for older axios versions by @scopsy in https://github.com/novuhq/novu/pull/4942
- chore(deps): bump tj-actions/branch-names from 5.2 to 7.0.7 in /.github/workflows by @dependabot in https://github.com/novuhq/novu/pull/4948
New Contributors
- @cherfia made their first contribution in https://github.com/novuhq/novu/pull/4652
- @firassziedan made their first contribution in https://github.com/novuhq/novu/pull/4149
- @sachin-duhan made their first contribution in https://github.com/novuhq/novu/pull/4672
- @tvermaashutosh made their first contribution in https://github.com/novuhq/novu/pull/4666
- @ruhani2 made their first contribution in https://github.com/novuhq/novu/pull/4688
- @Khongchai made their first contribution in https://github.com/novuhq/novu/pull/4590
- @git-create-devben made their first contribution in https://github.com/novuhq/novu/pull/4721
- @princerajpoot20 made their first contribution in https://github.com/novuhq/novu/pull/4732
- @im-perativa made their first contribution in https://github.com/novuhq/novu/pull/4704
- @rannn505 made their first contribution in https://github.com/novuhq/novu/pull/4752
- @Dhoni77 made their first contribution in https://github.com/novuhq/novu/pull/4595
- @his-maj-esty made their first contribution in https://github.com/novuhq/novu/pull/4609
- @rohitkbc made their first contribution in https://github.com/novuhq/novu/pull/4323
- @danidee10 made their first contribution in https://github.com/novuhq/novu/pull/3964
- @iknlaxmi made their first contribution in https://github.com/novuhq/novu/pull/4781
- @king-11 made their first contribution in https://github.com/novuhq/novu/pull/4697
- @tquocanvn made their first contribution in https://github.com/novuhq/novu/pull/4761
- @vikaspatil0021 made their first contribution in https://github.com/novuhq/novu/pull/4692
- @Gaurav0493 made their first contribution in https://github.com/novuhq/novu/pull/4358
- @vichustephen made their first contribution in https://github.com/novuhq/novu/pull/4894
- @nick2432 made their first contribution in https://github.com/novuhq/novu/pull/4935
Full Changelog: https://github.com/novuhq/novu/compare/v0.21.0...v0.22.0
Published by LetItRock 12 months ago
TL;DR: All you need to know about the latest Novu 0.21.0 release. Removal of the multi-providers feature flag, @novu/notification-center-angular package now supports Angular projects of version 15 and higher, new Actor system variables, Brand Logo Management, Organization APIs and more.
0.21 Release Updates
We're thrilled to announce the newest features in our most recent release. Let's get started and explore what's waiting for you!
Removal of the multi-providers Feature Flag
In this release, we are excited to announce the removal of the multi-providers feature flag. This feature was previously disabled by default to ensure backward compatibility.
Action Required for Upgrading
To upgrade to this new version, you will need to follow these steps:
-
Run Migration Script for Creating
primaryandpriorityFields: You can access the migration script for creatingprimaryandpriorityfields by clicking here.// apps/api/package.json "migration": "cross-env NODE_ENV=local MIGRATION=true ts-node --transpileOnly ./migrations/integration-scheme-update/add-primary-priority-migration.ts",cd apps/api npm run migration -
Run Migration Script for Updating Novu Integrations: To update Novu integrations, you'll need to execute the migration script available here.
// apps/api/package.json "migration": "cross-env NODE_ENV=local MIGRATION=true ts-node --transpileOnly ./migrations/integration-scheme-update/update-primary-for-disabled-novu-integrations.ts",cd apps/api npm run migration
By following these steps, you can smoothly upgrade to the latest version of our software and enjoy the benefits of the multi-providers feature flag removal. If you encounter any issues during the upgrade process, please don't hesitate to reach out to our support team for assistance.
PR Details:
chore(web): Remove multi-provider feature flag by @rifont in https://github.com/novuhq/novu/pull/4402
Notification Center Angular
Starting with this release, the @novu/notification-center-angular package now supports Angular projects of version 15 and higher.
Previously, it had a limitation only for Angular version 15.
PR Details:
feat(notification-center-angular): Support Angular versions 15+ by @rifont in https://github.com/novuhq/novu/pull/4518
Actor System Variables
In this release, we've introduced a new Actor system variables.
These system variables can now be utilized within any channel editor, enhancing flexibility and customization.
- You can now leverage
actorsystem variables in your channel editors.
- When setting up a "Run a Test" Trigger, the application will prompt the user to provide
actorinformation.
This addition lets you incorporate dynamic actor information in your channel configurations, making your workflows more versatile and adaptable.
PR Details:
feat: add actor to system variables by @ainouzgali in https://github.com/novuhq/novu/pull/4278
Brand Logo Management
This release introduces a new functionality that allows you to update or remove your brand logo seamlessly.
- Update Brand Logo: You can now easily replace your existing brand logo with a new one, giving your application a fresh look.
- Remove Brand Logo: If you prefer a cleaner interface, you have the option to remove the brand logo altogether.
These brand logo management capabilities give you greater control over your application's visual identity. Customize your branding effortlessly and tailor it to your specific needs.
PR Details:
feat: add ability to remove uploaded brand logo by @michaldziuba03 in https://github.com/novuhq/novu/pull/4451
New Provider: Pushpad
We are excited to introduce a new integration with Pushpad in this release.
You can learn more about this provider here.
PR Details:
- feat: add Pushpad provider for web push notifications by @collimarco in https://github.com/novuhq/novu/pull/4235
Organization APIs Enhancement
In this release, we've introduced a significant enhancement - the Organization APIs.
You can now harness the power of these APIs to manage their organizations efficiently, handle member listings, removals, and even update branding seamlessly.
- Manage Organizations: With the Organization APIs, clients gain full control over their organization's settings and configurations.
- List and Remove Members: Easily access and manipulate the list of organization members, allowing for efficient membership management.
- Branding Updates: Organizations can now update their branding effortlessly using these APIs, ensuring consistent and up-to-date branding across the board.
-
Member Invitations: For inviting new members, we've introduced a separate endpoint
POST /invites, simplifying the process of expanding your organization.
PR Details:
- fix: organization apis are accessible through api key by @jainpawan21 in https://github.com/novuhq/novu/pull/4619
Notable changes
- chore: dependencies security vulnerability fix by @scopsy in https://github.com/novuhq/novu/pull/4532
- Add Trigger Identifier to the Subscriber Preferences response by @djabarovgeorge in https://github.com/novuhq/novu/pull/4559
- fix(api): Cancel all jobs related to a transactionId from the 'cancel' method by @scopsy in https://github.com/novuhq/novu/pull/4616
What's Changed
- feat: Update Cypress to the latest version by @ayushshukla7777 in https://github.com/novuhq/novu/pull/4519
- added Typescript docs by @krishvsoni in https://github.com/novuhq/novu/pull/4525
- Update [README.md](http://readme.md/) by @Shivam250702 in https://github.com/novuhq/novu/pull/4520
- Update nodemon version by @scopsy in https://github.com/novuhq/novu/pull/4227
- Fix: visual bug on plus button in editor by @Akhilbisht798 in https://github.com/novuhq/novu/pull/4444
- fix: Bug fixed for add filter button in production by @sjcode99 in https://github.com/novuhq/novu/pull/4284
- docs: fix typo in docker/kubernetes/helm/README.md by @suravshrestha in https://github.com/novuhq/novu/pull/4510
- docs: fix typo in packages/node/README.md by @suravshrestha in https://github.com/novuhq/novu/pull/4509
- PNPM upgrade by @scopsy in https://github.com/novuhq/novu/pull/4528
- fix: cypress parallel by @scopsy in https://github.com/novuhq/novu/pull/4530
- chore: Updated Mocha to 10.2.0 by @ayushshukla7777 in https://github.com/novuhq/novu/pull/4536
- fix(worker): self hosted metrics services were not shutdown properly by @p-fernandez in https://github.com/novuhq/novu/pull/4514
- fix/docs: update README component links by @nick-w-nick in https://github.com/novuhq/novu/pull/4389
- chore(deps): update dependency inquirer to v8.2.6 by @renovate in https://github.com/novuhq/novu/pull/4548
- fix(server): made entire reactangle clickable rather than arro only by @AnshuPathak-88825 in https://github.com/novuhq/novu/pull/4535
- chore(deps): update microsoft/pr-metrics action to v1.5.7 by @renovate in https://github.com/novuhq/novu/pull/4549
- fix: so get environment is not shown in swagger by @davidsoderberg in https://github.com/novuhq/novu/pull/4490
- style: update log message to better reflect context by @scopsy in https://github.com/novuhq/novu/pull/4555
- Feat : add readiness health check retry by @djabarovgeorge in https://github.com/novuhq/novu/pull/4475
- ♻️ Refactor Create Queue Health Indicator by @djabarovgeorge in https://github.com/novuhq/novu/pull/4513
- fix(infra): some pnpm workspace improv for dev flow by @p-fernandez in https://github.com/novuhq/novu/pull/454
- redis docs by @krishvsoni in https://github.com/novuhq/novu/pull/4578
- fix: updated the print-affected-array script after updating the nx by @LetItRock in https://github.com/novuhq/novu/pull/4576
- Update [README.md](http://readme.md/) by @Emmarie-Ahtunan in https://github.com/novuhq/novu/pull/4600
- Added words for Kannada language translation and also changed the language code by @Atharva1723 in https://github.com/novuhq/novu/pull/4598
- fix: Added Warning and Error icons to Worlflow settings component by @rayy40 in https://github.com/novuhq/novu/pull/4413
- Fix icon overlapping by @sudhanshugautam2911 in https://github.com/novuhq/novu/pull/4574
- fix: change custom data type and add test in node sdk by @jainpawan21 in https://github.com/novuhq/novu/pull/450
- docs: Corrected all the grammatical errors and typos in [README.md](http://readme.md/) by @alienishi in https://github.com/novuhq/novu/pull/4615
- fix: sender name in mandrill provider by @emersonliuuu in https://github.com/novuhq/novu/pull/4568
- fix: changed the logout icon from a trash to that of a log out icon by @maverox in https://github.com/novuhq/novu/pull/4239
- docs(notification-center-vue): Fix repository url by @rifont in https://github.com/novuhq/novu/pull/4626
- fix(api): integration removal organization context by @scopsy in https://github.com/novuhq/novu/pull/4629
- fix: Focus popover while hovering over card step by @SarmadKhoja95 in https://github.com/novuhq/novu/pull/4292
- Fix the kebab-case for css properties warning by @sagnik3788 in https://github.com/novuhq/novu/pull/4301
- fix: first-child replaced with first-of-type due to SSR warning by @UzairNoman in https://github.com/novuhq/novu/pull/4298
- Nv 2885 extract the design system into a separate package by @davidsoderberg in https://github.com/novuhq/novu/pull/4539
- refactor: replace findby id with findone by @scopsy in https://github.com/novuhq/novu/pull/4632
- feat(provider): Add Ryver Chat Provider for Ticket #4370 by @vishalkhoje in https://github.com/novuhq/novu/pull/447
- feat(provider): bandwidth SMS provider added by @parveshsaini in https://github.com/novuhq/novu/pull/4551
- feat: add template id support in mailersend by @jainpawan21 in https://github.com/novuhq/novu/pull/4631
- feat(shared): tidy up filters operators to reuse in events broadcast by @p-fernandez in https://github.com/novuhq/novu/pull/4648
- Added a typescript file for the Georgian Language by @Atharva1723 in https://github.com/novuhq/novu/pull/4611
- Enhanced Security Contact Information by @Arcturus22 in https://github.com/novuhq/novu/pull/4651
New Contributors
- @ayushshukla7777 made their first contribution in https://github.com/novuhq/novu/pull/4519
- @Shivam250702 made their first contribution in https://github.com/novuhq/novu/pull/4520
- @Akhilbisht798 made their first contribution in https://github.com/novuhq/novu/pull/4444
- @sjcode99 made their first contribution in https://github.com/novuhq/novu/pull/4284
- @suravshrestha made their first contribution in https://github.com/novuhq/novu/pull/4510
- @AnshuPathak-88825 made their first contribution in https://github.com/novuhq/novu/pull/4535
- @Emmarie-Ahtunan made their first contribution in https://github.com/novuhq/novu/pull/4600
- @Atharva1723 made their first contribution in https://github.com/novuhq/novu/pull/4598
- @rayy40 made their first contribution in https://github.com/novuhq/novu/pull/4413
- @sudhanshugautam2911 made their first contribution in https://github.com/novuhq/novu/pull/4574
- @alienishi made their first contribution in https://github.com/novuhq/novu/pull/4615
- @emersonliuuu made their first contribution in https://github.com/novuhq/novu/pull/4568
- @maverox made their first contribution in https://github.com/novuhq/novu/pull/4239
- @SarmadKhoja95 made their first contribution in https://github.com/novuhq/novu/pull/4292
- @sagnik3788 made their first contribution in https://github.com/novuhq/novu/pull/4301
- @UzairNoman made their first contribution in https://github.com/novuhq/novu/pull/4298
- @collimarco made their first contribution in https://github.com/novuhq/novu/pull/4235
Full Changelog: https://github.com/novuhq/novu/compare/v0.20.0...v0.21.0
Published by LetItRock 12 months ago
What’s new in Novu 0.20?
TL;DR: All you need to know about the latest Novu 0.20.0 release. Global User Preferences, Integrations conditions, Digest and delay filters and more!
0.20 Release Updates
We're thrilled to announce the newest features in our most recent release. Let's get started and explore what's waiting for you!

Global Channel Preferences for Subscribers API
It's now possible to set subscriber preferences globally for either a particular channel or all channels via API.
I'm really stoked about this because before now it was only available per workflow, /:subscriberId/preferences/:templateId
With these API URLs, you can fetch and update global subscriber preferences.
-
PATCH /subscribers/:subscriberid/preference- Update a subscriber preference globally. -
GET /subscribers/:subscriberid/preferences/global- Fetch a subscriber preference globally.
Note: These methods are also available in the NodeJS SDK. They will be available in other language SDKs very soon.
If you're using the Headless service and Notification Center Widgets, you can set or fetch via the following APIs:
-
widgets/preferences- PATCH : Update subscriber preferences globally
{
"enabled": true,
"preferences": [
{
"type": "in_app",
"enabled": true
},
{
"type": "email",
"enabled": false
}
]
}
-
widgets/preferences/global- GET : Fetch subscriber preferences globally.
The exposed methods from the widgets are:
fetchUserGlobalPrereferencesupdateUserGlobalPreferences
Note: If a workflow is marked as critical, the subscriber global preferences will be ignored, and notifications will be sent.
Filters Usage in Digest and Delay Nodes
Users can now add filters to the digest and delay nodes inside the workflow editor to dynamically control if a digest should be used or not.

Digest Node: Adding filter

Delay Node: Adding filter
Improved Error Messages In The Workflow Editor
We have improved the error icons and states for each node in the workflow, when no provider is connected or not configured.
SMS & Email Custom Data Overrides
We now support adding custom data in email overrides as shown below:
import { Novu } from '@novu/node';
const novu = new Novu('<NOVU_API_KEY>');
await novu.subscribers.trigger("workflowIdentifier", {
to: "subscriberId",
payload: {
customKey: "customValue",
},
overrides: {
email: {
from: "[email protected]",
// customData will work only for sendgrid
customData: {
"customKey": "customValue"
}
}
}
}
Email Custom Data overrides
Note: This works for Sendgrid only at the moment.
You can override sms values via the code below.
...
...
await novu.subscribers.trigger("workflowIdentifier", {
to: "subscriberId",
payload: {
customKey: "customValue",
},
overrides: {
sms: {
to: "<insert-phone-number>",
content: "<insert-content>"
}
}
}
SMS Overrides
Enabling The Addition of Conditions to Integrations
Users can now create conditions for the channel integrations to be executed for specific tenants only.


In the image above, you can add the condition (to an integration) to state that the integration should be used if the tenant identifier used in trigger matches the tenant identifier set here.
Note: The integrations are the provider instances on the Integration store dashboard.
When Novu runs a trigger code with a tenant Identifier attached to it like so:
import { Novu } from '@novu/node';
const novu = new Novu(process.env.NOVU_API_KEY);
await novu.trigger('<WORKFLOW_TRIGGER_ID>',
{
to: {
subscriberId: '<UNIQUE_SUBSCRIBER_IDENTIFIER>',
email: '[email protected]',
},
tenant: "tenantIdentifier"
}
);
..Novu runs checks on the integrations in the Integration store to determine which integration matches to be used to send the notification based on any condition that has been set. If nothing was set, it defaults to the primary provider set for the channel used in the workflow.
Mailtrap Email Provider Integration
Now, you can use the Mailtrap Email provider on Novu.

Clicksend SMS Provider Integration
Now, you can use the Clicksend SMS provider on Novu.

All Changes
- refactor: replace node-apns library with parse implementation by @scopsy in https://github.com/novuhq/novu/pull/4085
- chore: upgrade mongoose version to 7 by @scopsy in https://github.com/novuhq/novu/pull/4106
- feat: init git submodule by @djabarovgeorge in https://github.com/novuhq/novu/pull/4049
- Nv 2781 move auth logic to application generic by @djabarovgeorge in https://github.com/novuhq/novu/pull/4064
- feat: add external oauth module by @djabarovgeorge in https://github.com/novuhq/novu/pull/4067
- chore: fix typo in spf.py by @eltociear in https://github.com/novuhq/novu/pull/4083
- Docs overhaul by @sumitsaurabh927 in https://github.com/novuhq/novu/pull/3835
- fix: unseen count default by @djabarovgeorge in https://github.com/novuhq/novu/pull/4082
- Fix unseen count by @djabarovgeorge in https://github.com/novuhq/novu/pull/4084
- Fix plunk missing square logo by @michaldziuba03 in https://github.com/novuhq/novu/pull/4087
- fix: unread request by @djabarovgeorge in https://github.com/novuhq/novu/pull/4088
- chore: fix typos by @omahs in https://github.com/novuhq/novu/pull/4089
- fix: so closing x is in the right place by @davidsoderberg in https://github.com/novuhq/novu/pull/4092
- Nv 2679 reusable conditions component by @ainouzgali in https://github.com/novuhq/novu/pull/4095
- chore: upgrade vite by @scopsy in https://github.com/novuhq/novu/pull/4090
- NV-2765 - 🐛 Bug Report: delay icon is not aligned with other steps icon by @gitstart in https://github.com/novuhq/novu/pull/4068
- Nv 2764 e2e tests by @djabarovgeorge in https://github.com/novuhq/novu/pull/4094
- fix: missing data prop in the compile payload by @ainouzgali in https://github.com/novuhq/novu/pull/4114
- Add ES i18n translations by @luisdoniad in https://github.com/novuhq/novu/pull/4110
- fix: select integration with condtions by @davidsoderberg in https://github.com/novuhq/novu/pull/4115
- refactor: conditions component by @ainouzgali in https://github.com/novuhq/novu/pull/4105
- feat: add nodejs sdk methods in readme by @jainpawan21 in https://github.com/novuhq/novu/pull/4047
- fix(ci): inbound mail pipeline indent by @p-fernandez in https://github.com/novuhq/novu/pull/4122
- Add Staging Web Pipeline by @Cliftonz in https://github.com/novuhq/novu/pull/4108
- Build submodule package by branch by @djabarovgeorge in https://github.com/novuhq/novu/pull/4121
- fix: angular version by @sr-26 in https://github.com/novuhq/novu/pull/4134
- add volume claim to mongodb deployment by @ahmadzana in https://github.com/novuhq/novu/pull/4135
- feat: add missing endpoints by @BiswaViraj in https://github.com/novuhq/novu/pull/4103
- fix: run rename by @djabarovgeorge in https://github.com/novuhq/novu/pull/4139
- Fix Inbound Mail Deployment by @djabarovgeorge in https://github.com/novuhq/novu/pull/4143
- Nv 2826 investigate failing digest tests by @davidsoderberg in https://github.com/novuhq/novu/pull/4140
- fix(app-generic): remove in-memory stranded log by @p-fernandez in https://github.com/novuhq/novu/pull/4124
- feat: add custom data in email overrides by @jainpawan21 in https://github.com/novuhq/novu/pull/4147
- chore(web): eslint react hooks part 3 by @LetItRock in https://github.com/novuhq/novu/pull/4037
- chore(deps): bump word-wrap from 1.2.3 to 1.2.5 by @dependabot in https://github.com/novuhq/novu/pull/4104
- chore: upgrade storybook by @scopsy in https://github.com/novuhq/novu/pull/4166
- Catch unexpected error while trigger event by @djabarovgeorge in https://github.com/novuhq/novu/pull/4169
- Throw exception on subscriber id as array by @djabarovgeorge in https://github.com/novuhq/novu/pull/4170
- fix: feed duplication by @sr-26 in https://github.com/novuhq/novu/pull/4130
- Correct Env Variable for Completed Cron Id health check by @Cliftonz in https://github.com/novuhq/novu/pull/4179
- Change Completed Metric Job to only run once a minute by @Cliftonz in https://github.com/novuhq/novu/pull/4182
- docs: fix link to docs by @sumitsaurabh927 in https://github.com/novuhq/novu/pull/4189
- fix: bad request for credentials by @sr-26 in https://github.com/novuhq/novu/pull/4131
- fix(web): product lead by @LetItRock in https://github.com/novuhq/novu/pull/4161
- fix: change docs url by @jainpawan21 in https://github.com/novuhq/novu/pull/4199
- Remove duplicate mention of SNS in SMS providers by @Parvezkhan0 in https://github.com/novuhq/novu/pull/4197
- feat(worker): refactor get digest events flow by @p-fernandez in https://github.com/novuhq/novu/pull/4200
- feat(api): create trigger event status enum by @p-fernandez in https://github.com/novuhq/novu/pull/4202
- fix(web): add missing injected web env vars by @xarlybovi in https://github.com/novuhq/novu/pull/4162
- fix(app-generic): proper naming for the standard worker and worker svc by @p-fernandez in https://github.com/novuhq/novu/pull/4212
- chore: remove unsued agenda package by @scopsy in https://github.com/novuhq/novu/pull/4213
- chore: remove unused docs project by @scopsy in https://github.com/novuhq/novu/pull/4215
- feat(worker): add trigger-handler queue worker for old instance redis by @p-fernandez in https://github.com/novuhq/novu/pull/4214
- fix(worker): addded some logs by @p-fernandez in https://github.com/novuhq/novu/pull/4216
- Improve Docs for Hacktoberfest by @unicodeveloper in https://github.com/novuhq/novu/pull/4217
- NV-2473 - data field is not added in case of inline of trigger by @gitstart in https://github.com/novuhq/novu/pull/3987
- feat: allow variables in sender name field of email editor by @mahendraHegde in https://github.com/novuhq/novu/pull/4184
- chore: Replace deprecated command with environment file by @jongwooo in https://github.com/novuhq/novu/pull/4208
- chore: remove unused graphql by @scopsy in https://github.com/novuhq/novu/pull/4220
- chore: remove unused testing lib by @scopsy in https://github.com/novuhq/novu/pull/4222
- chore: remove unused packages by @scopsy in https://github.com/novuhq/novu/pull/4226
- Add context to inbound email parse logger by @djabarovgeorge in https://github.com/novuhq/novu/pull/4145
- refactor: replace cp-cli with ncp by @scopsy in https://github.com/novuhq/novu/pull/4230
- feat: add support for sms overrides by @mahendraHegde in https://github.com/novuhq/novu/pull/4168
- Add markNotificationsAs by @dimooooon322 in https://github.com/novuhq/novu/pull/4228
- feat: add templateid support for sendgrid by @jainpawan21 in https://github.com/novuhq/novu/pull/4209
- Display Novu Version to the WEB UI for self-hosted users by @pedrobruneli in https://github.com/novuhq/novu/pull/4241
- fix(api): malformed filters in messages throw errors by @p-fernandez in https://github.com/novuhq/novu/pull/4308
- docs: Updated node version in CONTRIBUTING.md by @Kise07 in https://github.com/novuhq/novu/pull/4310
- add "name" property in nodemailer smtpTransportOptions to support hos… by @mainadennis in https://github.com/novuhq/novu/pull/4316
- chore(widget): use react-app-rewired instead of craco by @LetItRock in https://github.com/novuhq/novu/pull/4318
- FIX Typos and spelling corrections by @brianteeman in https://github.com/novuhq/novu/pull/4353
- docs: Fixed-hyperlink-for-deploying-to-kubernetes by @Shiva1406 in https://github.com/novuhq/novu/pull/4273
- Feature/implement hidden button by @pedrobruneli in https://github.com/novuhq/novu/pull/4265
- chore: add Elixir SDK to hacktoberfest list by @btkostner in https://github.com/novuhq/novu/pull/4360
- Update CONTRIBUTING.md by @gitgoap in https://github.com/novuhq/novu/pull/4312
- fix: fixed react flow link by @govardhanshah456 in https://github.com/novuhq/novu/pull/4302
- fix: add missing nodemailer types by @scopsy in https://github.com/novuhq/novu/pull/4393
- fix/docs: Add missing provider links in README by @nick-w-nick in https://github.com/novuhq/novu/pull/4390
- feat: add newrelic custom attributes by @scopsy in https://github.com/novuhq/novu/pull/4300
- feat: added RustSDK to README.md file by @deanurag in https://github.com/novuhq/novu/pull/4405
- fix: Fixed switching the organization the branding information is refetched by @vishalkhoje in https://github.com/novuhq/novu/pull/4297
- Allow fetching of no level preferences by @BiswaViraj in https://github.com/novuhq/novu/pull/4420
- chore: upgrade zod version to latest by @scopsy in https://github.com/novuhq/novu/pull/4423
- fix(button-variables): button link variables not showing to user in email message editor by @rockingrohit9639 in https://github.com/novuhq/novu/pull/4433
- FIX updated 'Run Novu Locally' link in README.md file by @bibaswan7 in https://github.com/novuhq/novu/pull/4355
- chore: fix typo in active-jobs-metric.service.ts by @eltociear in https://github.com/novuhq/novu/pull/4324
- @novu/node: Add transaction id to broadcast payload options by @RtiM0 in https://github.com/novuhq/novu/pull/3464
- fix(web): add missing square logo for sendchamp by @michaldziuba03 in https://github.com/novuhq/novu/pull/4456
- Fix send message uuuid by @scopsy in https://github.com/novuhq/novu/pull/4459
- refactor: map subscribers in worker part by @djabarovgeorge in https://github.com/novuhq/novu/pull/4205
- fix: tenant fetch by id by @djabarovgeorge in https://github.com/novuhq/novu/pull/4282
- feat: fan-out subscriber processing by @djabarovgeorge in https://github.com/novuhq/novu/pull/4225
- feat: export types/interfaces from headless servive by @BiswaViraj in https://github.com/novuhq/novu/pull/4441
- feat(api): Add Access-Control-Max-Age response header by @rifont in https://github.com/novuhq/novu/pull/4429
- feat(dal): Configure minimum connection pool size by env var by @dmgarland in https://github.com/novuhq/novu/pull/4073
- 0.20 patch - fix bulk options by @djabarovgeorge in https://github.com/novuhq/novu/pull/4477
- refactor: refactored add digest job usecase by @scopsy in https://github.com/novuhq/novu/pull/4158
- fix: cors issue for iframe by @davidsoderberg in https://github.com/novuhq/novu/pull/4482
- added API reference docs by @krishvsoni in https://github.com/novuhq/novu/pull/4486
- feat(provider): clicksend sms provider addition by @parveshsaini in https://github.com/novuhq/novu/pull/4473
- feat(worker): handle different push flows with better exec details by @p-fernandez in https://github.com/novuhq/novu/pull/4495
- feat(providers): improve expo response management and multi device token by @p-fernandez in https://github.com/novuhq/novu/pull/4508
New Contributors
- @omahs made their first contribution in https://github.com/novuhq/novu/pull/4089
- @luisdoniad made their first contribution in https://github.com/novuhq/novu/pull/4110
- @sr-26 made their first contribution in https://github.com/novuhq/novu/pull/4134
- @ahmadzana made their first contribution in https://github.com/novuhq/novu/pull/4135
- @Parvezkhan0 made their first contribution in https://github.com/novuhq/novu/pull/4197
- @xarlybovi made their first contribution in https://github.com/novuhq/novu/pull/4162
- @jongwooo made their first contribution in https://github.com/novuhq/novu/pull/4208
- @dimooooon322 made their first contribution in https://github.com/novuhq/novu/pull/4228
- @pedrobruneli made their first contribution in https://github.com/novuhq/novu/pull/4241
- @Kise07 made their first contribution in https://github.com/novuhq/novu/pull/4310
- @mainadennis made their first contribution in https://github.com/novuhq/novu/pull/4316
- @brianteeman made their first contribution in https://github.com/novuhq/novu/pull/4353
- @Shiva1406 made their first contribution in https://github.com/novuhq/novu/pull/4273
- @btkostner made their first contribution in https://github.com/novuhq/novu/pull/4360
- @gitgoap made their first contribution in https://github.com/novuhq/novu/pull/4312
- @govardhanshah456 made their first contribution in https://github.com/novuhq/novu/pull/4302
- @deanurag made their first contribution in https://github.com/novuhq/novu/pull/4405
- @vishalkhoje made their first contribution in https://github.com/novuhq/novu/pull/4297
- @piyushgarg-dev made their first contribution in https://github.com/novuhq/novu/pull/4237
- @bibaswan7 made their first contribution in https://github.com/novuhq/novu/pull/4355
- @rifont made their first contribution in https://github.com/novuhq/novu/pull/4429
- @dmgarland made their first contribution in https://github.com/novuhq/novu/pull/4073
- @parveshsaini made their first contribution in https://github.com/novuhq/novu/pull/4473
Full Changelog: https://github.com/novuhq/novu/compare/v0.19.0...v0.20.0
Published by scopsy about 1 year ago
What’s new in Novu 0.19?
TL;DR: All you need to know about the latest Novu 0.19.0 release. Multi-tenancy management, bulk subscriber creation, override layouts and more!
0.19 Release Updates
We're eager to showcase the latest features in our most recent release. Let's dive in and discover what's in store for you!
Multi-tenancy Management
We are stoked to let you know that you can now manage tenants from the UI (Novu’s dashboard) and the API.
Self-hosted users need to add and turn on the IS_MULTI_TENANCY_ENABLED env flag to be able to manage tenants in their Novu installation.
Tenants Usage in Workflows as Variables
With tenants feature now generally available, there are different ways you’ll be able to use it in your app depending on your use case.
One of those ways is using it as variables in your workflows and triggers. When triggering a notification using the events trigger endpoint, you can pass in a tenant property as a parameter like so:
import { Novu } from '@novu/node';
const novu = new Novu(process.env.NOVU_API_KEY);
await novu.trigger('<WORKFLOW_TRIGGER_ID>',
{
to: {
subscriberId: '<UNIQUE_SUBSCRIBER_IDENTIFIER>',
email: '[email protected]',
firstName: 'John',
lastName: 'Doe',
},
payload: {
name: "Hello World",
organization: {
logo: 'https://happycorp.com/logo.png',
},
},
actor: "actorId"
tenant: "tenantIdentifier"
}
);
passing in tenant property when triggering a notification
The tenant can also be accessed in a workflow template like so:
{{ tenant.data.logo }}
accessing tenant properties in a workflow
Bulk Subscriber Creation
This release also ships the wildly requested “bulk subscriber creation.” Starting v0.19, you’ll be able to create subscribers in bulk (up to 500 at once) using an API endpoint.
Note: The bulk API is limited to 500 subscribers per request.
await novu.subscribers.bulkCreate([
{
subscriberId: 'test-subscriber-1',
email: '[email protected]',
firstName: 'subscriber-1',
lastName: 'test-1',
},
{
subscriberId: 'test-subscriber-2',
email: '[email protected]',
firstName: 'subscriber-2',
lastName: 'test-2',
},
{
subscriberId: 'test-subscriber-3',
},
]);
Addition of Tags in Workflow Settings
We have added the ability to use tags in the workflow settings screen.
This change allows use cases where you need to group multiple workflows under the same tag, and then use it to filter subscriber preferences for example.
Allow Override layout On Trigger
To override your assigned layout during a trigger event use the layoutIdentifier property, the layout specified will be used for all emails in the context of that trigger event.
import { Novu } from '@novu/node';
const novu = new Novu('<NOVU_API_KEY>');
novu.trigger('workflow-identifier', {
to: {
subscriberId: '...',
},
payload: {
attachments: [
{
file: fs.readFileSync(__dirname + '/data/test.jpeg'),
name: 'test.jpeg',
mime: 'image/jpg',
},
],
},
overrides: {
layoutIdentifier: 'your-layout-identifier',
},
});
Show Primary Providers on Workflow Nodes
Now you can see the primary provider of a channel in the nodes that show on the workflow editor. This gives you more context and better identification without extra clicks!
Enhanced Workflow Nodes Misconfiguration Error
Nodes and workflows will now display mis-configured workflows on the dashboard like so:
All changes
- Nv 2474 styles tag css in email is not showing in few email clients by @davidsoderberg in https://github.com/novuhq/novu/pull/3978 - We now convert all email styles to inlince CSS for compatibility across browsers
- fix: so swagger json validates by @davidsoderberg in https://github.com/novuhq/novu/pull/3969 - Improved our swagger validation for the API Swagger data
- Reduce count 1000 to the db by @djabarovgeorge in https://github.com/novuhq/novu/pull/3993 - Breaking: For socket events we will return
hasMoreboolean field incase there are more than 100 results available. - feat: add tags for workflow settings by @scopsy in https://github.com/novuhq/novu/pull/4065 - Tags could now be added to workflows in the workflow settings page, once added they can be used later for usecases such as filtering the user preferences in the notification center
- Nv 2517 displays that workflow has nodes that will fail to send a notification by @BiswaViraj in https://github.com/novuhq/novu/pull/3966 - Nodes and workflows will now display mis-configured workflows
- feat: show providers on workflow nodes by @BiswaViraj in https://github.com/novuhq/novu/pull/3998 - Providers will be shown on nodes for better identifications
- feat: add override layout in trigger functionality by @ainouzgali in https://github.com/novuhq/novu/pull/3961 - You can now override the default layout using the
overridespart of the trigger - feat(worker): remove performance svc as it was temporary by @p-fernandez in https://github.com/novuhq/novu/pull/3944
- Docs platform guide handlebars by @sumitsaurabh927 in https://github.com/novuhq/novu/pull/3833
- fix: sidebar intercepting workflow editor by @davidsoderberg in https://github.com/novuhq/novu/pull/3968
- feat(wip): initial bulk subscriber create by @ainouzgali in https://github.com/novuhq/novu/pull/3938
- Nv 2690 add identifier field to layouts scheme by @ainouzgali in https://github.com/novuhq/novu/pull/3956
- feat(ci): reuse instructions to tidy up pipelines by @p-fernandez in https://github.com/novuhq/novu/pull/3975
- feat: migration script to add identifier to layouts by @ainouzgali in https://github.com/novuhq/novu/pull/3967
- feat(ci): separate the swagger validation in own runner plus improvement by @p-fernandez in https://github.com/novuhq/novu/pull/3981
- fix(ci): indenting action by @p-fernandez in https://github.com/novuhq/novu/pull/3984
- patch : remove rows only when steps are truthy by @djabarovgeorge in https://github.com/novuhq/novu/pull/3980
- Update ReadMe to include Java SDK link by @mayorJAY in https://github.com/novuhq/novu/pull/3974
- Add Analytics call to Track Deletion of Templates by @Cliftonz in https://github.com/novuhq/novu/pull/3971
- feat add organization id index in integration by @djabarovgeorge in https://github.com/novuhq/novu/pull/3983
- fix: so add a provider is not displayed in empty state by @davidsoderberg in https://github.com/novuhq/novu/pull/3985
- feat(ci): reusable action to run backend (api, worker) for clients by @p-fernandez in https://github.com/novuhq/novu/pull/3991
- fix(ci): proper settings for secrets for run backend by @p-fernandez in https://github.com/novuhq/novu/pull/3992
- Changed the sidebar position of Python by @bcsamrudh in https://github.com/novuhq/novu/pull/3997
- docs: add nestjs quickstart guide by @michaldziuba03 in https://github.com/novuhq/novu/pull/3747
- fix: remove github discussion link by @jainpawan21 in https://github.com/novuhq/novu/pull/4002
- feat: fix logger error order by @djabarovgeorge in https://github.com/novuhq/novu/pull/4003
- fix: add missing sharable url in the new integration form by @djabarovgeorge in https://github.com/novuhq/novu/pull/3986
- next fix logger error order by @djabarovgeorge in https://github.com/novuhq/novu/pull/4006
- clean patch - execution details no write concern by @djabarovgeorge in https://github.com/novuhq/novu/pull/4008
- optimization : merge two redis calls in api key authenticate by @djabarovgeorge in https://github.com/novuhq/novu/pull/3982
- Fix failing test for web and widget by @scopsy in https://github.com/novuhq/novu/pull/4009
- NV-3541 - 🐛 Bug Report: Novu Notification Center Closing Issue on iFrame Embed by @gitstart in https://github.com/novuhq/novu/pull/3950
- feat: add scheduled ⏰ digest documentation and images by @jainpawan21 in https://github.com/novuhq/novu/pull/3800
- feat: execution detail no write concern by @djabarovgeorge in https://github.com/novuhq/novu/pull/4004
- Fix: Add Redis password into docker-compose and sample env by @harrisyn in https://github.com/novuhq/novu/pull/3999
- feat(types): create enum for the web socket events by @p-fernandez in https://github.com/novuhq/novu/pull/3996
- [NV-2719] feat: add tenant support node sdk by @ainouzgali in https://github.com/novuhq/novu/pull/3990
- Nv 2403 tenant id trigger engine integration by @ainouzgali in https://github.com/novuhq/novu/pull/3994
- fix: invalid import - process tenant by @ainouzgali in https://github.com/novuhq/novu/pull/4019
- feat: add product lead component by @davidsoderberg in https://github.com/novuhq/novu/pull/4012
- feat: move tabs state to routes by @davidsoderberg in https://github.com/novuhq/novu/pull/4027
- [patch] - nv 2701 - bug report cannot create custom smtp integration by @djabarovgeorge in https://github.com/novuhq/novu/pull/4015
- Refactor branding tabs to routes by @davidsoderberg in https://github.com/novuhq/novu/pull/4029
- docs: add push webhook provider docs by @jainpawan21 in https://github.com/novuhq/novu/pull/4032
- NV-3973 - 🐛 Bug Report: invalid netcore logo by @gitstart in https://github.com/novuhq/novu/pull/4034
- feat: refactor add job logs by @djabarovgeorge in https://github.com/novuhq/novu/pull/4011
- feat: upgrade node mailjet version by @scopsy in https://github.com/novuhq/novu/pull/4036
- Upgrade FCM package by @scopsy in https://github.com/novuhq/novu/pull/4041
- Fix cypress json error by @davidsoderberg in https://github.com/novuhq/novu/pull/4028
- Docs: Add Quickstart guide for Go by @olumidayy in https://github.com/novuhq/novu/pull/3842
- Upgrade nestjs to version 10 by @scopsy in https://github.com/novuhq/novu/pull/4042
- nv-2661 upgrade new relic agent to latest version by @scopsy in https://github.com/novuhq/novu/pull/4052
- fix: critical vulnerability in vm2 imported by inline css by @scopsy in https://github.com/novuhq/novu/pull/4053
- NV-1959B - 🐛 Bug Report: The Notification Center isn't mobile responsive by @gitstart in https://github.com/novuhq/novu/pull/3948
- Update Queue metrics accuracy by @Cliftonz in https://github.com/novuhq/novu/pull/3402
- chore: remove unused cz vulnerable packages by @scopsy in https://github.com/novuhq/novu/pull/4055
- chore(deps-dev): bump vite from 4.2.1 to 4.2.3 by @dependabot in https://github.com/novuhq/novu/pull/3894
- Revert "Update Queue metrics accuracy" by @Cliftonz in https://github.com/novuhq/novu/pull/4058
- chore: upgrade socket packages due to high vulnerability by @scopsy in https://github.com/novuhq/novu/pull/4059
- nth check vulnerable package by @scopsy in https://github.com/novuhq/novu/pull/4061
- fix: make integration identifier optional by @jainpawan21 in https://github.com/novuhq/novu/pull/4062
- fix(api): clear the primary and priority fields when novu integration is disabled by @LetItRock in https://github.com/novuhq/novu/pull/4045
- fix(web): delete primary integration - show the select primary modal when there are active integrations by @LetItRock in https://github.com/novuhq/novu/pull/4017
- feat(dal): change the month add and sub for days add and sub by @p-fernandez in https://github.com/novuhq/novu/pull/4071
- Java Quickstart by @Basfar in https://github.com/novuhq/novu/pull/4033
- Revert "NV-1959B - 🐛 Bug Report: The Notification Center isn't mobile responsive" by @LetItRock in https://github.com/novuhq/novu/pull/4074
New Contributors
- @bcsamrudh made their first contribution in https://github.com/novuhq/novu/pull/3997
- @olumidayy made their first contribution in https://github.com/novuhq/novu/pull/3842
- @dependabot made their first contribution in https://github.com/novuhq/novu/pull/3894
- @Basfar made their first contribution in https://github.com/novuhq/novu/pull/4033
Full Changelog: https://github.com/novuhq/novu/compare/v0.18.0...v0.19.0
Published by scopsy about 1 year ago
What’s new in Novu 0.18?
TL;DR: All you need to know about the latest Novu 0.18.0 release. General Layout design, multi-provider configuration and more!
0.18 Release Updates
We're excited to unveil the freshest developments in our latest release. Let's plunge right in and uncover what awaits you!
General Layout Design
We have refreshed the layout design to accommodate and provide a foundation for a lot of upcoming future updates regarding the navigation stack and general usability of the system.
Multi-provider Configuration
In the last update, I mentioned that Novu now supports multiple providers.
Now you can specify who should be the primary provider when you have multiple providers for a particular channel for a given environment. As mentioned in the last release, you can programmatically call a provider identifier during a trigger event.
await novu.trigger("<workflow_trigger_id>", {
to: {...},
payload: {...},
overrides: {
email: { integrationIdentifier: 'the identifier"} ,
sms: { integrationIdentifier: 'the identifier"}
}
});
Migration for Self-hosted Novu Users - BREAKING CHANGE
A migration needs to be run prior to the new version update:
cd apps/api
npm run migration:primary-provider
# .env file in apps/api/src/.env should have a MONGO_URL pointing to your deployment
Plunk Email Provider Integration
Now, you can use the Plunk Email provider on Novu.
All changes
- [New Email Provider]: Add Plunk email provider by @toyosi12 in https://github.com/novuhq/novu/pull/3787
- feat: add sort by handlebar helper by @jainpawan21 in https://github.com/novuhq/novu/pull/3935
- feat: create novu providers when organization is created by @davidsoderberg in https://github.com/novuhq/novu/pull/3843
- feat: add tenants route and shell page component by @djabarovgeorge in https://github.com/novuhq/novu/pull/3847
- NV-2601 - Add support in the client for tenant feature by @djabarovgeorge in https://github.com/novuhq/novu/pull/3846
- feat: add initial tenants ui by @djabarovgeorge in https://github.com/novuhq/novu/pull/3855
- Nv 2612 - Tenant Page Empty State by @djabarovgeorge in https://github.com/novuhq/novu/pull/3857
- chore(notification-center,node,shared): update the axios to latest version by @LetItRock in https://github.com/novuhq/novu/pull/3861
- fix: remove version 17 info in cookbook by @jainpawan21 in https://github.com/novuhq/novu/pull/3862
- fix(app-generic): adding context and information for logs for debugging by @p-fernandez in https://github.com/novuhq/novu/pull/3865
- NV 2613 - Tenant Page Pagination by @djabarovgeorge in https://github.com/novuhq/novu/pull/3859
- feat: remove get novu integration usecase by @davidsoderberg in https://github.com/novuhq/novu/pull/3852
- fix: so activating a provider deactivates novu provider by @davidsoderberg in https://github.com/novuhq/novu/pull/3871
- feat: remove novu providers for select provider by @davidsoderberg in https://github.com/novuhq/novu/pull/3867
- chore(*): remove
gitHeadfield from all packages by @marvinjude in https://github.com/novuhq/novu/pull/3868 - NV 2602 - Hide Tenant functionality under the feature flag by @djabarovgeorge in https://github.com/novuhq/novu/pull/3860
- Fix broken link by @toyosi12 in https://github.com/novuhq/novu/pull/3874
- fix: allow return 'data' as response prop by @djabarovgeorge in https://github.com/novuhq/novu/pull/3876
- feat: add subscriber migration dotnet code by @jainpawan21 in https://github.com/novuhq/novu/pull/3878
- Nv 2452 tenant create + update a tenant sidebar by @ainouzgali in https://github.com/novuhq/novu/pull/3863
- test: fix failing test because of a run on same day by @ainouzgali in https://github.com/novuhq/novu/pull/3882
- feat: add delete item and name fields for novu providers by @davidsoderberg in https://github.com/novuhq/novu/pull/3864
- feat: add tenant page tests by @djabarovgeorge in https://github.com/novuhq/novu/pull/3877
- Stacked PR's Branch for Tenants Support by @djabarovgeorge in https://github.com/novuhq/novu/pull/3889
- chore: update cypress version due to security update by @scopsy in https://github.com/novuhq/novu/pull/3891
- feat: add migration script to add novu providers to database by @davidsoderberg in https://github.com/novuhq/novu/pull/3886
- feat: add few versions fields in bug template by @jainpawan21 in https://github.com/novuhq/novu/pull/3906
- chore: update dependencies with security issues by @scopsy in https://github.com/novuhq/novu/pull/3901
- fix(app-generic): circular dependency on subscriber pref use cases by @p-fernandez in https://github.com/novuhq/novu/pull/3907
- feat: add hover state for provider item by @davidsoderberg in https://github.com/novuhq/novu/pull/3903
- fix: add identifier in migration script for novu providers by @davidsoderberg in https://github.com/novuhq/novu/pull/3904
- feat: make identifier labels consistent by @davidsoderberg in https://github.com/novuhq/novu/pull/3900
- chore(deps): update pnpm to v7.33.4 [security] by @renovate in https://github.com/novuhq/novu/pull/3896
- fix: getContextPath did not work correctly when called in a browser by @DaveAtKeelvar in https://github.com/novuhq/novu/pull/3814
- Nv 2503 store novu providers email sms in the database by @davidsoderberg in https://github.com/novuhq/novu/pull/3898
- Nv 2588 multi provider multiple in app instances can be created by @davidsoderberg in https://github.com/novuhq/novu/pull/3910
- feat: render html in in app preview by @davidsoderberg in https://github.com/novuhq/novu/pull/3913
- feat: fix cursors for drag buttons and drop area by @davidsoderberg in https://github.com/novuhq/novu/pull/3922
- fix: fix update of digest jobs only for current subscriber by @ainouzgali in https://github.com/novuhq/novu/pull/3912
- feat(app-generic): add log for subscriber not processed when trigger by @p-fernandez in https://github.com/novuhq/novu/pull/3924
- Configure Email provider warning when Novu email provider is active by @djabarovgeorge in https://github.com/novuhq/novu/pull/3908
- feat: disable role toggle by @djabarovgeorge in https://github.com/novuhq/novu/pull/3929
- fix: icons on the digest playground and in-app sandbox by @BiswaViraj in https://github.com/novuhq/novu/pull/3933
- feat(ws): create unit test suite by @p-fernandez in https://github.com/novuhq/novu/pull/3921
- New Layout by @BiswaViraj in https://github.com/novuhq/novu/pull/3880
- Allow storing custom metadata on the workflow entity by @djabarovgeorge in https://github.com/novuhq/novu/pull/3890
- feat(tests): add tests for worker and queue services by @p-fernandez in https://github.com/novuhq/novu/pull/3936
- feat(web): select primary integration modal by @LetItRock in https://github.com/novuhq/novu/pull/3869
- feat(api): set integration as primary and priority system by @LetItRock in https://github.com/novuhq/novu/pull/3873
- chore(api): migration script for primary and priority integration fields by @LetItRock in https://github.com/novuhq/novu/pull/3875
- feat(app-generic): add test for add job use case to check the injected queue service by @p-fernandez in https://github.com/novuhq/novu/pull/3941
- feat(app-generic): revome queue and worker hardcoded names by @p-fernandez in https://github.com/novuhq/novu/pull/3940
- feat(api): notifications feed filtering by partial payload object by @LetItRock in https://github.com/novuhq/novu/pull/3939
- feat: get execution details endpoint by external subscriber id by @ainouzgali in https://github.com/novuhq/novu/pull/3945
- NV-2664 - Query count change only is the subscriber have connection. by @djabarovgeorge in https://github.com/novuhq/novu/pull/3937
- fix(web): fixed env switch popover issue by @LetItRock in https://github.com/novuhq/novu/pull/3953
- fix(web): general app layout updates for small and bigger screens by @LetItRock in https://github.com/novuhq/novu/pull/3949
New Contributors
- @toyosi12 made their first contribution in https://github.com/novuhq/novu/pull/3787
- @marvinjude made their first contribution in https://github.com/novuhq/novu/pull/3868
- @DaveAtKeelvar made their first contribution in https://github.com/novuhq/novu/pull/3814
Full Changelog: https://github.com/novuhq/novu/compare/v0.17.2...v0.18.0
Published by scopsy about 1 year ago
What’s new in Novu 0.17.1?
TL;DR: All you need to know about the latest Novu 0.17.1 release. Multi-provider Integration support, Multi-tenancy support, cookbook, notification center updates and more!
0.17.1 Release Updates
We're excited to unveil the freshest developments in our latest release. Let's plunge right in and uncover what awaits you!
Multi-provider Integration Support (BETA)
Now you can connect multiple providers per channel and make them active. This feature is currently in beta.
We also redesigned the Integrations store page to make it more intuitive in selecting & enabling channel providers.
With this feature, you can now do the following:
Specify the provider you want when triggering notifications. Add the integrationIdentifier to the overrides object for the specific channel.
await novu.trigger("<workflow_trigger_id>", {
to: {...},
payload: {...},
overrides: {
email: { integrationIdentifier: 'the identifier"} ,
sms: { integrationIdentifier: 'the identifier"}
}
If you're self-hosting Novu, you'll need to pass the env flag, IS_MULTI_PROVIDER_CONFIGURATION_ENABLED to all services.
Note: In the nearest future, you will be allowed to select a provider based on a tenant and other execution conditions.
Multi-tenancy Support (BETA)
We've been hard at work building the base flow, API and processes to support multi-tenancy. This feature is currently in beta testing. It will become generally available in the next release.
Delete Provider Credentials API
We have added support to delete a provider credentials via an API endpoint
Remove All Messages In Notification Center Widget & Headless Service
The Notification Center widget allows users to see all notification messages. Before now, you can only delete messages one after the other.
There are a few notable updates:
- We have added a useRemoveAllNotification hook in the React Notification Center widget. You can remove all notifications from a feed or entirely!
- We have also added a
removeAllNotificationsmethod to the headless service.
Additional Handlebar helpers
We have added a unique and groupBy handlebar helpers.
- unique: To remove duplicates in array iteration
{{#each (unique names "name")}}
--<b>{{this}}</b>---
{{/each}}
- groupBy: To group array values by property
{{#each (groupBy names "name")}}
<h1>{{key}}<h1>
{{#each items}}
{{age}}-
{{/each}}
{{/each}}
Notification Feed Page Size Changes (BREAKING CHANGE)
By default, the notification feed page will return 100 notifications and return a hasMore field if more than 100 notifications exist.
Activity Feed & Subscriber API Changes (BREAKING CHANGE)
The Activity Feed & Subscriber API will no longer return totalCount. Due to performance optimizations, they will return a hasMore boolean flag in cases where there are more results to fetch.
listenNotificationReceive in Headless Service.
We have added a new function, listenNotificationRecieve, to listen to when a new notification comes in!
It can be used to retrieve a new notification in real-time and trigger UI changes.
headlessService.listenNotificationReceive({
listener: (message: IMessage) => {
console.log(JSON.stringify(message));
},
});
Sendchamp SMS Provider Integration
Now, you can use the Sendchamp SMS provider on Novu.
Update on Workers
Workers will now wait for health check to pass before accepting jobs to process, and will perform a graceful shutdown on a terminate signal received by the service manager.
Docs, Cookbook & Guides
We currently offer [quickstart guides](https://docs.novu.co/overview/quickstart/general-quickstart) for a wide range of major languages and technologies. Feel free to explore these guides to swiftly begin your projects in your preferred programming language.
We have added a [Cookbook section](https://docs.novu.co/cookbook/introduction) to our docs to provide recipes on common tasks.
All Changes
- fix: add delete provider credentials endpoint by @jainpawan21 in https://github.com/novuhq/novu/pull/3516
- feat: add remove all messages endpoint in widget by @jainpawan21 in https://github.com/novuhq/novu/pull/3523
- feat: add transactionId filter in get messages by @jainpawan21 in https://github.com/novuhq/novu/pull/3619
- feat: add ip pool override for sendgrid by @djabarovgeorge in https://github.com/novuhq/novu/pull/3646
- feat: add removeAllMessages function in react nc by @jainpawan21 in https://github.com/novuhq/novu/pull/3643
- feat: add unique handlebar helper by @jainpawan21 in https://github.com/novuhq/novu/pull/3717
- feat: add group by handlebar helper by @jainpawan21 in https://github.com/novuhq/novu/pull/3749
- Nv 2405 workflows crud controller by @BiswaViraj in https://github.com/novuhq/novu/pull/3745
- fix: add mark message read method in node sdk by @jainpawan21 in https://github.com/novuhq/novu/pull/3807
- feat(headless): add listen to notification_received in headless service by @iv-stpn in https://github.com/novuhq/novu/pull/3834
- BREAKING: Default notification feed page size is changed to 100, and will return a
hasMorefield if more than 100 notifications exist @davidsoderberg in https://github.com/novuhq/novu/pull/3631 - BREAKING: Due to performance optimizations Activity feed and subscriber API, will no return totalCount, but a
hasMoreboolean flag in case there are more results to fetch. - Nv 2578 add removeallnotifications method in headless package by @BiswaViraj in https://github.com/novuhq/novu/pull/3829
- chore(deps): update react monorepo by @renovate in https://github.com/novuhq/novu/pull/3605
- feat(infra): pause workers in bootstrap until queues are ready by @p-fernandez in https://github.com/novuhq/novu/pull/3396
- fix: Update Subscribers API allowing null by @jayavardhan3112 in https://github.com/novuhq/novu/pull/3169
- fix(deps): update dependency rxjs to v7.8.1 by @renovate in https://github.com/novuhq/novu/pull/3607
- chore(deps): update react monorepo by @renovate in https://github.com/novuhq/novu/pull/3609
- feat: add popular template by @djabarovgeorge in https://github.com/novuhq/novu/pull/3612
- feat: add feature flag check for deactive integrations by @davidsoderberg in https://github.com/novuhq/novu/pull/3618
- NV-2225 - 🐛 Bug Report: Visual bug - dual scroll in integration configuration modal by @gitstart in https://github.com/novuhq/novu/pull/3439
- feat(notification-center): smaller bundle size by @LetItRock in https://github.com/novuhq/novu/pull/3621
- feat(web): the table skeleton loading by @LetItRock in https://github.com/novuhq/novu/pull/3628
- docs: Add Termii provider documentation by @peoray in https://github.com/novuhq/novu/pull/3635
- NV-2457 - Create Tenant Repository by @djabarovgeorge in https://github.com/novuhq/novu/pull/3620
- Nv 2458 - Add Tenant Create Usecase by @djabarovgeorge in https://github.com/novuhq/novu/pull/3623
- NV 2459 - Get Tenant By ID Endpoint by @djabarovgeorge in https://github.com/novuhq/novu/pull/3629
- feat(dal): update integration entity schema for multi provider by @p-fernandez in https://github.com/novuhq/novu/pull/3625
- feat: add feature flag for multi-provider configuration by @davidsoderberg in https://github.com/novuhq/novu/pull/3617
- Add IP Pool Name In Integration by @djabarovgeorge in https://github.com/novuhq/novu/pull/3647
- fix: update how to add new provider docs by @jainpawan21 in https://github.com/novuhq/novu/pull/3653
- 🐛 CreateNotificationJobCommand fix - update templateProviderIds Map to Record. by @djabarovgeorge in https://github.com/novuhq/novu/pull/3614
- feat: refactor template preference logic by @djabarovgeorge in https://github.com/novuhq/novu/pull/3596
- Add citation file for any academic research that uses Novu by @Cliftonz in https://github.com/novuhq/novu/pull/3652
- fix(ci): debugging cypress by @p-fernandez in https://github.com/novuhq/novu/pull/3669
- NV 2418 - Integration Selection Caching by @djabarovgeorge in https://github.com/novuhq/novu/pull/3666
- Nv 2460 - Update Tenant Endpoint by @djabarovgeorge in https://github.com/novuhq/novu/pull/3638
- Add better Uptime Annoucement for System issues by @Cliftonz in https://github.com/novuhq/novu/pull/3664
- Reuse existing env variables that denotates cloud hosted instead of a new one by @Cliftonz in https://github.com/novuhq/novu/pull/3676
- Adding github actions to assist PR management and SLAs by @Cliftonz in https://github.com/novuhq/novu/pull/3651
- feat(web): integrations list page by @LetItRock in https://github.com/novuhq/novu/pull/3644
- feat(api): update get integrations endpoints by @p-fernandez in https://github.com/novuhq/novu/pull/3650
- feat: select integration usecase by @BiswaViraj in https://github.com/novuhq/novu/pull/3660
- chore(web): use is_multi_provider_configuration_enabled feature flag by @LetItRock in https://github.com/novuhq/novu/pull/3654
- feat(docs): Add Infobip SMS provider documentation by @peoray in https://github.com/novuhq/novu/pull/3636
- NV 2461 - Delete Tenant Endpoint by @djabarovgeorge in https://github.com/novuhq/novu/pull/3639
- NV 2466 - Get Tenant List by @djabarovgeorge in https://github.com/novuhq/novu/pull/3641
- feat: add sort function for providers by @davidsoderberg in https://github.com/novuhq/novu/pull/3692
- fix(deps): update dependency styled-components to v5.3.11 by @renovate in https://github.com/novuhq/novu/pull/3611
- chore(deps): update commitlint monorepo to v17.6.6 by @renovate in https://github.com/novuhq/novu/pull/3694
- chore(deps): update dependency @nestjs/cli to v9.5.0 by @renovate in https://github.com/novuhq/novu/pull/3695
- chore(api,worker): use select integration usecase before we do a send by @LetItRock in https://github.com/novuhq/novu/pull/3662
- Nv 2430 the update integration sidebar by @davidsoderberg in https://github.com/novuhq/novu/pull/3680
- Nv 2426 the create integration sidebar by @ainouzgali in https://github.com/novuhq/novu/pull/3673
- chore(api,worker): use feature flag when selecting the integration during the send phase by @LetItRock in https://github.com/novuhq/novu/pull/3677
- feat: add logging and restart to docker compose by @harrisyn in https://github.com/novuhq/novu/pull/3697
- feat(api): update the post, put integration endpoints to allow passing the name, identifier, skip passing credentials by @LetItRock in https://github.com/novuhq/novu/pull/3674
- NV2402 - [STACKED PR's] Tenancy CRUD API by @djabarovgeorge in https://github.com/novuhq/novu/pull/3682
- feat(web): integrations list page show novu integrations by @LetItRock in https://github.com/novuhq/novu/pull/3693
- fix(notification-center): changed the popover prop name for the web-component by @LetItRock in https://github.com/novuhq/novu/pull/3712
- feat: add integration scheme migration script by @djabarovgeorge in https://github.com/novuhq/novu/pull/3668
- Update docusaurus.config.js by @iampearceman in https://github.com/novuhq/novu/pull/3721
- feat: add name field to update sidebar by @ainouzgali in https://github.com/novuhq/novu/pull/3714
- feat: search empty state by @ainouzgali in https://github.com/novuhq/novu/pull/3713
- fix: aggregation of events by digest key, fix nested digest key by @ainouzgali in https://github.com/novuhq/novu/pull/3722
- chore(api,worker): chat oauth flow allow to provide the integration identifier by @LetItRock in https://github.com/novuhq/novu/pull/3699
- Nv 2431 integrate the create/update integration sidebar with api by @ainouzgali in https://github.com/novuhq/novu/pull/3705
- fix: remove undefined ip pool name by @djabarovgeorge in https://github.com/novuhq/novu/pull/3735
- fix: digest and delay values are reset to default values on update by @ainouzgali in https://github.com/novuhq/novu/pull/3734
- fix(api): expose api keys only for current environment by @michaldziuba03 in https://github.com/novuhq/novu/pull/3640
- fix: k8s component labels hard coded by @aexei in https://github.com/novuhq/novu/pull/3731
- fix: helm values.yaml missing web endpoints by @aexei in https://github.com/novuhq/novu/pull/3732
- fix: web deployment using wrong NODE_ENV by @aexei in https://github.com/novuhq/novu/pull/3733
- format code with prettier by @deepsource-autofix in https://github.com/novuhq/novu/pull/3744
- fix(worker): fixed the fcm data message issue with payload messed with additional data by @LetItRock in https://github.com/novuhq/novu/pull/3743
- chore(deps): update dependency stylelint to v15 [security] by @renovate in https://github.com/novuhq/novu/pull/3748
- fix: mark popover as deprecated by @jainpawan21 in https://github.com/novuhq/novu/pull/3752
- feat(worker): store only minimal job info instead of full job by @p-fernandez in https://github.com/novuhq/novu/pull/3706
- feat: Helm Repo by @aexei in https://github.com/novuhq/novu/pull/3730
- chore(deps): update microsoft/pr-metrics action to v1.5.4 by @renovate in https://github.com/novuhq/novu/pull/3757
- fix(worker): set the proper argument order in the logger error function by @p-fernandez in https://github.com/novuhq/novu/pull/3756
- feat: add execution details item for the selected integration by @ainouzgali in https://github.com/novuhq/novu/pull/3754
- fix(notification-center): remove storybook testing library by @p-fernandez in https://github.com/novuhq/novu/pull/3758
- fix(deps): update dependency docusaurus-plugin-sass to v0.2.4 by @renovate in https://github.com/novuhq/novu/pull/3759
- fix: add ITriggerOverrideExpo type by @birdgg in https://github.com/novuhq/novu/pull/3658
- feat: add update sidebar for novu providers by @davidsoderberg in https://github.com/novuhq/novu/pull/3723
- chore(deps): update dependency @vue/tsconfig to ^0.4.0 by @renovate in https://github.com/novuhq/novu/pull/3760
- feat: add delete integration ui by @davidsoderberg in https://github.com/novuhq/novu/pull/3727
- fix(notification-center-vue): revert the @vue/tsconfig lib update by @LetItRock in https://github.com/novuhq/novu/pull/3765
- refactor: rename dtos to workflow, and other minor changes by @BiswaViraj in https://github.com/novuhq/novu/pull/3761
- [NV-2437] bug - Union received device tokens by @djabarovgeorge in https://github.com/novuhq/novu/pull/3716
- chore(deps): update dependency karma-chrome-launcher to ~3.2.0 by @renovate in https://github.com/novuhq/novu/pull/3762
- feat(web): integrations sidebar for the novu in-app by @LetItRock in https://github.com/novuhq/novu/pull/3740
- NV-2446 - 🐛 Bug Report: Workflows visual bug by @gitstart in https://github.com/novuhq/novu/pull/3630
- feat(infra): consolidate usage of redis instance by bull-mq by @p-fernandez in https://github.com/novuhq/novu/pull/3772
- fix: notification template dual state by @michaldziuba03 in https://github.com/novuhq/novu/pull/3642
- Nv 2569 update provider instances display in the provider tab of the by @davidsoderberg in https://github.com/novuhq/novu/pull/3778
- Content is changed in two sms steps with a delay in between. by @djabarovgeorge in https://github.com/novuhq/novu/pull/3780
- fix(infra): provider generator should have version 0.16.3 by @p-fernandez in https://github.com/novuhq/novu/pull/3790
- fix: node uses non existing endpoint by @ainouzgali in https://github.com/novuhq/novu/pull/3781
- NV-2420 - Update the active integrations endpoint by @djabarovgeorge in https://github.com/novuhq/novu/pull/3681
- fix: export TriggerRecipientsTypeEnum in Node.js SDK by @michaldziuba03 in https://github.com/novuhq/novu/pull/3795
- fix(web,shared): added missing novu providers to the providers array by @LetItRock in https://github.com/novuhq/novu/pull/3774
- fix: export missing enums in node sdk for create template by @jainpawan21 in https://github.com/novuhq/novu/pull/3793
- NV-3571 - 🐛 Bug Report: tls options should be hidden when ignore tls has been selected and default value should be {}. by @gitstart in https://github.com/novuhq/novu/pull/3715
- fix: webhook enabled if app is not self-hosted by @djabarovgeorge in https://github.com/novuhq/novu/pull/3782
- Fix register error by @ainouzgali in https://github.com/novuhq/novu/pull/3804
- feat(web): multi channel provider config - integrations list modal by @LetItRock in https://github.com/novuhq/novu/pull/3791
- chore(web): integrations list sidebar e2e tests by @LetItRock in https://github.com/novuhq/novu/pull/3798
- chore(web): email editor and preview show correct sender name by @LetItRock in https://github.com/novuhq/novu/pull/3801
- fix(deps): update dependency mongoose to v6.11.3 [security] by @renovate in https://github.com/novuhq/novu/pull/3818
- Docs next js quickstart update by @sumitsaurabh927 in https://github.com/novuhq/novu/pull/3799
- Nv 2434 update workflow sets variables to default value by @ainouzgali in https://github.com/novuhq/novu/pull/3819
- fix(api,application-generic): active integrations endpoint fixes by @LetItRock in https://github.com/novuhq/novu/pull/3809
- fix: flaky test because first sms step was not being added by @ainouzgali in https://github.com/novuhq/novu/pull/3823
- feat(app-generic): add cluster mode e2e tests for cache service by @p-fernandez in https://github.com/novuhq/novu/pull/3811
- fix(web): intercom launcher floating button overflows the integrations sidebar by @LetItRock in https://github.com/novuhq/novu/pull/3821
- fix: updated the types and onsuccess method by @BiswaViraj in https://github.com/novuhq/novu/pull/3824
- test: skip failing test until we can control feature flag in worker by @ainouzgali in https://github.com/novuhq/novu/pull/3828
- feat(provider): Add Sendchamp SMS provider integration by @peoray in https://github.com/novuhq/novu/pull/3656
- chore(web): eslint react hook rules (part 1) by @LetItRock in https://github.com/novuhq/novu/pull/3816
- feat(docs): Add sendchamp provider documentation by @peoray in https://github.com/novuhq/novu/pull/3719
- Docs(chore): Add cookbook with few recipes by @unicodeveloper in https://github.com/novuhq/novu/pull/3837
- fix: variable manager throwing error for array vars by @ainouzgali in https://github.com/novuhq/novu/pull/3822
- Docs: Add Uml flow to Cookbook & Architecture pages by @unicodeveloper in https://github.com/novuhq/novu/pull/3841
- refactor: remove duplicate code from renaming to workflow by @ainouzgali in https://github.com/novuhq/novu/pull/3838
- fix: first update of in app with avatar not saved by @ainouzgali in https://github.com/novuhq/novu/pull/3815
- feat(api,node): subscribers mark all messages as read, unread, seen or unseen by @LetItRock in https://github.com/novuhq/novu/pull/3832
- chore(web): fixing eslint warnings for the react hooks rules - part 2 by @LetItRock in https://github.com/novuhq/novu/pull/3836
- fix: error handling in nodejs sdk by @jainpawan21 in https://github.com/novuhq/novu/pull/3839
- feat(docs): add quickstart section by @americano98 in https://github.com/novuhq/novu/pull/3830
- fix: change markInAppMessageAs to markMessageAs by @jainpawan21 in https://github.com/novuhq/novu/pull/3848
- feat: add subscriber migration page + script by @jainpawan21 in https://github.com/novuhq/novu/pull/3803
- Update subscriber trigger payload by @scopsy in https://github.com/novuhq/novu/pull/3856
- refactor: update asset by @BiswaViraj in https://github.com/novuhq/novu/pull/3853
New Contributors
- @jayavardhan3112 made their first contribution in https://github.com/novuhq/novu/pull/3169
- @harrisyn made their first contribution in https://github.com/novuhq/novu/pull/3697
- @aexei made their first contribution in https://github.com/novuhq/novu/pull/3731
- @birdgg made their first contribution in https://github.com/novuhq/novu/pull/3658
- @iv-stpn made their first contribution in https://github.com/novuhq/novu/pull/3834
Full Changelog: https://github.com/novuhq/novu/compare/v0.16.4...v0.17.1
You can find the full changelog on [GitHub](https://github.com/novuhq/novu/compare/v0.16.4...v0.17.1).
Published by scopsy over 1 year ago
What's Changed
- fix: non existing endpoint and adding mark as read function by @ainouzgali in https://github.com/novuhq/novu/pull/3808
- Update delay.md by @iampearceman in https://github.com/novuhq/novu/pull/3728
- Add Kotlin Quickstart Guide by @mayorJAY in https://github.com/novuhq/novu/pull/3720
- docs: add ruby quickstart documentation by @Eazybright in https://github.com/novuhq/novu/pull/3742
- Update Quickstart Docs by @mayorJAY in https://github.com/novuhq/novu/pull/3746
- refactor: change word array to object by @Eazybright in https://github.com/novuhq/novu/pull/3751
- Update index.mdx by @scopsy in https://github.com/novuhq/novu/pull/3767
- Remove attachments on last job execution only by @scopsy in https://github.com/novuhq/novu/pull/3768
- dotnet guide by @benlin1994 in https://github.com/novuhq/novu/pull/3779
- docs: add digest email guide by @sumitsaurabh927 in https://github.com/novuhq/novu/pull/3776
- replace client with novu in dotnet quickstart by @benlin1994 in https://github.com/novuhq/novu/pull/3805
- Docs react component section update by @sumitsaurabh927 in https://github.com/novuhq/novu/pull/3810
New Contributors
- @mayorJAY made their first contribution in https://github.com/novuhq/novu/pull/3720
- @Eazybright made their first contribution in https://github.com/novuhq/novu/pull/3742
- @benlin1994 made their first contribution in https://github.com/novuhq/novu/pull/3779
Full Changelog: https://github.com/novuhq/novu/compare/v0.16.3...v0.16.4
Published by scopsy over 1 year ago
What's Changed
- Update api-reference.md by @iampearceman in https://github.com/novuhq/novu/pull/3613
- feat: add is defined step filter docs by @jainpawan21 in https://github.com/novuhq/novu/pull/3634
- feat: add transaction id filter in get messages by @jainpawan21 in https://github.com/novuhq/novu/pull/3645
- Add IP Pool Name Override during trigger by @djabarovgeorge in https://github.com/novuhq/novu/pull/3648
- feat: add remove all messages endpoint by @jainpawan21 in https://github.com/novuhq/novu/pull/3671
- Docs: Add Nextjs, Node, and Vanilla JS quickstarts by @sumitsaurabh927 in https://github.com/novuhq/novu/pull/3691
- docs: guides on specific use cases by @sumitsaurabh927 in https://github.com/novuhq/novu/pull/3696
- Node.js & Angular Quickstart by @iampearceman in https://github.com/novuhq/novu/pull/3707
- Update get-started-with-node.js.md by @iampearceman in https://github.com/novuhq/novu/pull/3708
- Quickstart guide for Angular and Node.js by @iampearceman in https://github.com/novuhq/novu/pull/3600
Full Changelog: https://github.com/novuhq/novu/compare/v0.16.1...v0.16.3
Published by scopsy over 1 year ago
What's Changed
- Nv 2215 delete messagetemplates of deleted templates by @BiswaViraj in https://github.com/novuhq/novu/pull/3524
- [NV-1812] Email Webhook Provider by @jlucidar in https://github.com/novuhq/novu/pull/3244
- add mongodb by @anragen in https://github.com/novuhq/novu/pull/3555
- fix: update prod
envvalue inrun-locally.mdby @Dominic-Preap in https://github.com/novuhq/novu/pull/3569 - chore(deps): update dependency @octokit/core to v4 by @renovate in https://github.com/novuhq/novu/pull/3552
- feat: add log when segment is throwing error by @djabarovgeorge in https://github.com/novuhq/novu/pull/3584
- chore(deps): update commitlint monorepo to v17.6.5 by @renovate in https://github.com/novuhq/novu/pull/3585
- fix: throw error in push only when success count is zero by @jainpawan21 in https://github.com/novuhq/novu/pull/3519
- feat(docs): Add plivo provider documentation by @peoray in https://github.com/novuhq/novu/pull/3293
- fix(infra): remove node package strange dependencies and move to shared by @p-fernandez in https://github.com/novuhq/novu/pull/3588
- chore(deps): update dependency @types/jest to v29.5.2 by @renovate in https://github.com/novuhq/novu/pull/3586
- feat: add helm chart for novu by @jlucidar in https://github.com/novuhq/novu/pull/3535
- fix(web): show add step side menu after delete of step by @ainouzgali in https://github.com/novuhq/novu/pull/3593
- Generalize jitter function from cache and add a Delay function by @Cliftonz in https://github.com/novuhq/novu/pull/3595
- fix: widget embed path for js quick start by @davidsoderberg in https://github.com/novuhq/novu/pull/3598
- fix: widget embed path for js quick start by @davidsoderberg in https://github.com/novuhq/novu/pull/3599
- chore(deps): update dependency html-webpack-plugin to v5.5.3 by @renovate in https://github.com/novuhq/novu/pull/3591
- fix: tests & react query cache keys by @djabarovgeorge in https://github.com/novuhq/novu/pull/3540
- format code with prettier by @deepsource-autofix in https://github.com/novuhq/novu/pull/3592
- NV-2154 - 🐛 Bug Report: useFeedUnseenCount shows total feed count by @gitstart in https://github.com/novuhq/novu/pull/3358
- NV-2097 - 🚀 Feature: Allow sender name to accept dynamic values by @gitstart in https://github.com/novuhq/novu/pull/3453
- chore(deps): update nrwl monorepo by @renovate in https://github.com/novuhq/novu/pull/3601
New Contributors
- @jlucidar made their first contribution in https://github.com/novuhq/novu/pull/3244
- @anragen made their first contribution in https://github.com/novuhq/novu/pull/3555
- @Dominic-Preap made their first contribution in https://github.com/novuhq/novu/pull/3569
Full Changelog: https://github.com/novuhq/novu/compare/v0.16.0...v0.16.1
Published by scopsy over 1 year ago
What’s new in Novu 0.16.0?
TL;DR: All you need to know about the latest Novu 0.16.0 release. Template Store, Demo SMS Provider, Notification Templates Renaming and more!
0.16.0 Release Updates
We are thrilled to share the latest updates on our most recent release. Let's dive in headfirst and discover what's in store for you!

Template Store
The Novu dashboard now has a new embedded template store with ready-to-use notification workflows for everyone.
You can simply choose a sample notification workflow from the template store, modify it and be ready to trigger a notification in record time!

Demo SMS Provider
We now have a built-in SMS provider for our cloud users to test SMS notifications quickly without setting up and providing credentials for external SMS providers. It's similar to what's available for Email.

In-App Notification Center In Integration Store
The Integration Store houses the providers for all the channels: Email, SMS, Chat and Push. The In-App channel is now part of the integration store.
The configuration has been moved to the integration store now from the settings page as it was previously.

BREAKING CHANGE (Novu Self-hosted Only)
Prior to upgrading to 0.16.0, a migration script needs to be run. This migration script will create a notification center integration and activate it to allow the delivery of in app messages. If you are not using the notification center, there is no need to run the migration scripts.
To run the migrations, follow the next steps:
Clone the novu repository, and install the dependencies (npm run setup:project)
Update the MONGO_URL to your production environment in apps/api/src/.env file, and run the npm run migration:in-app command from the apps/api folder.
After running the migration script, the version can be updated.
Renaming Notification Templates To Workflows
Notification templates as we have all known it are now called Workflows. It was renamed for more consistent terminology across the entire system.
New API endpoints will be introduced in v0.17.0 and current endpoints of notification templates will be marked as deprecated.

The isDefined Filter
This new isDefined filter checks the presence of a variable. Essentially, it checks if a variable is available or not!
It works for all channels. You can check if a payload, subscriber or webhook variable is defined.



All Changes
- feat: add migration to create in app integration by @davidsoderberg in https://github.com/novuhq/novu/pull/3424
- feat: remove hmac setting in settings by @davidsoderberg in https://github.com/novuhq/novu/pull/3436
- feat(api): create feature flags module by @p-fernandez in https://github.com/novuhq/novu/pull/3426
- feat(api): add launch darkly sdk key env variable by @p-fernandez in https://github.com/novuhq/novu/pull/3428
- fix: corrected apple dev link in apns docs by @michaldziuba03 in https://github.com/novuhq/novu/pull/3433
- Nv 2333 update api to use new hmac flag on by @davidsoderberg in https://github.com/novuhq/novu/pull/3438
- feat: add check for active in app integration by @davidsoderberg in https://github.com/novuhq/novu/pull/3440
- fix: add infobip light logo variant by @michaldziuba03 in https://github.com/novuhq/novu/pull/3445
- fix(web): timed digest form fixes by @LetItRock in https://github.com/novuhq/novu/pull/3447
- feat(web): templates store modal shell by @LetItRock in https://github.com/novuhq/novu/pull/3435
- Nv 2017 onboarding start from scratch by @BiswaViraj in https://github.com/novuhq/novu/pull/3420
- docs(one-signal): Add setup documentation for onesignal push provider by @shanehandley-lived in https://github.com/novuhq/novu/pull/3451
- feat(web): templates store modal workflow preview by @LetItRock in https://github.com/novuhq/novu/pull/3450
- feat(web): templates store - templates page when there is no data show create template tiles by @LetItRock in https://github.com/novuhq/novu/pull/3457
- fix: emails null condition by @jainpawan21 in https://github.com/novuhq/novu/pull/3461
- fix: update subscriber docs by @jainpawan21 in https://github.com/novuhq/novu/pull/3404
- NV-2332 - Template Store - Add blueprint module by @djabarovgeorge in https://github.com/novuhq/novu/pull/3432
- NV-2336 - Template Store -Add grouped by category blueprints by @djabarovgeorge in https://github.com/novuhq/novu/pull/3444
- [NV-2360] fix(web): fixed the issue when visiting the same workflow template editor twice by @LetItRock in https://github.com/novuhq/novu/pull/3458
- fix: update preference docs by @jainpawan21 in https://github.com/novuhq/novu/pull/3412
- fix: add react vue angular sandpack by @jainpawan21 in https://github.com/novuhq/novu/pull/3362
- Revert "fix: add react vue angular sandpack" by @jainpawan21 in https://github.com/novuhq/novu/pull/3469
- feat(docs): Add africas-talking provider documentation by @peoray in https://github.com/novuhq/novu/pull/3355
- NV-2337 - Template Store - Add grouped blueprint cache by @djabarovgeorge in https://github.com/novuhq/novu/pull/3454
- NV-2338 - Template Store - Add blueprint invalidation by @djabarovgeorge in https://github.com/novuhq/novu/pull/3455
- NV-2335 - Template Store - Template store refactor web on blueprint creation to use by @djabarovgeorge in https://github.com/novuhq/novu/pull/3467
- feat: client points to novu cms centralized server by @djabarovgeorge in https://github.com/novuhq/novu/pull/3468
- MongoDB maxPoolSize to env variable. Refs: #3425 by @wouter-toppy in https://github.com/novuhq/novu/pull/3437
- feat(web): templates list page - create template dropdown button by @LetItRock in https://github.com/novuhq/novu/pull/3462
- feat(api): implement launch darkly node sdk by @p-fernandez in https://github.com/novuhq/novu/pull/3441
- feat: add in app card with modal in integration store by @davidsoderberg in https://github.com/novuhq/novu/pull/3472
- Nv 2204 update ux copy and links to the documentation for providers by @BiswaViraj in https://github.com/novuhq/novu/pull/3482
- fix: mantine dropdown crash by @BiswaViraj in https://github.com/novuhq/novu/pull/3492
- Nv 2366 add guides for in app by @davidsoderberg in https://github.com/novuhq/novu/pull/3478
- fix: promote step variables default values to prod by @ainouzgali in https://github.com/novuhq/novu/pull/3471
- NV-2365- Template-Store -aggregate-popular-blueprints by @djabarovgeorge in https://github.com/novuhq/novu/pull/3474
- Fix naming inconsistency - use workflows instead of templates/notifications by @ainouzgali in https://github.com/novuhq/novu/pull/3481
- fix: create and delete feed changes by @ainouzgali in https://github.com/novuhq/novu/pull/3476
- feat(web): template store integrate with api's by @LetItRock in https://github.com/novuhq/novu/pull/3475
- feat(web): templates store - fe caching for blueprints by @LetItRock in https://github.com/novuhq/novu/pull/3484
- fix: apns production option by @michaldziuba03 in https://github.com/novuhq/novu/pull/3434
- withinPortal in PopoverNotificationCenter to be true by default by @donnguyen in https://github.com/novuhq/novu/pull/3488
- feat(web): template store - hover over popular templates tile and dropdown items by @LetItRock in https://github.com/novuhq/novu/pull/3486
- fix(web): templates store - update the workflow editor position when selecting the blueprint template by @LetItRock in https://github.com/novuhq/novu/pull/3487
- Nv 2212 predefined sms provider by @BiswaViraj in https://github.com/novuhq/novu/pull/3480
- fix: secure flag persisted as string by @michaldziuba03 in https://github.com/novuhq/novu/pull/3430
- Add Python to the list of available SDKs in the README by @jensenbox in https://github.com/novuhq/novu/pull/3499
- feat: add framework select accordion by @davidsoderberg in https://github.com/novuhq/novu/pull/3496
- Nv 2231 Template Store - template store analytics by @djabarovgeorge in https://github.com/novuhq/novu/pull/3493
- Nv 2232 to in app notification center provider by @davidsoderberg in https://github.com/novuhq/novu/pull/3427
- fix: re-add the logic lost during git rebase (maybe) by @BiswaViraj in https://github.com/novuhq/novu/pull/3501
- fix: migration script and eslint warnings by @davidsoderberg in https://github.com/novuhq/novu/pull/3512
- fix(api): fix-integrations-in-app-file-names by @p-fernandez in https://github.com/novuhq/novu/pull/3511
- feat(api): implement mappers for the different contexts in feature flags by @p-fernandez in https://github.com/novuhq/novu/pull/3465
- Nv 2325 create template store feature flag by @p-fernandez in https://github.com/novuhq/novu/pull/3477
- fix: add user id in boot to remove error by @jainpawan21 in https://github.com/novuhq/novu/pull/3506
- refactor(docs): update faq markup by @americano98 in https://github.com/novuhq/novu/pull/3498
- feat(web): implement is template store enabled feature flag in web by @p-fernandez in https://github.com/novuhq/novu/pull/3504
- format code with prettier by @deepsource-autofix in https://github.com/novuhq/novu/pull/3517
- feat: add check for at signs in redirect url by @davidsoderberg in https://github.com/novuhq/novu/pull/3510
- feat: load balance between environments by @djabarovgeorge in https://github.com/novuhq/novu/pull/3500
- Template Store - Update blueprint ids by @djabarovgeorge in https://github.com/novuhq/novu/pull/3502
- chore(web): templates store e2e tests by @LetItRock in https://github.com/novuhq/novu/pull/3513
- feat: Export additional types and enums from sdk by @underfisk in https://github.com/novuhq/novu/pull/3508
- fix: copy of limit status for novu providers by @BiswaViraj in https://github.com/novuhq/novu/pull/3527
- Template Store - add create template from popular tests by @djabarovgeorge in https://github.com/novuhq/novu/pull/3528
- feat: skip ff test by @djabarovgeorge in https://github.com/novuhq/novu/pull/3529
- feat(web): templates store use feature flag by @LetItRock in https://github.com/novuhq/novu/pull/3515
- fix: update naming of markAllNotifications methods in react NC by @jainpawan21 in https://github.com/novuhq/novu/pull/3521
- NV-2136 - 🐛 Bug Report: Novu Provider is not working properly. by @gitstart in https://github.com/novuhq/novu/pull/3338
- feat: add digest and subscriber to push send payload by @davidsoderberg in https://github.com/novuhq/novu/pull/3536
- feat: remove deprecated endpoints by @davidsoderberg in https://github.com/novuhq/novu/pull/3525
- fix: update of no feed id was not saved by @ainouzgali in https://github.com/novuhq/novu/pull/3539
- Docs (Quickstarts): Add PHP & VUE Quickstart Guides by @unicodeveloper in https://github.com/novuhq/novu/pull/3543
- Docs(quickstarts: Fix broken links by @unicodeveloper in https://github.com/novuhq/novu/pull/3544
- fix: add missing tls param to redis provider config by @katyaterletskaya in https://github.com/novuhq/novu/pull/3545
- fix noNewNotification field on russian locale by @PidginEnemy in https://github.com/novuhq/novu/pull/3549
- docs(run-locally.md): duplicate REDIS_DB_INDEX key by @origranot in https://github.com/novuhq/novu/pull/3550
- chore(deps): update dependency @types/jest to v29.5.1 by @renovate in https://github.com/novuhq/novu/pull/3370
- feat: add new isDefined filter by @jainpawan21 in https://github.com/novuhq/novu/pull/3514
- fix: update eu mail server in prod deploy workflow by @jainpawan21 in https://github.com/novuhq/novu/pull/3573
- Nv 2400 bug report sign up not working for docker based deployment by @BiswaViraj in https://github.com/novuhq/novu/pull/3566
New Contributors
- @wouter-toppy made their first contribution in https://github.com/novuhq/novu/pull/3437
- @donnguyen made their first contribution in https://github.com/novuhq/novu/pull/3488
- @jensenbox made their first contribution in https://github.com/novuhq/novu/pull/3499
- @americano98 made their first contribution in https://github.com/novuhq/novu/pull/3498
- @underfisk made their first contribution in https://github.com/novuhq/novu/pull/3508
- @PidginEnemy made their first contribution in https://github.com/novuhq/novu/pull/3549
- @origranot made their first contribution in https://github.com/novuhq/novu/pull/3550
Full Changelog: https://github.com/novuhq/novu/compare/v0.15.0...v0.16.0
Published by scopsy over 1 year ago
What’s new in Novu 0.15.0?
TL;DR: All you need to know about the latest Novu 0.15.0 release. Scheduled Digest, In-App Onboarding playground, Slack Webhook URL managed flow and more!
0.15.0 Release Updates
We're excited to unveil fresh updates about our most recent release. So let's dive right in!

Scheduled Digest
Now you can schedule digest at specific intervals according to your preference. This feature eradicates the need to create cron jobs to suit your use case.
From the Novu dashboard, you can specify the times when a digest will be sent - Every two days, Daily, Weekly, etc. The Digest engine aggregates events before a set time and fires them when that time is reached.
Typical Use Case
A digest is scheduled for Tuesday and Thursday at 7:07 AM weekly. A notification event is triggered a couple of times to a subscriber every day.
The digest engine aggregates all events that occur before Tuesday. On Tuesday at 7:07am, it fires an event comprising all the aggregated events. Similarly, all events occurring between Tuesday and Thursday are aggregated, and an event is fired on Thursday at 7:07am. This cycle continues.
Note: For now, the time is UTC-based. We plan to make it user-timezone aware soon!

In-App Onboarding Playground
We have integrated a new playground in our onboarding flow to test and explore In-App notifications. So take it for a spin!

Slack Webhook URL Managed Flow
Until now, developers had to manually spin up and deploy an https server with an endpoint to listen for redirect requests. They had to follow numerous steps to get Slack webhook Url generation right and working seamlessly for subscribers.
Now, Novu manages the OAuth flow for you. No more spinning of servers! All you need to do is:
- Add
https://api.novu.co/v1/subscribers/to the Redirect URL in OAuth & Permissions on your Slack Developer Dashboard. - Add the
Add to Slackbutton or the shareable URL to your application to request access permission (scope: incoming-webhook). More information here
Africa's Talking SMS Provider Integration
Now, you can use the Africa's talking SMS provider on Novu.

OneSignal Push Provider Integration
Now, you can use the OneSignal Push provider on Novu.

Push Webhook
Now you can add a webhook URL to trigger push notifications on Novu.

There is work ongoing for Email Webhook Provider. You can follow the commits here
All Changes
- fix: suscriber response dto by @jainpawan21 in https://github.com/novuhq/novu/pull/3276
- fix: office 365 email provider is failing by @ainouzgali in https://github.com/novuhq/novu/pull/3295
- feat: add api response custom decorator by @jainpawan21 in https://github.com/novuhq/novu/pull/3289
- fix: add missing invalidation by @djabarovgeorge in https://github.com/novuhq/novu/pull/3294
- fix: remove allOf in custom ApiResponse decorator by @jainpawan21 in https://github.com/novuhq/novu/pull/3296
- Update discord.md by @bigpreshy in https://github.com/novuhq/novu/pull/3299
- chore(docs): Update the email and sms provider docs by @peoray in https://github.com/novuhq/novu/pull/3292
- fix: fixed font size of created at by @ayush4345 in https://github.com/novuhq/novu/pull/3278
- chore(deps): remove @types/handlebars by @shanehandley-lived in https://github.com/novuhq/novu/pull/3301
- fix(chat): Try all chat channels by @ryshoooo in https://github.com/novuhq/novu/pull/3136
- Migration script for expireAt by @ainouzgali in https://github.com/novuhq/novu/pull/3284
- feat: add instrument, combine subscriber+job processing by @ainouzgali in https://github.com/novuhq/novu/pull/3308
- feat: add redirect url to slack by @djabarovgeorge in https://github.com/novuhq/novu/pull/3304
- fix: remove global g tag from content replace for preheader by @scopsy in https://github.com/novuhq/novu/pull/3252
- fix: merge template status to parent change by @djabarovgeorge in https://github.com/novuhq/novu/pull/3307
- Update digest.md by @david-morris in https://github.com/novuhq/novu/pull/3291
- Add message count limit by @djabarovgeorge in https://github.com/novuhq/novu/pull/3272
- fix(worker): enabling autopipelining in the cache service of worker by @p-fernandez in https://github.com/novuhq/novu/pull/3318
- v0.15.x by @scopsy in https://github.com/novuhq/novu/pull/3319
- fix: iframe nc width issue by @BiswaViraj in https://github.com/novuhq/novu/pull/3320
- Feat[NV-1868]: Initial Queue Metric Monitoring by @Cliftonz in https://github.com/novuhq/novu/pull/3281
- removed typo by @fadkeabhi in https://github.com/novuhq/novu/pull/3315
- Revert "removed typo" by @p-fernandez in https://github.com/novuhq/novu/pull/3322
- Remove readonly on allowed domains by @djabarovgeorge in https://github.com/novuhq/novu/pull/3317
- Bulk write for execution details by @ainouzgali in https://github.com/novuhq/novu/pull/3321
- Create Novu redirect url for Slack by @djabarovgeorge in https://github.com/novuhq/novu/pull/3305
- Removed typo by @fadkeabhi in https://github.com/novuhq/novu/pull/3324
- fix(cypress): leftover only in tests by @p-fernandez in https://github.com/novuhq/novu/pull/3328
- Add notification group endpoints by @peoray in https://github.com/novuhq/novu/pull/3274
- fix: add sender name option in mailjet by @jainpawan21 in https://github.com/novuhq/novu/pull/3303
- chore(deps): update dependency typedoc to ^0.24.0 by @renovate in https://github.com/novuhq/novu/pull/3271
- feat: alternative to job insertOne by @ainouzgali in https://github.com/novuhq/novu/pull/3329
- feat: Add OneSignal as push provider by @TNAJanssen in https://github.com/novuhq/novu/pull/3155
- feat: Add Push Webhook provider by @TNAJanssen in https://github.com/novuhq/novu/pull/3266
- Nv 2214 add marknotificationsasseen prop in by @BiswaViraj in https://github.com/novuhq/novu/pull/3335
- feat: add is not empty tests by @djabarovgeorge in https://github.com/novuhq/novu/pull/3333
- feat(provider): Add africastalking provider by @peoray in https://github.com/novuhq/novu/pull/3249
- fix: add node crash by @BiswaViraj in https://github.com/novuhq/novu/pull/3334
- feat: implement git submodules by @LetItRock in https://github.com/novuhq/novu/pull/3297
- feat: remove notification update for channels by @ainouzgali in https://github.com/novuhq/novu/pull/3347
- Remove unnecessary find notification by @ainouzgali in https://github.com/novuhq/novu/pull/3348
- feat: remove query to message templates by @ainouzgali in https://github.com/novuhq/novu/pull/3351
- feat: validate notification group by @djabarovgeorge in https://github.com/novuhq/novu/pull/3323
- No query for subscriber preference, cache subscriber by @ainouzgali in https://github.com/novuhq/novu/pull/3352
- Nv 2197 create UI for design for timed digest by @davidsoderberg in https://github.com/novuhq/novu/pull/3331
- Nv 2203 convert digesttypeenum backoff to be a by @davidsoderberg in https://github.com/novuhq/novu/pull/3332
- feat: add data model for scheduled digest by @davidsoderberg in https://github.com/novuhq/novu/pull/3340
- Update README.md by @scopsy in https://github.com/novuhq/novu/pull/3364
- in-app messages change expireAt to 12 months by @ainouzgali in https://github.com/novuhq/novu/pull/3363
- test: add web component tests for schedule digest by @davidsoderberg in https://github.com/novuhq/novu/pull/3354
- fix: sent header by @davidsoderberg in https://github.com/novuhq/novu/pull/3361
- feat: add caching for subscriber in trigger by @ainouzgali in https://github.com/novuhq/novu/pull/3366
- chore(deps): update dependency @nestjs/cli to v9.4.2 by @renovate in https://github.com/novuhq/novu/pull/3330
- feat(integrations): Add baseUrl to mailgun-handler by @raheelriax in https://github.com/novuhq/novu/pull/3344
- Nv 2099 new in app quick start sandbox screen by @BiswaViraj in https://github.com/novuhq/novu/pull/3273
- fix(alb-timeout): increase server timeout above the alb timeout NV-2265 by @Cliftonz in https://github.com/novuhq/novu/pull/3372
- fix: remove unwanted files by @BiswaViraj in https://github.com/novuhq/novu/pull/3374
- fix: Update node subscriber feed params typings by @shanehandley-lived in https://github.com/novuhq/novu/pull/3376
- fix(provider): Remove sender name field and make boolean type a switch in nodemailer by @peoray in https://github.com/novuhq/novu/pull/3365
- [WIP] feat(api,web,worker): update digest metadata types by @LetItRock in https://github.com/novuhq/novu/pull/3346
- feat(api,worker): timed digest logic by @LetItRock in https://github.com/novuhq/novu/pull/3359
- feat: add tooltips for schedule digest by @davidsoderberg in https://github.com/novuhq/novu/pull/3369
- feat(infra): improve cache service logging by @p-fernandez in https://github.com/novuhq/novu/pull/3378
- Nv 2239 validation minmax and default values for by @davidsoderberg in https://github.com/novuhq/novu/pull/3380
- feat: add scheduled digest data to analytics event by @davidsoderberg in https://github.com/novuhq/novu/pull/3393
- feat: add light themed icons for digest by @davidsoderberg in https://github.com/novuhq/novu/pull/3388
- fix: env switch behaviour by @scopsy in https://github.com/novuhq/novu/pull/3398
- fix: adjust pipelines by using submodules by @LetItRock in https://github.com/novuhq/novu/pull/3382
- Add missing worker resources. by @SergeiMeza in https://github.com/novuhq/novu/pull/3397
- feat(infra): graceful shutdown for bull mq by @p-fernandez in https://github.com/novuhq/novu/pull/3326
- fix(web): improved timed digest form behaviour by @LetItRock in https://github.com/novuhq/novu/pull/3405
- feat: update slack docs by @djabarovgeorge in https://github.com/novuhq/novu/pull/3357
- fix: serialization and primitives validation (no. 1) by @michaldziuba03 in https://github.com/novuhq/novu/pull/3312
- Nv 2243/add the sharable url in the integration by @djabarovgeorge in https://github.com/novuhq/novu/pull/3356
- fix(deepsource): analysis recommendations improvements by @p-fernandez in https://github.com/novuhq/novu/pull/3401
- feat: find one integration and only select provider id, remove decrypt by @ainouzgali in https://github.com/novuhq/novu/pull/3408
- Add optional HMAC slack OAuth flow by @djabarovgeorge in https://github.com/novuhq/novu/pull/3403
- feat: add novu sharable url usecase by @djabarovgeorge in https://github.com/novuhq/novu/pull/3371
- Update Slack docs by @djabarovgeorge in https://github.com/novuhq/novu/pull/3409
- NV-1557 🚀 Feature: Allow pagination handling in refetch method by @gitstart in https://github.com/novuhq/novu/pull/3163
- fix: add api param for delete message by @jainpawan21 in https://github.com/novuhq/novu/pull/3410
- feat: remove backward compatibility for reset token by @michaldziuba03 in https://github.com/novuhq/novu/pull/3406
- Update chat api interface by @djabarovgeorge in https://github.com/novuhq/novu/pull/3419
- fix: keep unapplied changes by @djabarovgeorge in https://github.com/novuhq/novu/pull/3325
- fix: update environment docs by @jainpawan21 in https://github.com/novuhq/novu/pull/3415
- fix(actions): Add worker and WS to dev deployment by @TNAJanssen in https://github.com/novuhq/novu/pull/3418
- fix(novu/node): Get all Notification templates without any parameter by @codingmickey in https://github.com/novuhq/novu/pull/3413
- fix: toggle in field value for critical by @jainpawan21 in https://github.com/novuhq/novu/pull/3411
- chore(application-generic): moved the timed digest delay calculations by @LetItRock in https://github.com/novuhq/novu/pull/3417
- Feature: Timed digest by @LetItRock in https://github.com/novuhq/novu/pull/3341
- fix: remove enterprise flag for timed digest by @davidsoderberg in https://github.com/novuhq/novu/pull/3422
- fix: bulk insert execution details should be ordered by @ainouzgali in https://github.com/novuhq/novu/pull/3407
- fix: sort by created at for activity feed by @ainouzgali in https://github.com/novuhq/novu/pull/3429
New Contributors
- @ayush4345 made their first contribution in https://github.com/novuhq/novu/pull/3278
- @shanehandley-lived made their first contribution in https://github.com/novuhq/novu/pull/3301
- @david-morris made their first contribution in https://github.com/novuhq/novu/pull/3291
- @raheelriax made their first contribution in https://github.com/novuhq/novu/pull/3344
- @SergeiMeza made their first contribution in https://github.com/novuhq/novu/pull/3397
Full Changelog: https://github.com/novuhq/novu/compare/v0.14.0...v0.15.0
Published by scopsy over 1 year ago
What’s new in Novu 0.14.0?
TL;DR: All you need to know about the latest Novu 0.14.0 release. Performance optimization, Workflow UI Editor, Data expiration, Headless Notification Center and more!
0.14.0 Release Updates
We're stoked to share new updates on our latest release. Let's dig in!
Performance Optimization
We have worked extremely hard to improve the core performance of Novu. I'll highlight crucial things to note and be aware of:
- Improved Caching.
- Optimized Indexes. Indexes are defined on each schema file at the bottom.
New Worker Service
Breaking Change: A new service is required to run with Novu called @novu/worker , extracted from the @novu/api monolith to ensure that queues and jobs are processed faster. Novu Cloud users do not need to be concerned about this change.
Novu self-hosted users can now scale the worker service independently as much as the hardware their hosted domain runs on.
For Novu self-hosted users running on Docker, it is now necessary to pull in the new worker service image in order for Novu to work properly. This is already taken care of here & here. When you run docker-compose up, the worker image will be automatically pulled in. No extra steps are needed.
Data Expiration
The Jobs and Messages collection now has a TTL and will be removed from the database when it expires. For Novu cloud users, notifications and activity feed data will be saved for 1 month, while in-app messages will be saved for 6 months. After that time, the records will be archived.
For Novu self-hosted users, the same time frame applies before records will be deleted. However, they can disable the TTL setting by adding the environment variable DISABLE_TTL=true.
Affected schemes:
- Notification (for 1 month)
- Job (for 1 month)
- Message (for in-app messages - 6 months, for all other messages - 1 month)
- Execution Details (for 1 month)
New Workflow UI Editor
We're constantly iterating on the UI editor to reduce the number of clicks needed to perform specific actions, improve the UX, and provide a great experience in setting up notification workflows.
In this release, we simplified the workflow editor UI like so:

Headless Notification Center
You might have heard the phrase: “Bring Your Own...” or something along those lines.
We encourage you to bring your UI with the newly released framework-agnostic headless version of Novu's notification center.
This lightweight library allows you to incorporate our notification system into any framework or vanilla JavaScript app without UI constraints. Install and call the API methods needed to access the notification system.
Install:
npm install @novu/headless
Use:
import { HeadlessService } from '@novu/headless';
You can now fetch all In-App notifications shown like so:
const headlessService = new HeadlessService({
applicationIdentifier: 'APP_ID_FROM_ADMIN_PANEL',
subscriberId: 'USER_ID',
backendUrl: 'YOUR_BACKEND_URL',
socketUrl: 'YOUR_SOCKET_URL',
});
headlessService.initializeSession({
listener: (session) => {
console.log(session);
},
onSuccess: (session) => {
console.log(session);
},
onError: (error) => {
console.error(error);
},
});
headlessService.fetchNotifications({
listener: ({ data, error, isError, isFetching, isLoading, status }) => {
console.log({ data, error, isError, isFetching, isLoading, status });
},
onSuccess: (response: IPaginatedResponse<IMessage>) => {
console.log({response.data, response.page, response.totalCount, response.pageSize});
},
page: 1, // page number to be fetched
});
Maqsam SMS Provider Integration
Now, you can use the Maqsam SMS provider on Novu.

Termii SMS Provider Integration
Now, you can use the Termii SMS provider on Novu.

SMSCentral SMS Provider Integration
Now, you can use the SMSCentral SMS provider on Novu.

Sparkpost SMS Provider Integration
Now, you can use the Sparkpost SMS provider on Novu.

All Changes
- feat: add faq page for notification center by @jainpawan21 in https://github.com/novuhq/novu/pull/2848
- fix: layout docs by @jainpawan21 in https://github.com/novuhq/novu/pull/2947
- change method from remove to delete by @AvinashUtekar in https://github.com/novuhq/novu/pull/3054
- feat: reduce min pool size by @ainouzgali in https://github.com/novuhq/novu/pull/3068
- fix: remove activity and add notification tag by @jainpawan21 in https://github.com/novuhq/novu/pull/3065
- fix: update nc demo commands by @jainpawan21 in https://github.com/novuhq/novu/pull/3080
- fix: save userhash for intercom in getmyprofile usecase by @jainpawan21 in https://github.com/novuhq/novu/pull/3081
- fix: add missing authmodule import in layout module by @jainpawan21 in https://github.com/novuhq/novu/pull/3077
- feat: add webpushconfig and update sidebar positions by @jainpawan21 in https://github.com/novuhq/novu/pull/3067
- fix: Node client bulk trigger by @szbartnik in https://github.com/novuhq/novu/pull/3066
- chore(docs): disabling Google Analytics by @andrewgolovanov in https://github.com/novuhq/novu/pull/3087
- docs: change introduction messaging by @sumitsaurabh927 in https://github.com/novuhq/novu/pull/3082
- fix(deps): update dependency mongoose to v6.10.4 by @renovate in https://github.com/novuhq/novu/pull/3089
- fix(deps): update nest monorepo to v9.3.12 by @renovate in https://github.com/novuhq/novu/pull/3091
- fix(deps): update dependency styled-components to v5.3.9 by @renovate in https://github.com/novuhq/novu/pull/3090
- chore(deps): update dependency @commitlint/cli to v17.5.0 by @renovate in https://github.com/novuhq/novu/pull/3092
- chore(deps): replace dependency rollup-plugin-node-resolve with @rollup/plugin-node-resolve ^6.0.0 by @renovate in https://github.com/novuhq/novu/pull/3037
- chore(deps): update dependency @nestjs/cli to v9.3.0 by @renovate in https://github.com/novuhq/novu/pull/3093
- feat(api): create webhook filter backoff strategy use case by @p-fernandez in https://github.com/novuhq/novu/pull/3086
- chore(deps): update dependency jasmine-core to ~4.6.0 by @renovate in https://github.com/novuhq/novu/pull/3094
- chore(deps): update dependency rxjs to v7.8.0 by @renovate in https://github.com/novuhq/novu/pull/3095
- Job grouping by @davidsoderberg in https://github.com/novuhq/novu/pull/3011
- fix: delay metadata should show if active index is zero by @ainouzgali in https://github.com/novuhq/novu/pull/3104
- fix: upgrade bullmq versions by @scopsy in https://github.com/novuhq/novu/pull/3105
- chore: add nb and sv translations for notification actions by @katyaterletskaya in https://github.com/novuhq/novu/pull/3110
- feat(api): delete topic endpoint by @p-fernandez in https://github.com/novuhq/novu/pull/3099
- feat: refactor cache functions by @djabarovgeorge in https://github.com/novuhq/novu/pull/3079
- feat: cache notification template by trigger identifier by @djabarovgeorge in https://github.com/novuhq/novu/pull/3074
- feat: Maqsam SMS provider added by @adriantoro26 in https://github.com/novuhq/novu/pull/3055
- chore(cspell): add provider name to cspell by @p-fernandez in https://github.com/novuhq/novu/pull/3115
- NV-1915 - 🐛 Bug Report: infobip sms provider error by @gitstart in https://github.com/novuhq/novu/pull/3117
- [New SMS Provider]: Add Sms Central provider by @guiruiz in https://github.com/novuhq/novu/pull/3101
- fix(integration): tlsOptions for nodemailer integration by @akhill10 in https://github.com/novuhq/novu/pull/3048
- NV-1010 - Create webhook parser for SES (email) by @gitstart in https://github.com/novuhq/novu/pull/3085
- refactor(docs) Update CLI prompt message by @guiruiz in https://github.com/novuhq/novu/pull/3121
- Sumit by @sumitsaurabh927 in https://github.com/novuhq/novu/pull/3097
- Format code with prettier by @deepsource-autofix in https://github.com/novuhq/novu/pull/3124
- feat(wip): added cached entity by @djabarovgeorge in https://github.com/novuhq/novu/pull/2489
- fix: added check for tls options before json stringify to avoid empty string by @akhill10 in https://github.com/novuhq/novu/pull/3127
- feat(api): in-memory provider service by @p-fernandez in https://github.com/novuhq/novu/pull/3120
- feat: add mark message action as seen dto by @jainpawan21 in https://github.com/novuhq/novu/pull/3084
- feat: add secondary preferred by @ainouzgali in https://github.com/novuhq/novu/pull/3134
- feat(worker-service): move the jobs processing logic to the new service by @LetItRock in https://github.com/novuhq/novu/pull/3076
- chore(application-generic): move shared services to application-generic package by @LetItRock in https://github.com/novuhq/novu/pull/3088
- chore(api,worker-service): fixed failing workflow e2e tests by @LetItRock in https://github.com/novuhq/novu/pull/3111
- chore(api,worker-service): move shared use-cases to the application-generic package by @LetItRock in https://github.com/novuhq/novu/pull/3130
- feat: hash reset tokens by @michaldziuba03 in https://github.com/novuhq/novu/pull/3112
- feat(api): distributed lock service should reuse in memory provider svc by @p-fernandez in https://github.com/novuhq/novu/pull/3123
- Added a section about the Seen/Read filter by @iampearceman in https://github.com/novuhq/novu/pull/3141
- Read pref optimizations by @scopsy in https://github.com/novuhq/novu/pull/3143
- feat: add Redis clusters for local development by @Cliftonz in https://github.com/novuhq/novu/pull/3144
- fix(docker): revert docker readme change by @Cliftonz in https://github.com/novuhq/novu/pull/3146
- Update step-filter.md by @unicodeveloper in https://github.com/novuhq/novu/pull/3148
- fix: Add missing import for AuthModule by @BiswaViraj in https://github.com/novuhq/novu/pull/3149
- fix: get latest version of actor details while retreiving messages/feed list by @BiswaViraj in https://github.com/novuhq/novu/pull/3075
- feat: add new relic worker instrumentation by @scopsy in https://github.com/novuhq/novu/pull/3150
- Add Novu Ruby to the list of SDKs in README.md by @unicodeveloper in https://github.com/novuhq/novu/pull/3151
- Docs: Add Novu Kotlin to the list of SDKs in Readme.md by @unicodeveloper in https://github.com/novuhq/novu/pull/3153
- NV-1898 - Missing scrollTo channel in quickstart -> configure provider by @gitstart in https://github.com/novuhq/novu/pull/3147
- fix(infra): docker compose development fix by @p-fernandez in https://github.com/novuhq/novu/pull/3160
- Bug: Novu EE workflow Fix by @Cliftonz in https://github.com/novuhq/novu/pull/3132
- fix: show termii sms provider in integration store by @jainpawan21 in https://github.com/novuhq/novu/pull/3156
- fix(deps): update dependency react-hook-form to v7.43.9 by @renovate in https://github.com/novuhq/novu/pull/2739
- feat(integration): add sparkpost provider to integration page by @peoray in https://github.com/novuhq/novu/pull/3072
- Index Cleanup - Execution Details by @djabarovgeorge in https://github.com/novuhq/novu/pull/3109
- chore(deps): update dependency @commitlint/cli to v17.5.1 by @renovate in https://github.com/novuhq/novu/pull/3168
- feat: remove yearly stats due to performance issues by @scopsy in https://github.com/novuhq/novu/pull/3171
- Initial setting of TTL index by @ainouzgali in https://github.com/novuhq/novu/pull/3108
- feat: introduce ttl index by @ainouzgali in https://github.com/novuhq/novu/pull/3172
- Index Cleanup - Job by @djabarovgeorge in https://github.com/novuhq/novu/pull/3133
- chore(worker-service): fixed worker-service tests and created test pipeline by @LetItRock in https://github.com/novuhq/novu/pull/3161
- feat: add query redis key prefix by @djabarovgeorge in https://github.com/novuhq/novu/pull/3176
- Update docker-compose.yml by @MD-Fleksa in https://github.com/novuhq/novu/pull/3173
- nv-2054-implement-redis-cluster-service by @p-fernandez in https://github.com/novuhq/novu/pull/3177
- fix: add reply to support for aws ses provider by @deep-bhatt-pmc in https://github.com/novuhq/novu/pull/3131
- feat(test): Add cypress component test to OrganizationSelect component by @peoray in https://github.com/novuhq/novu/pull/3182
- NV-2060 - 🐛 Bug Report: Incomplete i18n by @gitstart in https://github.com/novuhq/novu/pull/3181
- chore(deps): update dependency @types/react to v17.0.56 by @renovate in https://github.com/novuhq/novu/pull/3170
- feat: add iframe styles example by @jainpawan21 in https://github.com/novuhq/novu/pull/3165
- Novu headless library by @BiswaViraj in https://github.com/novuhq/novu/pull/3175
- fix(deps): update dependency mongoose to v6.10.5 by @renovate in https://github.com/novuhq/novu/pull/3185
- Nv 2109 add example for socket listener by @BiswaViraj in https://github.com/novuhq/novu/pull/3190
- fix: add inbound parse api tag and nc font awesome faq by @jainpawan21 in https://github.com/novuhq/novu/pull/3191
- Index Cleanup - Messages by @djabarovgeorge in https://github.com/novuhq/novu/pull/3107
- perf: improve auth flow performance by @scopsy in https://github.com/novuhq/novu/pull/3195
- feat: add redis auto pipeline by @scopsy in https://github.com/novuhq/novu/pull/3198
- feat(worker): add worker deployment by @Cliftonz in https://github.com/novuhq/novu/pull/3197
- feat(cluster): implement wait until readiness functionality by @p-fernandez in https://github.com/novuhq/novu/pull/3192
- refactor: remove duplicate cache service initialization by @scopsy in https://github.com/novuhq/novu/pull/3199
- fix : responsive notification center for mobile devices by @amitanshusahu in https://github.com/novuhq/novu/pull/3196
- chore(deps): update dependency @storybook/testing-library to v0.1.0 by @renovate in https://github.com/novuhq/novu/pull/3189
- chore(docs): change the the api docs domain for redirecting by @andrewgolovanov in https://github.com/novuhq/novu/pull/3159
- fix: add missing mail server domain env by @djabarovgeorge in https://github.com/novuhq/novu/pull/3208
- [WIP] feat(worker-service): jobs processing service by @LetItRock in https://github.com/novuhq/novu/pull/3070
- fix: missing email override by @djabarovgeorge in https://github.com/novuhq/novu/pull/3207
- chore: update jarvis cli and docs by @LetItRock in https://github.com/novuhq/novu/pull/3183
- fix: missing email override by @djabarovgeorge in https://github.com/novuhq/novu/pull/3213
- add ttl index configuration by @ainouzgali in https://github.com/novuhq/novu/pull/3194
- feat(docs): add mailgun provider documentation by @peoray in https://github.com/novuhq/novu/pull/3204
- fix(app-generic): allow jest to use axios using cjs by @p-fernandez in https://github.com/novuhq/novu/pull/3218
- feat(cluster): add prefix to distributed lock for autopipelining by @p-fernandez in https://github.com/novuhq/novu/pull/3217
- feat(worker): move the trigger queue to worker app by @LetItRock in https://github.com/novuhq/novu/pull/3222
- Format code with prettier by @deepsource-autofix in https://github.com/novuhq/novu/pull/3224
- Ttl configuration merge by @ainouzgali in https://github.com/novuhq/novu/pull/3210
- chore: update docusaurus version to 2.3.1 by @jainpawan21 in https://github.com/novuhq/novu/pull/2912
- fix(application-generic): inject env variables for tests by @p-fernandez in https://github.com/novuhq/novu/pull/3223
- fix: swagger details for apis by @jainpawan21 in https://github.com/novuhq/novu/pull/3164
- fix: remove example folder by @jainpawan21 in https://github.com/novuhq/novu/pull/3232
- fix: address extraction by @djabarovgeorge in https://github.com/novuhq/novu/pull/3235
- feat(infra): allow to enable autopipelining in cache service via ff by @p-fernandez in https://github.com/novuhq/novu/pull/3233
- fix(api): improve the flow of mark message as use case for performance by @p-fernandez in https://github.com/novuhq/novu/pull/3238
- fix: add new providers in readme by @jainpawan21 in https://github.com/novuhq/novu/pull/3229
- feat(docker): updated the docker compose files and k8s to use worker app by @LetItRock in https://github.com/novuhq/novu/pull/3231
- Activity Feed: show subscriberId instead of novu's internal id by @ainouzgali in https://github.com/novuhq/novu/pull/3239
- feat(docs): Add infobip provider documentation by @peoray in https://github.com/novuhq/novu/pull/3221
- feat(docs): Add mandrill provider documentation by @peoray in https://github.com/novuhq/novu/pull/3219
- feat(docs): Add netcore provider documentation by @peoray in https://github.com/novuhq/novu/pull/3220
- Added redis service in kustomize by @palashbasik in https://github.com/novuhq/novu/pull/3188
- feat: switch to using production node env instead of env by @scopsy in https://github.com/novuhq/novu/pull/3236
- format code with prettier by @deepsource-autofix in https://github.com/novuhq/novu/pull/3241
- chore(deps): update dependency @types/react to v17.0.58 by @renovate in https://github.com/novuhq/novu/pull/3201
- feat(infra): enable autopipelining to elasticache by @p-fernandez in https://github.com/novuhq/novu/pull/3245
- feat: speed up eslint parser timing by @scopsy in https://github.com/novuhq/novu/pull/3250
- feat: add combined testing pipeline by @scopsy in https://github.com/novuhq/novu/pull/3253
- feat(app-generic): add cluster pipeline logging in cache service by @p-fernandez in https://github.com/novuhq/novu/pull/3256
- Add Nextjs NEXT_PUBLIC_NOVU_CLIENT_APP_ID to vercel integration by @Cliftonz in https://github.com/novuhq/novu/pull/3247
- chore(deps): update dependency html-webpack-plugin to v5.5.1 by @renovate in https://github.com/novuhq/novu/pull/3242
- Inject CONTEXT_PATH variables defined in .env to images for reverse proxy routing by @RtiM0 in https://github.com/novuhq/novu/pull/3226
- chore(deps): update dependency @tsconfig/docusaurus to v1.0.7 by @renovate in https://github.com/novuhq/novu/pull/3260
- feat: refactor layout of workflow by @davidsoderberg in https://github.com/novuhq/novu/pull/3100
- fix(deps): update dependency @nestjs/graphql to v10.2.1 by @renovate in https://github.com/novuhq/novu/pull/3261
- fix(deps): update dependency ioredis to v5.3.2 by @renovate in https://github.com/novuhq/novu/pull/3262
- chore(deps): update commitlint monorepo to v17.6.1 by @renovate in https://github.com/novuhq/novu/pull/3264
- Fixing multiple push providers issue NV-2156 by @TNAJanssen in https://github.com/novuhq/novu/pull/3259
- chore(deps): update dependency @nestjs/cli to v9.4.0 by @renovate in https://github.com/novuhq/novu/pull/3267
- Add reply to address to compilation by @scopsy in https://github.com/novuhq/novu/pull/3263
- docs: add faq for ttl by @ainouzgali in https://github.com/novuhq/novu/pull/3275
- fix: dont store deleted template that are missing in next env(prod) by @djabarovgeorge in https://github.com/novuhq/novu/pull/3209
- Index Cleanup - Notification by @djabarovgeorge in https://github.com/novuhq/novu/pull/3174
- Index Cleanup - Subscriber by @djabarovgeorge in https://github.com/novuhq/novu/pull/3178
New Contributors
- @AvinashUtekar made their first contribution in https://github.com/novuhq/novu/pull/3054
- @szbartnik made their first contribution in https://github.com/novuhq/novu/pull/3066
- @adriantoro26 made their first contribution in https://github.com/novuhq/novu/pull/3055
- @guiruiz made their first contribution in https://github.com/novuhq/novu/pull/3101
- @akhill10 made their first contribution in https://github.com/novuhq/novu/pull/3048
- @michaldziuba03 made their first contribution in https://github.com/novuhq/novu/pull/3112
- @MD-Fleksa made their first contribution in https://github.com/novuhq/novu/pull/3173
- @deep-bhatt-pmc made their first contribution in https://github.com/novuhq/novu/pull/3131
- @amitanshusahu made their first contribution in https://github.com/novuhq/novu/pull/3196
- @palashbasik made their first contribution in https://github.com/novuhq/novu/pull/3188
- @RtiM0 made their first contribution in https://github.com/novuhq/novu/pull/3226
- @TNAJanssen made their first contribution in https://github.com/novuhq/novu/pull/3259
Full Changelog: https://github.com/novuhq/novu/compare/v0.13.0...v0.14.0
Published by scopsy over 1 year ago
What’s new in Novu 0.13.0?
TL;DR: All you need to know about the latest Novu 0.13.0 release. Better onboarding experience, Digest Workflow Playground, Seen/Read Step Filter, SMS providers integration and more!
0.13.0 Release Updates
New Onboarding Page
We shipped a better onboarding experience to make it easier for users to set up multichannel notification workflows.

Sign up and set up your app notifications system with ease.
We'll keep iterating on our onboarding process to ensure we provide a best-in-class onboarding experience for new users.
Digest Workflow Playground
We built a new digest playground that allows anyone to test, and play around with the digest feature.
The digest engine collects multiple trigger events, aggregates them into a single message and delivers it to the subscriber.

Digest Playground
New Node Seen/Read Step Filter
We've added a new seen/read filter. This filter gives the flexibility of executing successive notifications based on the status of previous notifications. It currently works for in-app and email notifications.
Typical Use Case:
You have a set of customers that you need to send a 2-step email to them. However, they should only get the second email if they have read/seen the first email.
With the new seen/read filter, you can do the following in a notification workflow:
- Set the first email step.
- Set a delay.
- Set the second email step.
- Create a filter on the second email step that indicates if the previous step needs to be seen/read before it should be executed.
https://res.cloudinary.com/unicodeveloper/video/upload/v1679934867/Templates_-_Filter_dd8jjf.mp4
Setting up Seen/Read Filter
Note: For this to work with emails, the webhook url needs to be set up for the active email provider you're using on Novu. It's very essential for the filter to work. No extra set up is needed for in-app notifications.
PR: https://github.com/novuhq/novu/pull/2922
Create Topics On The Fly when adding Subscribers
Till now, you could not add subscribers to a non-existent topic. You will be met with an error!
We have now reduced friction for users by allowing them to create topics and add subscribers on the fly in one step. The system checks if the topic does not exist, and proceeds to create the topic implicitly.
Kannel SMS Provider Integration
Now, you can use the Kannel SMS Provider on Novu.

PR: https://github.com/novuhq/novu/pull/2700
46elks SMS Provider Integration
Now, you can use the 46elks SMS provider on Novu.

PR: https://github.com/novuhq/novu/pull/2973
Mattermost SMS Provider Integration
Mattermost is an open-source Slack alternative. One integrated platform for all of your team messaging, collaborative workflows and project management needs. Now, you can use the Mattermost provider on Novu.

PR: https://github.com/novuhq/novu/pull/2935
Changes & Bug Fixes:
- Add
fcmOptionsto Firebase provider. https://github.com/novuhq/novu/pull/2979 - Removing a subscriber from a topic removed them from all subscribed topics. Now, it works correctly. The subscriber is only removed from the topic they were added to. https://github.com/novuhq/novu/pull/2903
- Fix for SendinBlue cc and bcc properties https://github.com/novuhq/novu/pull/2897
- Enable custom
transactionIdin trigger. This allows thetransactionIdto be passed to event request rather than generating random id on every request. https://github.com/novuhq/novu/pull/3014
All Changes
- Nv 1743 refactor location of hooks by @davidsoderberg in https://github.com/novuhq/novu/pull/2873
- feat(api): set a feature flag to enable distributed lock logging by @p-fernandez in https://github.com/novuhq/novu/pull/2877
- refactor: imports of hooks by @davidsoderberg in https://github.com/novuhq/novu/pull/2880
- Nv 1754 move page specific components to page by @davidsoderberg in https://github.com/novuhq/novu/pull/2882
- feat(api): homogenize trigger event use cases and fix tech debt by @p-fernandez in https://github.com/novuhq/novu/pull/2885
- fix(api): update subscriber template preferences with wrong template id by @LetItRock in https://github.com/novuhq/novu/pull/2881
- feat(api): move the providers decryption for the template out of loop by @p-fernandez in https://github.com/novuhq/novu/pull/2887
- Use Buildx when building images from forked repositories by @kylegalbraith in https://github.com/novuhq/novu/pull/2894
- fix(deps): update docusaurus monorepo to v2.3.1 by @renovate in https://github.com/novuhq/novu/pull/2857
- feat(infra): move script of provider template to v.0.12.0 by @p-fernandez in https://github.com/novuhq/novu/pull/2898
- fix(deps): update mantine monorepo to v4.2.12 by @renovate in https://github.com/novuhq/novu/pull/2896
- fix(deps): update dependency socket.io-client to v4.6.1 by @renovate in https://github.com/novuhq/novu/pull/2853
- fix(deps): update nest monorepo by @renovate in https://github.com/novuhq/novu/pull/2899
- [NV-1759] fix(api): fixed remove subscriber from topic functionality by @LetItRock in https://github.com/novuhq/novu/pull/2903
- chore(deps): update actions/checkout action to v3 by @renovate in https://github.com/novuhq/novu/pull/2901
- Update README.md by @nevo-david in https://github.com/novuhq/novu/pull/2905
- fix: optional cc and bcc in email creation by @KristofDeTroch in https://github.com/novuhq/novu/pull/2897
- fix(deps): update dependency newrelic to v9.10.2 by @renovate in https://github.com/novuhq/novu/pull/2906
- fix(api): test email send with the novu provider issue fix by @LetItRock in https://github.com/novuhq/novu/pull/2876
- feat: show template name instead of Workflow Editor by @ainouzgali in https://github.com/novuhq/novu/pull/2910
- feat: extract filter digest and delay variables to trigger by @ainouzgali in https://github.com/novuhq/novu/pull/2908
- fix: content service not iterating over push title by @ainouzgali in https://github.com/novuhq/novu/pull/2909
- feat(api): create store job use case by @p-fernandez in https://github.com/novuhq/novu/pull/2911
- fix(web): fixed onboarding setup responsive issues by @LetItRock in https://github.com/novuhq/novu/pull/2895
- Nv 1460 layouts performance analytics by @BiswaViraj in https://github.com/novuhq/novu/pull/2913
- chore(deps): update angular-cli monorepo to ~15.2.0 by @renovate in https://github.com/novuhq/novu/pull/2907
- chore(deps): update dependency ng-packagr to ~15.2.0 by @renovate in https://github.com/novuhq/novu/pull/2917
- chore(deps): update dependency tsconfig-paths to v3.14.2 by @renovate in https://github.com/novuhq/novu/pull/2918
- chore(deps): update pnpm to v7.28.0 by @renovate in https://github.com/novuhq/novu/pull/2923
- feat(api): create non existing topic on the fly when adding subscribers by @p-fernandez in https://github.com/novuhq/novu/pull/2915
- fix: force position top to avoid page crash by @BiswaViraj in https://github.com/novuhq/novu/pull/2925
- chore(dal): fixed the mongo schema types and repositories to return the correct mapped types by @LetItRock in https://github.com/novuhq/novu/pull/2890
- feat: add addition params for onboarding setup by @djabarovgeorge in https://github.com/novuhq/novu/pull/2886
- chore(api): move e2e tests to proper location and cleanup by @p-fernandez in https://github.com/novuhq/novu/pull/2928
- fix: message for triggering notification by @Ananya2001-an in https://github.com/novuhq/novu/pull/2927
- chore(deps): update supercharge/mongodb-github-action action to v1.9.0 by @renovate in https://github.com/novuhq/novu/pull/2924
- fix: EmptyState prop on PopoverNoificationCenter bad typing by @nikitagrossman in https://github.com/novuhq/novu/pull/2866
- feat(dal,api): strict null check and type fixes by @LetItRock in https://github.com/novuhq/novu/pull/2893
- Format code with prettier by @deepsource-autofix in https://github.com/novuhq/novu/pull/2932
- fix: downgrade axios to v1.2.0 by @BiswaViraj in https://github.com/novuhq/novu/pull/2934
- feat: github profile persistency by @scopsy in https://github.com/novuhq/novu/pull/2945
- feat: add domain entity by @scopsy in https://github.com/novuhq/novu/pull/2946
- fix(deps): update angular monorepo to ~15.2.0 by @renovate in https://github.com/novuhq/novu/pull/2931
- fix(deps): update dependency styled-components to v5.3.8 by @renovate in https://github.com/novuhq/novu/pull/2948
- fix(deps): update dependency @aws-sdk/client-ses to v3.282.0 by @renovate in https://github.com/novuhq/novu/pull/2950
- fix(deps): update sentry-javascript monorepo to v7.38.0 by @renovate in https://github.com/novuhq/novu/pull/2900
- fix(deps): update dependency mongoose to v6.10.0 by @renovate in https://github.com/novuhq/novu/pull/2952
- Feat/mattermost provider by @ryshoooo in https://github.com/novuhq/novu/pull/2935
- chore(web): refactor workflow editor state, move it to the shared context by @LetItRock in https://github.com/novuhq/novu/pull/2936
- feat(api): remove dal dependencies from workflow queue service by @p-fernandez in https://github.com/novuhq/novu/pull/2919
- fix: jobs undefined by @BiswaViraj in https://github.com/novuhq/novu/pull/2951
- Nv 1787 notifications page placeholder by @LetItRock in https://github.com/novuhq/novu/pull/2954
- Feat/Fix: Reduce Size of Web Docker Container by @JoeyEamigh in https://github.com/novuhq/novu/pull/2944
- [NV-1804] Fix: Allow Distributed Cache to use Redis Password by @JoeyEamigh in https://github.com/novuhq/novu/pull/2942
- chore(deps): update actions/setup-node action to v3 by @renovate in https://github.com/novuhq/novu/pull/2953
- chore(deps): update actions/upload-artifact action to v3 by @renovate in https://github.com/novuhq/novu/pull/2955
- fix(deps): update dependency mongoose to v6.10.1 by @renovate in https://github.com/novuhq/novu/pull/2959
- NV-2043 - add a way to unset a subcriber's credentials by @gitstart in https://github.com/novuhq/novu/pull/2940
- feat: add provider for kannel sms gateway by @Codepowercode in https://github.com/novuhq/novu/pull/2700
- chore(deps): update dependency @craco/craco to v7 by @renovate in https://github.com/novuhq/novu/pull/2962
- chore(deps): update commitlint monorepo to v17 (major) by @renovate in https://github.com/novuhq/novu/pull/2960
- chore(deps): update dependency @nestjs/cli to v9.2.0 by @renovate in https://github.com/novuhq/novu/pull/2963
- feat: add digest flow diagram by @djabarovgeorge in https://github.com/novuhq/novu/pull/2949
- chore(deps): update dependency @nrwl/nx-cloud to v15 by @renovate in https://github.com/novuhq/novu/pull/2972
- chore(infra): upgrade to support ts 4.9 satisfies by @p-fernandez in https://github.com/novuhq/novu/pull/2970
- chore(infra): remove octokit as unused dependency by @p-fernandez in https://github.com/novuhq/novu/pull/2976
- chore(deps): update dependency prettier to v2.8.4 by @renovate in https://github.com/novuhq/novu/pull/2977
- chore: upgrade vue-tsc to fix build error by @BiswaViraj in https://github.com/novuhq/novu/pull/2983
- feat: Add fcmOptions to Firebase provider by @tomcastro in https://github.com/novuhq/novu/pull/2979
- fix: switch checked value to be boolean by @BiswaViraj in https://github.com/novuhq/novu/pull/2984
- fix: only throw error if response contains any failed data by @BiswaViraj in https://github.com/novuhq/novu/pull/2985
- [NV-1803] Fix: Update
env.shto Properly Read Runtime Vars by @JoeyEamigh in https://github.com/novuhq/novu/pull/2943 - fix(infra): when upgrading to pnpm 7.28.0 we didn't update the images by @p-fernandez in https://github.com/novuhq/novu/pull/2987
- fix(providers): add back to template npm-run-all by @p-fernandez in https://github.com/novuhq/novu/pull/2988
- fix(docker): correct param order to correct build by @Cliftonz in https://github.com/novuhq/novu/pull/2993
- feat: add 46elks provider by @asparuhkostov in https://github.com/novuhq/novu/pull/2973
- feat(api): performance service by @p-fernandez in https://github.com/novuhq/novu/pull/2878
- FCM support add extra options by @tienthanh2509 in https://github.com/novuhq/novu/pull/2982
- fix: disable node, edge, parent trigger deletion using delete key by @BiswaViraj in https://github.com/novuhq/novu/pull/2997
- feat(web): digest workflow playground shell by @LetItRock in https://github.com/novuhq/novu/pull/2961
- Nv 1828 fix nested form behavior by @ainouzgali in https://github.com/novuhq/novu/pull/3004
- Get Started - Side popover guide on the node step by @djabarovgeorge in https://github.com/novuhq/novu/pull/2968
- Nv 1834 update webhook url by @BiswaViraj in https://github.com/novuhq/novu/pull/3008
- feat(api): clarify the notification steps creation by @p-fernandez in https://github.com/novuhq/novu/pull/2995
- feat: set inherit as deault font family for the notification center t… by @BiswaViraj in https://github.com/novuhq/novu/pull/2996
- Nv 1471 mark all as read does not mark all by @BiswaViraj in https://github.com/novuhq/novu/pull/2855
- Feature/seen read step filter by @davidsoderberg in https://github.com/novuhq/novu/pull/2922
- Nv 1783 implement the integrations store modal by @ainouzgali in https://github.com/novuhq/novu/pull/3001
- feat(web): digest onboarding workflow - hints provider by @LetItRock in https://github.com/novuhq/novu/pull/3002
- fix: add mail server domain to config by @djabarovgeorge in https://github.com/novuhq/novu/pull/3020
- feat(docs): add nexmo provider documentation by @peoray in https://github.com/novuhq/novu/pull/3023
- NV-1793 - enable custom transactionId in trigger by @gitstart in https://github.com/novuhq/novu/pull/3014
- NV-1618 - Add Missing APNS Docs by @unicodeveloper in https://github.com/novuhq/novu/pull/3018
- feat(docs): add sparkpost provider documentation by @peoray in https://github.com/novuhq/novu/pull/3025
- feat(api): endpoint to check if subscriber belongs to a topic by @p-fernandez in https://github.com/novuhq/novu/pull/3021
- feat: add action item by @djabarovgeorge in https://github.com/novuhq/novu/pull/3033
- fix(api): reduce activity stats queries and improve performance by @p-fernandez in https://github.com/novuhq/novu/pull/3029
- Add Resend to email provider list in README by @SKG2310 in https://github.com/novuhq/novu/pull/3034
- feat(web): connect provider popover in the workflow editor by @LetItRock in https://github.com/novuhq/novu/pull/3026
- feat(web): configure provider popover integrate with the integrations store modal by @LetItRock in https://github.com/novuhq/novu/pull/3027
- feat(web): integrations store modal show the drawer over the integrations list by @LetItRock in https://github.com/novuhq/novu/pull/3032
- Add Logging to Api, Mail, Webhook, and Websocket by @Cliftonz in https://github.com/novuhq/novu/pull/2755
- feat(web): getting started dots navigation and footer button logic by @LetItRock in https://github.com/novuhq/novu/pull/3036
- feat: Better Onboarding Experience by @LetItRock in https://github.com/novuhq/novu/pull/2956
- fix(web): fixed eslint max length issues by @LetItRock in https://github.com/novuhq/novu/pull/3039
- feat: add analytics events by @djabarovgeorge in https://github.com/novuhq/novu/pull/3031
- fix: change default link in get started page by @jainpawan21 in https://github.com/novuhq/novu/pull/3045
- Style : onboarding paddings and centering by @ainouzgali in https://github.com/novuhq/novu/pull/3044
- feat: add digest time count down by @djabarovgeorge in https://github.com/novuhq/novu/pull/3049
- feat: remove onboarding history management by @djabarovgeorge in https://github.com/novuhq/novu/pull/3043
- feat: reduce digest onboarding templates by @djabarovgeorge in https://github.com/novuhq/novu/pull/3046
- feat(web): digest onboarding workflow analytics by @LetItRock in https://github.com/novuhq/novu/pull/3038
- fix: base url store by @djabarovgeorge in https://github.com/novuhq/novu/pull/3052
- feat(web): digest demo flow hover on the step hints by @LetItRock in https://github.com/novuhq/novu/pull/3053
- fix(api): publishing measures had wrong method names, always the same by @p-fernandez in https://github.com/novuhq/novu/pull/3061
- feat(notification-center-vue): use the novu forked floating-vue library by @LetItRock in https://github.com/novuhq/novu/pull/3057
- (docs/readme) removed broken jarvis link by @nick-w-nick in https://github.com/novuhq/novu/pull/3058
- feat(web): integrations store modal analytics by @LetItRock in https://github.com/novuhq/novu/pull/3056
New Contributors
- @kylegalbraith made their first contribution in https://github.com/novuhq/novu/pull/2894
- @Ananya2001-an made their first contribution in https://github.com/novuhq/novu/pull/2927
- @ryshoooo made their first contribution in https://github.com/novuhq/novu/pull/2935
- @gitstart made their first contribution in https://github.com/novuhq/novu/pull/2940
- @Codepowercode made their first contribution in https://github.com/novuhq/novu/pull/2700
- @tomcastro made their first contribution in https://github.com/novuhq/novu/pull/2979
- @asparuhkostov made their first contribution in https://github.com/novuhq/novu/pull/2973
- @tienthanh2509 made their first contribution in https://github.com/novuhq/novu/pull/2982
- @SKG2310 made their first contribution in https://github.com/novuhq/novu/pull/3034
- @nick-w-nick made their first contribution in https://github.com/novuhq/novu/pull/3058
Full Changelog: https://github.com/novuhq/novu/compare/v0.12.0...v0.13.0
Published by scopsy over 1 year ago
What’s new in Novu 0.12.0?
TL;DR: All you need to know about the latest Novu 0.12.0 release. New Onboarding experience, Actor Filtering, Custom subscriber properties, Email overrides, bug fixes, UI polishing and more!
0.12.0 Polishing Release Updates
This release contains exciting updates for existing and new users of Novu. Fun fact, more than 170 polishing issues were resolved in this release. Let's dig in!
New Onboarding Experience for Notification Center
We shipped a new onboarding experience for adding the notification center to existing apps. Check it out below:

Sign up and set up your app with the notification center swiftly!
Actor Filtering for Topics
This feature is great for users of topic-based notification. By default, it excludes an actor responsible for the action of a triggered notification on a topic event.
Typical Use Case:
The comment section of a post. Jane, John, and Doe made comments on a post. When Prosper makes a comment on the post, these users (Jane, John and Doe) should get a notification about the recent comment, but Prosper should not receive a notification on his recently created comment.
const topicKey = 'posts:comment:12345';
await novu.trigger('template-name', {
to: [{ type: 'Topic', topicKey: topicKey }],
payload: {},
actor: { subscriberId: '<SUBSCRIBER_ID_OF_ACTOR>' },
});
Node SDK Usage: Actor filtering
PR: https://github.com/novuhq/novu/pull/2691
Support for cc, bcc, and multiple to for E-mail
Now, you can use the overrides object to allow for multiple to, bcc, and cc when triggering the email channel.
await novu.trigger('template-name', {
to: 'subscriberId',
payload: {...data},
overrides: {
email: {
to: ['[email protected]'],
bcc: ['[email protected]'],
cc: ['[email protected]']
}
}
});
Node SDK Usage: E-mail support for cc,bcc and multiple to
The to property will be merged with the subscriber recipient email to avoid duplicates.
Also text can be passed as an override that will send the text version of the email along side the HTML for old clients.
PR: https://github.com/novuhq/novu/pull/2763
Use Custom Sender Name on Template
Before now, the sender name was defined only on the provider integration. So, all the emails triggered had the same sender name.

Before: Integration store - Provider Integration
Now, you can define a custom sender from name on the template level. If empty, Novu will fallback to the sender name defined on the provider integration.

Now: Sender Name from Template
PR: https://github.com/novuhq/novu/pull/2769
Typical Use Case
Each template can serve a different purpose, depending on the type of email content. Specifying different sender names for different templates makes the email content different.
PR: https://github.com/novuhq/novu/pull/2769
Bulk Trigger Endpoint
Previously, the only way to trigger events as many times as possible was to loop the trigger call.
await novu.trigger('<template-name>', {
to: [
{
subscriberId: '<UNIQUE_IDENTIFIER>',
email: '[email protected]',
firstName: 'John',
lastName: 'Doe',
},
],
payload: {
name: 'Hello World',
organization: {
logo: '<https://happycorp.com/logo.png>',
},
},
});
Node SDK Usage: Trigger event
Now, Novu has a new bulk trigger endpoint, /events/trigger/bulk.
This endpoint allows simply passing in an array of events to the like so:
await novu.bulkTrigger([
{ eventId: "my-event", to: "subscriber-id", payload: myPayload },
{ eventId: "my-event-2", to: "subscriber-id-2", payload: myPayload2 }
]);
Node SDK Usage: Bulk Trigger events
PR: https://github.com/novuhq/novu/pull/2704
Custom Subscriber Properties
Now, custom subscriber properties can be added using the data key via the API or SDK like so:
Typical Use Case
You can leverage using the data key if you need to add some metadata (e.g date of birth, gender) to the subscriber. The data added is also available in templates.
API reference: The property can be set directly via the create & update subscriber API.
...
await novu.subscribers.identify(user.id, {
email: user.email,
firstName: user.firstName,
lastName: user.lastName,
phone: user.phone,
avatar: user.profile_avatar
data: {
dob: user.dob
gender: user.gender
}
});
Node SDK usage - Create Subscriber
PR: https://github.com/novuhq/novu/pull/2707
Resend Email Provider Integration
Now, you can use the Resend email provider on Novu.


PR: https://github.com/novuhq/novu/pull/2802
Changes & Bug Fixes:
- Trouble with apostrophe’s sending SMS across SMS providers. It was converting them to unicode characters. Now it works correctly. https://github.com/novuhq/novu/pull/2797
- Change prompt showing up when there's no change made to a saved notification template. Now, it only shows the prompt when a change has been made. https://github.com/novuhq/novu/pull/2674
- More fields added for APNS Integration. https://github.com/novuhq/novu/pull/2798
- Android and APNS properties added to fcm message overrides by in https://github.com/novuhq/novu/pull/2645
All changes
- Update README.md by @Agathe-Brusset in https://github.com/novuhq/novu/pull/2626
- Bug report wrong provider id stored in jobs collection #2577 by @tsssdev in https://github.com/novuhq/novu/pull/2606
- chore(deps): update dependency rollup to ^0.68.0 by @renovate in https://github.com/novuhq/novu/pull/2622
- fix: Ask for SNS Region by @JoeyEamigh in https://github.com/novuhq/novu/pull/2568
- fix: test send email with novu email integration by @davidsoderberg in https://github.com/novuhq/novu/pull/2638
- Refactor hooks naming by @davidsoderberg in https://github.com/novuhq/novu/pull/2605
- docs: add layouts documentation by @ainouzgali in https://github.com/novuhq/novu/pull/2637
- Reply callbacks by @djabarovgeorge in https://github.com/novuhq/novu/pull/2639
- add plivo webhook parser by @mocherfaoui in https://github.com/novuhq/novu/pull/2446
- chore(deps): update dependency rollup-plugin-polyfill-node to ^0.12.0 by @renovate in https://github.com/novuhq/novu/pull/2623
- chore(deps): update dependency eslint-plugin-react to v7.32.2 by @renovate in https://github.com/novuhq/novu/pull/2641
- fix(docs): update notification center docs by @jainpawan21 in https://github.com/novuhq/novu/pull/2304
- Dockerfile tests on PR's by @scopsy in https://github.com/novuhq/novu/pull/2602
- feat: add webhook parser for NetCore (email) by @abhilipsasahoo03 in https://github.com/novuhq/novu/pull/2372
- v0.11.0 by @scopsy in https://github.com/novuhq/novu/pull/2649
- fix: missing env by @scopsy in https://github.com/novuhq/novu/pull/2651
- feat(docs): add web app env variables and warning docs by @p-fernandez in https://github.com/novuhq/novu/pull/2646
- fix(logrocket): add babel plugin for flow analysis by @Cliftonz in https://github.com/novuhq/novu/pull/2632
- feat(docs): add examples of the layouts api in the package by @p-fernandez in https://github.com/novuhq/novu/pull/2648
- chore(deps): update dependency start-server-and-test to v1.15.3 by @renovate in https://github.com/novuhq/novu/pull/2653
- chore(deps): update dependency standard-version to v9.5.0 by @renovate in https://github.com/novuhq/novu/pull/2652
- fix(infra): remove standard-version package as being unused by @p-fernandez in https://github.com/novuhq/novu/pull/2659
- chore(deps): update dependency tsconfig-paths to v3.14.1 by @renovate in https://github.com/novuhq/novu/pull/2655
- chore(deps): update dependency typedoc to ^0.23.0 by @renovate in https://github.com/novuhq/novu/pull/2658
- chore(deps): update dependency jira-prepare-commit-msg to v1.7.2 by @renovate in https://github.com/novuhq/novu/pull/2663
- chore(cspell): update cspell by @Cliftonz in https://github.com/novuhq/novu/pull/2613
- chore(deps): update dependency webpack-dev-server to v4.11.1 by @renovate in https://github.com/novuhq/novu/pull/2664
- chore(deps): update localstack/localstack docker tag to v0.14.5 by @renovate in https://github.com/novuhq/novu/pull/2667
- docs(notification-center): api reference page in https://github.com/novuhq/novu/pull/2631
- fix: so no global style are applied by @davidsoderberg in https://github.com/novuhq/novu/pull/2670
- Feat in app code editor by @davidsoderberg in https://github.com/novuhq/novu/pull/2660
- chore(deps): update nrwl monorepo to v13.10.6 by @renovate in https://github.com/novuhq/novu/pull/2668
- chore(deps): update dependency typescript to v4.9.5 by @renovate in https://github.com/novuhq/novu/pull/2661
- chore(deps): update dependency @types/express to v4.17.17 by @renovate in https://github.com/novuhq/novu/pull/2677
- Fix: Subject named variable not assigning by @chavda-bhavik in https://github.com/novuhq/novu/pull/2676
- chore(deps): update dependency ts-loader to ~9.4.0 by @renovate in https://github.com/novuhq/novu/pull/2678
- chore(deps): update pnpm to v7.26.3 by @renovate in https://github.com/novuhq/novu/pull/2672
- chore(deps): update pnpm/action-setup action to v2.2.4 by @renovate in https://github.com/novuhq/novu/pull/2679
- chore: polishing season by @nevo-david in https://github.com/novuhq/novu/pull/2683
- fix: size of email content "too large" by @ainouzgali in https://github.com/novuhq/novu/pull/2680
- chore(deps): update supercharge/mongodb-github-action action to v1.8.0 by @renovate in https://github.com/novuhq/novu/pull/2681
- chore(deps): update supercharge/redis-github-action action to v1.4.0 by @renovate in https://github.com/novuhq/novu/pull/2682
- Updating Cypress from version 12.1.0 to 12.3.0 by @RobertoCassino in https://github.com/novuhq/novu/pull/2669
- feat(logrocket): add request sanitizing and add username& email to sessions by @Cliftonz in https://github.com/novuhq/novu/pull/2662
- fix: missing indexes for count query by @scopsy in https://github.com/novuhq/novu/pull/2694
- fix: add actor object to the promote message usecase by @ainouzgali in https://github.com/novuhq/novu/pull/2693
- fix(web): activity feed tooltip issue by @LetItRock in https://github.com/novuhq/novu/pull/2687
- fix: update of integration to active did not exclude push and chat by @ainouzgali in https://github.com/novuhq/novu/pull/2695
- fix(web): fixed the template editor react-hook-form dirty state by @LetItRock in https://github.com/novuhq/novu/pull/2674
- NV-1582 bug report node package does not allow by @scopsy in https://github.com/novuhq/novu/pull/2701
- Add cont path static by @vfxGer in https://github.com/novuhq/novu/pull/2696
- chore(deps): update update jest packages by @renovate in https://github.com/novuhq/novu/pull/2686
- feat: Implement rename organization by @Abobos in https://github.com/novuhq/novu/pull/2634
- fix(deps): update dependency @aws-sdk/client-ses to v3.266.1 by @renovate in https://github.com/novuhq/novu/pull/2706
- NV-1453: feature request of bulk trigger by @scopsy in https://github.com/novuhq/novu/pull/2704
- feat: add link to github issue to sidebar by @BiswaViraj in https://github.com/novuhq/novu/pull/2712
- feat(web): activity feed fill the filters on chart bar click by @LetItRock in https://github.com/novuhq/novu/pull/2705
- feat: support of custom properties for subscribers #2393 by @tsssdev in https://github.com/novuhq/novu/pull/2707
- feat: added share feedback to open github issue through command palette by @BiswaViraj in https://github.com/novuhq/novu/pull/2715
- Fix for the invite link for members not including the context path by @vfxGer in https://github.com/novuhq/novu/pull/2710
- feat: populate susbcriber in notification feed by @mocherfaoui in https://github.com/novuhq/novu/pull/2633
- feat: exclude actor from topic event by @ainouzgali in https://github.com/novuhq/novu/pull/2691
- fix: so previous change id is used on delete change for notification template by @davidsoderberg in https://github.com/novuhq/novu/pull/2713
- fix: shows wrong notification styles by @ainouzgali in https://github.com/novuhq/novu/pull/2717
- Static url fix by @vfxGer in https://github.com/novuhq/novu/pull/2709
- fix(api): api docs not generated and added more e2e tests by @p-fernandez in https://github.com/novuhq/novu/pull/2665
- GitHub actions EU by @scopsy in https://github.com/novuhq/novu/pull/2721
- chore(deps): update update rollup packages by @renovate in https://github.com/novuhq/novu/pull/2688
- chore(deps): update pnpm to v7.27.0 by @renovate in https://github.com/novuhq/novu/pull/2708
- fix(deps): update dependency @nestjs/graphql to v10.2.0 by @renovate in https://github.com/novuhq/novu/pull/2725
- fix(deps): update dependency @infobip-api/sdk to ^0.2.0 by @renovate in https://github.com/novuhq/novu/pull/2724
- fix(deps): update dependency @sentry/hub to v7.37.1 by @renovate in https://github.com/novuhq/novu/pull/2732
- fix(deps): update dependency @aws-sdk/client-ses to v3.267.0 by @renovate in https://github.com/novuhq/novu/pull/2723
- fix(deps): update dependency mailparser to ^0.6.0 by @renovate in https://github.com/novuhq/novu/pull/2734
- fix(deps): update dependency mixpanel to ^0.17.0 by @renovate in https://github.com/novuhq/novu/pull/2735
- fix(deps): update dependency mongoose to v6.9.1 by @renovate in https://github.com/novuhq/novu/pull/2736
- fix(deps): update dependency newrelic to v9.10.0 by @renovate in https://github.com/novuhq/novu/pull/2737
- fix(deps): update dependency react-css-theme-switcher to ^0.3.0 by @renovate in https://github.com/novuhq/novu/pull/2738
- NV-1528 Remove Email.js provider by @scopsy in https://github.com/novuhq/novu/pull/2740
- chore: updated readme.md by @nevo-david in https://github.com/novuhq/novu/pull/2745
- feat: add what filters was used for step to analytic event by @davidsoderberg in https://github.com/novuhq/novu/pull/2749
- docs(topic): Replace enum with string for simplified understanding in https://github.com/novuhq/novu/pull/2750
- fix(docs): unnoticed casing problem in the examples by @p-fernandez in https://github.com/novuhq/novu/pull/2753
- fix: so empty string can not be used as default value by @davidsoderberg in https://github.com/novuhq/novu/pull/2757
- fix: after late comment by @davidsoderberg in https://github.com/novuhq/novu/pull/2764
- fix: improve 'no' translations by @katyaterletskaya in https://github.com/novuhq/novu/pull/2765
- Polishing: Some design issues #2744 by @nikitagrossman in https://github.com/novuhq/novu/pull/2759
- fix: proper error handling for missing subscriber on preference update by @scopsy in https://github.com/novuhq/novu/pull/2754
- feat: add overrides for email providers by @davidsoderberg in https://github.com/novuhq/novu/pull/2763
- fix(api): implement distributed lock to fix digest concurrency issues by @p-fernandez in https://github.com/novuhq/novu/pull/2719
- NV-538 - Change Z-index for user profile dropdown to overlay the loader in notification template screen by @gitstart-novu in https://github.com/novuhq/novu/pull/2791
- NV-1588 - Execution Details modal Should include Template name by @gitstart-novu in https://github.com/novuhq/novu/pull/2792
- feat: converting apostrophes in variables correctly by @davidsoderberg in https://github.com/novuhq/novu/pull/2797
- feat: add more integration fields for apns by @davidsoderberg in https://github.com/novuhq/novu/pull/2798
- feat: make sender name an input field for email card by @davidsoderberg in https://github.com/novuhq/novu/pull/2769
- fix: existing user cannot be invited to the org by @LetItRock in https://github.com/novuhq/novu/pull/2585
- fix(infra): upgrade and clean dependencies for provider creation script by @p-fernandez in https://github.com/novuhq/novu/pull/2800
- [New Email Provider]: Add Resend Email API to Email Providers in Integration Store by @unicodeveloper in https://github.com/novuhq/novu/pull/2802
- chore: added notifications directory by @nevo-david in https://github.com/novuhq/novu/pull/2812
- fix(deps): update dependency axios to v1.3.3 by @renovate in https://github.com/novuhq/novu/pull/2733
- feat: add labels and tooltip to inbox view by @davidsoderberg in https://github.com/novuhq/novu/pull/2815
- chore(deps): update commitlint monorepo to v17.4.3 by @renovate in https://github.com/novuhq/novu/pull/2814
- feat: hide content of textarea with multiline keys by @davidsoderberg in https://github.com/novuhq/novu/pull/2816
- chore(deps): update dependency @types/inquirer to v8.2.6 by @renovate in https://github.com/novuhq/novu/pull/2820
- chore(deps): update dependency @types/react-dom to v17.0.19 by @renovate in https://github.com/novuhq/novu/pull/2821
- [Docs Update]: Add Resend documentation & Update Existing Email Provider docs by @unicodeveloper in https://github.com/novuhq/novu/pull/2823
- feat(wip): add in app activated support on the web by @djabarovgeorge in https://github.com/novuhq/novu/pull/2703
- fix: Digest key does not allow specifying a nested payload key #2697 by @tsssdev in https://github.com/novuhq/novu/pull/2726
- Nv 942 bug report no way to reset destroy the by @BiswaViraj in https://github.com/novuhq/novu/pull/2811
- fix(api): skip test to unblock ci by @p-fernandez in https://github.com/novuhq/novu/pull/2827
- NV-540 - After clearing notification name field - error is not shown again by @gitstart-novu in https://github.com/novuhq/novu/pull/2801
- fix: allow step filtering by nested payload/subscriber data by @chauandrew in https://github.com/novuhq/novu/pull/2794
- chore(deps): update dependency start-server-and-test to v1.15.4 by @renovate in https://github.com/novuhq/novu/pull/2822
- chore(web): skip e2e tests that are doing Github login by @LetItRock in https://github.com/novuhq/novu/pull/2824
- feat: add analytics event to track usage of provider webhooks by @davidsoderberg in https://github.com/novuhq/novu/pull/2832
- chore(deps): update commitlint monorepo to v17.4.4 by @renovate in https://github.com/novuhq/novu/pull/2831
- fix(deps): update dependency react-refresh to ^0.14.0 by @renovate in https://github.com/novuhq/novu/pull/2741
- Nv 1130 generic error message should point at by @ainouzgali in https://github.com/novuhq/novu/pull/2836
- chore(deps): update pnpm to v7.27.1 by @renovate in https://github.com/novuhq/novu/pull/2833
- fix(deps): update dependency mongoose to v6.9.2 by @renovate in https://github.com/novuhq/novu/pull/2837
- feat: converts urls to enum by @BhuvaneshPatil in https://github.com/novuhq/novu/pull/2383
- fix(deps): update dependency sharp to ^0.31.0 by @renovate in https://github.com/novuhq/novu/pull/2839
- fix(deps): update dependency @sentry/hub to v7.37.2 by @renovate in https://github.com/novuhq/novu/pull/2841
- fix(deps): update dependency newrelic to v9.10.1 by @renovate in https://github.com/novuhq/novu/pull/2844
- chore(deps): update supercharge/redis-github-action action to v1.5.0 by @renovate in https://github.com/novuhq/novu/pull/2845
- style: copy text static by @nikitagrossman in https://github.com/novuhq/novu/pull/2847
- fix: Test workflow triger button by @nikitagrossman in https://github.com/novuhq/novu/pull/2842
- fix: add info for saas only in inbound parse webhook by @jainpawan21 in https://github.com/novuhq/novu/pull/2846
- fix(deps): update dependency @aws-sdk/client-ses to v3.272.0 by @renovate in https://github.com/novuhq/novu/pull/2852
- chore(web): clear e2e branding test by @LetItRock in https://github.com/novuhq/novu/pull/2854
- feat: add analytics by @djabarovgeorge in https://github.com/novuhq/novu/pull/2840
- refactor: auth and spotlight context to be own hooks by @davidsoderberg in https://github.com/novuhq/novu/pull/2851
- Nv 1576 make default layout changes dependent by @BiswaViraj in https://github.com/novuhq/novu/pull/2711
- fix: reset page number on tab switch by @BiswaViraj in https://github.com/novuhq/novu/pull/2862
- feat(providers): add tls options to nodemailer by @p-fernandez in https://github.com/novuhq/novu/pull/2044
- feat: add colorscheme prop for embed by @BiswaViraj in https://github.com/novuhq/novu/pull/2863
- fix(cypress): properly reflect the behaviour in the tests for nodemailer by @p-fernandez in https://github.com/novuhq/novu/pull/2865
- feat(api): refactor of trigger event by @p-fernandez in https://github.com/novuhq/novu/pull/2825
- NC - dropdown menu with remove message and read unread action by @ainouzgali in https://github.com/novuhq/novu/pull/2766
- fix: light mode text color in error popover by @ainouzgali in https://github.com/novuhq/novu/pull/2867
- feat: remove demo by @djabarovgeorge in https://github.com/novuhq/novu/pull/2868
- fix(api): notifications controller - notification id validation by @LetItRock in https://github.com/novuhq/novu/pull/2871
- fix: update and rename no.ts to nb.ts by @katyaterletskaya in https://github.com/novuhq/novu/pull/2870
New Contributors
- @Agathe-Brusset made their first contribution in https://github.com/novuhq/novu/pull/2626
- @tsssdev made their first contribution in https://github.com/novuhq/novu/pull/2606
- @KristofDeTroch made their first contribution in https://github.com/novuhq/novu/pull/2645
- @RobertoCassino made their first contribution in https://github.com/novuhq/novu/pull/2669
- @vfxGer made their first contribution in https://github.com/novuhq/novu/pull/2696
- @unicodeveloper made their first contribution in https://github.com/novuhq/novu/pull/2750
- @nikitagrossman made their first contribution in https://github.com/novuhq/novu/pull/2759
- @gitstart-novu made their first contribution in https://github.com/novuhq/novu/pull/2791
- @chauandrew made their first contribution in https://github.com/novuhq/novu/pull/2794
Full Changelog: https://github.com/novuhq/novu/compare/v0.11.0...v0.12.0
Published by scopsy over 1 year ago
In this release, we are very excited to introduce a lot of new improvements to some of our core features as well as completely new functionalities to help with creating better notification experiences for your users.
Let's deep dive in the new things available:
E-mail Layouts
You can now create and manage email layouts for notification templates. This feature makes it easier for you to customize the look and feel of your e-mail notifications and ensure that they are consistent across templates. Once a layout is created, you can then attach particular notifications to that layout. All the regular variables that are available on the template level will also be available when compiling the layout content.
To read more about layouts, visit our documentation page: https://docs.novu.co/platform/layouts
Is Online Filters
Really excited to share that from now you can send or not send notifications depending on the online status of the current subscriber in your system. When using the Novu notification center, we will track the current active session of the subscriber and allow filtering by its current status. You can filter by currently online, or online in the last X minutes.
Read more about it here.
Reply Callbacks with Inbound E-mail Parsing (Cloud Only)
Subscribers can now reply to e-mails you send them, similar to the behavior you might see when replying to a GitHub issue comment e-mail and your reply e-mail automagically appears as a GitHub comment.
You can enable Reply Callbacks for a particular notification template. Novu will modify the reply to the field to add a unique identifier when a subscriber replies to this e-mail. After parsing novu will call you the webhook URL defined in the template containing information about the particular notification and the e-mail contents for you to perform extra business logic for it.
Novu Starter E-mail Provider (Cloud only)
For new accounts evaluating Novu you could now have up to 300 free e-mails using the built novu provider to evaluate novu without the need to connect your SendGrid account.
Breaking changes
@novu/notification-center changes
NovuProvider:
Added the new prop initialFetchingStrategy which allows deciding about fetching strategy. By default feed notifications and user preferences are not fetched, this behavior is particularly implemented for the PopoverNotificationCenter as we don’t want to make the request for the feed before the notification center is opened, it might not be opened at all. But, sometimes it might be useful to fetch them during the hook mounting, ex. when you build custom UI components, ex. notifications list page, then you can use this prop to define that you want to fetch “right away”. Also, you can change the fetching strategy manually using the useNovuContext and setFetchingStrategy functions.
Hooks:
Changed the return interface of the useNotifications hook:
-
updateActionprop moved to a separate hookuseUpdateAction -
markAsReadrenamed tomarkNotificationAsRead, it takes now only themessageIdas the argument -
markAllAsReadrenamed tomarkAllNotificationsAsRead, it doesn’t require args to pass -
markAsSeenrenamed tomarkNotificationAsSeen, it takes now only themessageIdas the argument -
fetchingrenamed toisFetching - removed
onWidgetCloseandonTabChangeas these props have nothing to do with this hook and they were only needed for internal use - added props:
storeId, stores, unseenCount, isLoading, isFetchingNextPage, setStore, markAllNotificationsAsSeen
Split useSubscriberPreference into two separate hooks: useFetchUserPreferences and useUpdateUserPreferences
New hooks: useUpdateUserPreferences, useUpdateAction, useFetchNotifications, useFetchOrganization, useFeedUnseenCount, useMarkNotificationsAs
Hooks removed: useAuth, useApi, useScreens, useUnseenController - used for internal purpose
Hooks exposed: useSocket, useUnseenCount, useNotifications, useNovuContext, useNovuTheme, useNotificationCenter, useTranslations, useUpdateUserPreferences, useUpdateAction, useFetchNotifications, useFetchOrganization, useFeedUnseenCount, useFetchUserPreferences, useMarkNotificationsAs
Other notable changes
- strict null checks refactor by @scopsy in https://github.com/novuhq/novu/pull/2390
- chore(docs): improve-topics-swagger by @p-fernandez in https://github.com/novuhq/novu/pull/2422
- fix(api): improve
subscriberIdvalidation by @mocherfaoui in https://github.com/novuhq/novu/pull/2428 - Updating json web token library by @Cxxshyy in https://github.com/novuhq/novu/pull/2425
- fix(docs): add topics tag to swagger bootstrap by @p-fernandez in https://github.com/novuhq/novu/pull/2430
- fix: typescript error for messageIds by @BiswaViraj in https://github.com/novuhq/novu/pull/2435
- fix: add backwards compatability for auth header by @scopsy in https://github.com/novuhq/novu/pull/2440
- fix: fix double scroll bars in admin panel by @caiopiassali in https://github.com/novuhq/novu/pull/2333
- fix: improve env validator for storage providers by @titenkov in https://github.com/novuhq/novu/pull/2433
- feat(dal): add relationship between message template and layout by @p-fernandez in https://github.com/novuhq/novu/pull/2444
- feat(api): create layouts module by @p-fernandez in https://github.com/novuhq/novu/pull/2454
- feat: add usecase to calculate if predefined provider should be used by @davidsoderberg in https://github.com/novuhq/novu/pull/2429
- feat: add copy functionality for vars in variable manager by @paolapog in https://github.com/novuhq/novu/pull/2412
- fix: remove redundant cache invalidation by @djabarovgeorge in https://github.com/novuhq/novu/pull/2463
- fix: remove redundant update by @djabarovgeorge in https://github.com/novuhq/novu/pull/2467
- feat: online status handler by @BiswaViraj in https://github.com/novuhq/novu/pull/2441
- fix: duplicate preference rows on update by @ainouzgali in https://github.com/novuhq/novu/pull/2450
- chore(web): fixed deepsource issues with wai aria by @LetItRock in https://github.com/novuhq/novu/pull/2477
- feat(api): update step filter type for is online filters by @LetItRock in https://github.com/novuhq/novu/pull/2458
- feat(api): run step filters - is online logic by @LetItRock in https://github.com/novuhq/novu/pull/2472
- feat(api): filter layouts endpoint by @p-fernandez in https://github.com/novuhq/novu/pull/2479
- Nv 1464 web create layout page by @ainouzgali in https://github.com/novuhq/novu/pull/2474
- fix(api): is online filters - skip processing old subscribers by @LetItRock in https://github.com/novuhq/novu/pull/2483
- chore: fixed additional deepsource issue by @LetItRock in https://github.com/novuhq/novu/pull/2478
- Feature/dynamic onboarding by @davidsoderberg in https://github.com/novuhq/novu/pull/2456
- feat: Added form UI for the online filters by @BiswaViraj in https://github.com/novuhq/novu/pull/2460
- fix(api): topics pagination was wrong by @p-fernandez in https://github.com/novuhq/novu/pull/2480
- refactor: change es cache service key by @scopsy in https://github.com/novuhq/novu/pull/2488
- feat(api): update subscriber online status endpoint by @LetItRock in https://github.com/novuhq/novu/pull/2475
- feat: consolidate sign up events by @scopsy in https://github.com/novuhq/novu/pull/2482
- feat: upgrade newrelic by @scopsy in https://github.com/novuhq/novu/pull/2492
- fix: Add api body params to mark subscriber feed by @codingmickey in https://github.com/novuhq/novu/pull/2476
- refactor: add new parsing queue for events by @scopsy in https://github.com/novuhq/novu/pull/2501
- fix: use class validators 0.14.0 by @scopsy in https://github.com/novuhq/novu/pull/2494
- fix: page flickering issue while using light theme on system by @BiswaViraj in https://github.com/novuhq/novu/pull/2502
- feat: add endpoint to get novu limits by @davidsoderberg in https://github.com/novuhq/novu/pull/2495
- feat: added tests for filters by @BiswaViraj in https://github.com/novuhq/novu/pull/2491
- feat(api): add delete layout endpoint by @p-fernandez in https://github.com/novuhq/novu/pull/2487
- feat(api): add update endpoint by @p-fernandez in https://github.com/novuhq/novu/pull/2497
- feat(api): add field description to layout by @p-fernandez in https://github.com/novuhq/novu/pull/2498
- feat: assign layout to template and dropdown in web by @ainouzgali in https://github.com/novuhq/novu/pull/2506
- feat(api): add endpoint to set a layout as default by @p-fernandez in https://github.com/novuhq/novu/pull/2514
- Nv 1488 web delete and update by @ainouzgali in https://github.com/novuhq/novu/pull/2505
- fix(notification-center-vue): fixed react, react dom dependencies issue by @LetItRock in https://github.com/novuhq/novu/pull/2515
- CLI Onboarding - email and password registration by @scopsy in https://github.com/novuhq/novu/pull/2508
- feat: Support serving uploaded files from CDN by @JoeyEamigh in https://github.com/novuhq/novu/pull/2513
- docs: online filter documentation by @BiswaViraj in https://github.com/novuhq/novu/pull/2516
- Nv 1486 remove env from the vercel project if by @BiswaViraj in https://github.com/novuhq/novu/pull/2503
- fix: Add support for Minio local S3 storage by upgrading AWS SDK by @JoeyEamigh in https://github.com/novuhq/novu/pull/2511
- feat: improve execution details for step filters by @LetItRock in https://github.com/novuhq/novu/pull/2499
- feat(api,ws): is online filters analytics by @LetItRock in https://github.com/novuhq/novu/pull/2519
- feat: is online filters by @LetItRock in https://github.com/novuhq/novu/pull/2473
- feat: add limit bar and analytics by @davidsoderberg in https://github.com/novuhq/novu/pull/2522
- feat(api): integrate set default layout in creation and update flows by @p-fernandez in https://github.com/novuhq/novu/pull/2526
- feat: add ses email info doc and few FAQs by @jainpawan21 in https://github.com/novuhq/novu/pull/2445
- Fix novu integration limit by @davidsoderberg in https://github.com/novuhq/novu/pull/2531
- Configure Renovate by @renovate in https://github.com/novuhq/novu/pull/2536
- feat(api): sort and order query params for filtering layouts by @p-fernandez in https://github.com/novuhq/novu/pull/2535
- chore(deps): update dependency @storybook/testing-library to v0.0.13 by @renovate in https://github.com/novuhq/novu/pull/2537
- chore(deps): update dependency @types/react to v17.0.53 by @renovate in https://github.com/novuhq/novu/pull/2539
- chore(deps): update dependency @types/express to v4.17.15 by @renovate in https://github.com/novuhq/novu/pull/2538
- Complete
novu/nodeintegrations module by @codingmickey in https://github.com/novuhq/novu/pull/2533 - Nv 1458 web abstract variable manager to not by @ainouzgali in https://github.com/novuhq/novu/pull/2529
- Layouts - compile layout with email content by @ainouzgali in https://github.com/novuhq/novu/pull/2527
- chore(deps): update dependency @types/react-helmet to v6.1.6 by @renovate in https://github.com/novuhq/novu/pull/2544
- feat: update logo by @davidsoderberg in https://github.com/novuhq/novu/pull/2548
- feat: change logo in header nav by @davidsoderberg in https://github.com/novuhq/novu/pull/2549
- feat(api): disallow delete of assigned by @p-fernandez in https://github.com/novuhq/novu/pull/2545
- chore(deps): update dependency cypress-intellij-reporter to ^0.0.7 by @renovate in https://github.com/novuhq/novu/pull/2547
- chore(deps): update dependency @types/react-dom to v17.0.18 by @renovate in https://github.com/novuhq/novu/pull/2542
- NV-1541: handle default novu layout by @scopsy in https://github.com/novuhq/novu/pull/2551
- chore(deps): update dependency eslint-plugin-spellcheck to v0.0.20 by @renovate in https://github.com/novuhq/novu/pull/2552
- chore(deps): update dependency inquirer to v8.2.5 by @renovate in https://github.com/novuhq/novu/pull/2553
- fix: rearranged the order of statements inside the cleanup function by @BiswaViraj in https://github.com/novuhq/novu/pull/2556
- fix: update ci pipelines to remove build before building docker image by @scopsy in https://github.com/novuhq/novu/pull/2562
- fix: add missing redis cache service config by @titenkov in https://github.com/novuhq/novu/pull/2532
- Add Helmet Secruity Headers to WebSocket Service by @Cliftonz in https://github.com/novuhq/novu/pull/2563
- chore(deps): update commitlint monorepo to v17.4.2 by @renovate in https://github.com/novuhq/novu/pull/2560
- fix(deps): update dependency styled-components to v5.3.6 by @renovate in https://github.com/novuhq/novu/pull/2559
- fix(deps): update dependency @nestjs/axios to v0.1.1 by @renovate in https://github.com/novuhq/novu/pull/2557
- fix(deps): update dependency react-scripts to v4.0.3 by @renovate in https://github.com/novuhq/novu/pull/2558
- feat: add reply callback step controller by @djabarovgeorge in https://github.com/novuhq/novu/pull/2462
- feat(wip): add reply callback support by @djabarovgeorge in https://github.com/novuhq/novu/pull/2465
- Reply callbacks wip by @djabarovgeorge in https://github.com/novuhq/novu/pull/2525
- Layout - dropdown searchable, layout required by @ainouzgali in https://github.com/novuhq/novu/pull/2534
- Nv 1457 web move update button to top header by @ainouzgali in https://github.com/novuhq/novu/pull/2572
- refactor: provider card for novu integrations by @davidsoderberg in https://github.com/novuhq/novu/pull/2546
- feat(api): create a layout change by @p-fernandez in https://github.com/novuhq/novu/pull/2521
- fix: ensure one default layout in set as default by @ainouzgali in https://github.com/novuhq/novu/pull/2575
- feat: show layout changes in web by @ainouzgali in https://github.com/novuhq/novu/pull/2574
- Nv 1490 e2e tests for the filter condition by @BiswaViraj in https://github.com/novuhq/novu/pull/2554
- feat: Added the filter condition component on UI by @BiswaViraj in https://github.com/novuhq/novu/pull/2550
- feat(api): promote changes of layouts by @p-fernandez in https://github.com/novuhq/novu/pull/2520
- fix: env for get novu integration by @davidsoderberg in https://github.com/novuhq/novu/pull/2576
- Layouts Feature by @ainouzgali in https://github.com/novuhq/novu/pull/2540
- chore(deps): update dependency react-error-overlay to v6.0.11 by @renovate in https://github.com/novuhq/novu/pull/2555
- feat: add footer link for home by @vishnu-kyatannawar in https://github.com/novuhq/novu/pull/2528
- fix: long text overflows container by @mocherfaoui in https://github.com/novuhq/novu/pull/2570
- Reply callbacks by @djabarovgeorge in https://github.com/novuhq/novu/pull/2571
- Format code with prettier by @deepsource-autofix in https://github.com/novuhq/novu/pull/2581
- fix: update mail server domain env by @djabarovgeorge in https://github.com/novuhq/novu/pull/2580
- fix: add env files by @djabarovgeorge in https://github.com/novuhq/novu/pull/2582
- Reply callbacks by @djabarovgeorge in https://github.com/novuhq/novu/pull/2584
- fix: description in layout not being promoted by @ainouzgali in https://github.com/novuhq/novu/pull/2586
- fix: blueprint modal tests by @davidsoderberg in https://github.com/novuhq/novu/pull/2579
- chore(deps): update dependency @angular/cli to ~15.1.0 by @renovate in https://github.com/novuhq/novu/pull/2566
- feat: ensure one default layout by @ainouzgali in https://github.com/novuhq/novu/pull/2587
- Install the CodeSee workflow. by @codesee-maps in https://github.com/novuhq/novu/pull/2588
- fix: edit layout page, navigate to screens per env change by @ainouzgali in https://github.com/novuhq/novu/pull/2591
- chore(deps): update dependency @types/express to v4.17.16 by @renovate in https://github.com/novuhq/novu/pull/2578
- fix: fixes radius issue by @BhuvaneshPatil in https://github.com/novuhq/novu/pull/2391
- fix: add env config by @djabarovgeorge in https://github.com/novuhq/novu/pull/2593
- feat(api): tests for layout promotion by @p-fernandez in https://github.com/novuhq/novu/pull/2595
- feat: add locale property to subscriber model by @katyaterletskaya in https://github.com/novuhq/novu/pull/2509
- feat: add python utils by @djabarovgeorge in https://github.com/novuhq/novu/pull/2597
- Nv 1579 useintercom must be inside by @BiswaViraj in https://github.com/novuhq/novu/pull/2599
- chore(deps): update dependency eslint-config-airbnb-typescript to v16.2.0 by @renovate in https://github.com/novuhq/novu/pull/2594
- chore(deps): update dependency eslint-plugin-react to v7.32.1 by @renovate in https://github.com/novuhq/novu/pull/2600
- Update changes count badge on layout change by @ainouzgali in https://github.com/novuhq/novu/pull/2598
- fix: so changes are aggregated into one by @ainouzgali in https://github.com/novuhq/novu/pull/2596
- Add description to layout table by @ainouzgali in https://github.com/novuhq/novu/pull/2607
- fix: so blueprint id is saved on auth pages by @davidsoderberg in https://github.com/novuhq/novu/pull/2609
- chore(deps): update dependency http-server to ^0.13.0 by @renovate in https://github.com/novuhq/novu/pull/2604
- chore(deps): update dependency jira-prepare-commit-msg to v1.7.1 by @renovate in https://github.com/novuhq/novu/pull/2611
- fix(package): fix tests and the implementation of the get topic by @p-fernandez in https://github.com/novuhq/novu/pull/2614
- fix: copy when there is no email integration active by @davidsoderberg in https://github.com/novuhq/novu/pull/2617
- chore(deps): update dependency cypress to v10.11.0 by @renovate in https://github.com/novuhq/novu/pull/2592
- chore(notification-center): refactor notification center context with react-query by @LetItRock in https://github.com/novuhq/novu/pull/2382
- chore(deps): update dependency lerna to v5.6.2 by @renovate in https://github.com/novuhq/novu/pull/2618
- feat: add redis tls option by @katyaterletskaya in https://github.com/novuhq/novu/pull/2616
- Format code with prettier by @deepsource-autofix in https://github.com/novuhq/novu/pull/2621
- chore(deps): update dependency markdownlint-cli to ^0.33.0 by @renovate in https://github.com/novuhq/novu/pull/2619
- Feat: Add Logrocket Monitoring by @Cliftonz in https://github.com/novuhq/novu/pull/2610
New Contributors
- @caiopiassali made their first contribution in https://github.com/novuhq/novu/pull/2333
- @titenkov made their first contribution in https://github.com/novuhq/novu/pull/2433
- @paolapog made their first contribution in https://github.com/novuhq/novu/pull/2412
- @vishnu-kyatannawar made their first contribution in https://github.com/novuhq/novu/pull/2528
- @codesee-maps made their first contribution in https://github.com/novuhq/novu/pull/2588
- @katyaterletskaya made their first contribution in https://github.com/novuhq/novu/pull/2509
Full Changelog: https://github.com/novuhq/novu/compare/v0.10.3...v0.11.0
Published by scopsy almost 2 years ago
This release includes support for webhook filters of steps and also various small improvements and bug fixes.
Webhook Filters
The webhook filter support for steps allows users to filter a particular step execution based on the response received from the webhook. This can be useful in scenarios where it is necessary to take different actions based on the response from the webhook. With this feature, users have greater control over the execution of their workflows and can customize them to meet their specific needs.
Read more about step filters here.
What else has changed
- feat: add webhook filter support by @djabarovgeorge in https://github.com/novuhq/novu/pull/2338
- fix: nested and array vars in trigger snippet and test workflow by @ainouzgali in https://github.com/novuhq/novu/pull/2169
- feat: add scope request for events controller by @scopsy in https://github.com/novuhq/novu/pull/2362
- fix: pass credentials to the provider by @BiswaViraj in https://github.com/novuhq/novu/pull/2368
- fix: fix errors of reading undefined in var manager by @ainouzgali in https://github.com/novuhq/novu/pull/2374
- fix: should not save system variables to trigger by @ainouzgali in https://github.com/novuhq/novu/pull/2363
- fix: set sns as supported by @ilteoood in https://github.com/novuhq/novu/pull/2380
- fix(web): the email editor brand logo issue by @LetItRock in https://github.com/novuhq/novu/pull/2386
- fix(ws|webhook): socket versions match by @p-fernandez in https://github.com/novuhq/novu/pull/2384
- Nv 1239 bug report unable to remove cta buttons by @BiswaViraj in https://github.com/novuhq/novu/pull/2342
- docs: rephrased line 20 for better clarity by @sumitsaurabh927 in https://github.com/novuhq/novu/pull/2381
- fix: change streamToString to streamToBuffer in storage service by @jainpawan21 in https://github.com/novuhq/novu/pull/2370
- fix: update redirection url text by @jainpawan21 in https://github.com/novuhq/novu/pull/2397
- docs: warning wasn't rendered correctly by @mocherfaoui in https://github.com/novuhq/novu/pull/2401
- fix: catch compile errors in preview email and show error notification in ui by @ainouzgali in https://github.com/novuhq/novu/pull/2407
- chore(notification-center): fix for ssr issues by @LetItRock in https://github.com/novuhq/novu/pull/2395
- fix: add try catch condition in handlebar template compilation by @jainpawan21 in https://github.com/novuhq/novu/pull/2317
- change environment parameter from 'production' to 'prod' by @isurumaldeniya in https://github.com/novuhq/novu/pull/2416
- Add fcm data messages (#2007) by @raikasdev in https://github.com/novuhq/novu/pull/2135
New Contributors
- @ilteoood made their first contribution in https://github.com/novuhq/novu/pull/2380
- @sumitsaurabh927 made their first contribution in https://github.com/novuhq/novu/pull/2381
- @isurumaldeniya made their first contribution in https://github.com/novuhq/novu/pull/2416
Full Changelog: https://github.com/novuhq/novu/compare/v0.10.0...v0.10.1
Published by scopsy almost 2 years ago
We are excited to announce the latest release of Novu, which includes several new and improved features. One of the requested features has been the addition of Topics, which allows users to easily send notifications to groups for subscribers using a single identifier. We have also added avatar support, so notifications in the notification center can now include subscriber avatars. Another significant addition is the new e-mail editor and preview in the web UI. In addition to these new features, we have also made various performance improvements and bug fixes to enhance the overall experience. Let’s dive deeper:
Topics
We are excited to announce Topics, which allows you to create custom groups of subscribers and send targeted notifications to those groups. Using our API, you can easily create new topics and assign subscribers to them. Once a topic has been created, it is now possible to send notifications to that topic using the unique topic key.
Let’s see how it works in action.
First, we will need to create a topic:
import { Novu } from '@novu/node';
const novu = new Novu(process.env.NOVU_API_KEY);
const result = await novu.topics.create({
key: 'posts:comments:123456',
name: 'Post comments',
});
Assign subscriber to it:
import { Novu } from '@novu/node';
const novu = new Novu(process.env.NOVU_API_KEY);
const topicKey = 'posts:comments:123456';
const response = await novu.topics.addSubscribers(topicKey, {
subscribers: ['subscriber-id-1', 'subscriber-id-2', ...],
});
And then trigger a notification for this topic:
const topicKey = 'posts:comments:123456';
await novu.trigger('<REPLACE_WITH_EVENT_NAME_FROM_ADMIN_PANEL>', {
to: [{ type: TriggerRecipientsTypeEnum.TOPIC, topicKey: topicKey }],
payload: {},
});
Read more about Topics on our documentation page.
New e-mail editor and preview
We are also excited to announce the release of a new e-mail editor that makes it easier than ever to customize and send e-mails. The editor includes a list of available variables that you can insert into the e-mail templates and a preview feature that allows seeing how the final e-mail will look. We have also added autocomplete support for variables to make it easier to use them in your e-mails. Another helpful feature is the ability to send a test e-mail to your own account, so you can see exactly how the e-mail will look and make any necessary adjustments before sending it out to your subscribers.

Notification Center as a Vue, Angular, and Web Component (Beta)
We have converted our notification center component to be available as a vue, angular, and web component. This will allow to easily integrate the notification center into their projects regardless of their preferred front-end framework. The notification center provides a central location for users to view and manage their notifications, and we believe that making it available in multiple formats will make it even more accessible.
Let’s explore the usage of the Vue component:
import { createApp } from 'vue';
import NotificationCenterPlugin from '@novu/notification-center-vue';
import '@novu/notification-center-vue/dist/style.css';
import App from './App.vue';
createApp(App).use(NotificationCenterPlugin).mount('#app');
And then use it as a component:
<script lang="ts">
export default {
data() {
return {
applicationIdentifier: import.meta.env.VITE_NOVU_APP_IDENTIFIER,
subscriberId: import.meta.env.VITE_NOVU_SUBSCRIBER_ID,
};
},
methods: {
sessionLoaded() {
console.log('Notification Center Session Loaded!');
},
},
};
</script>
<template>
<NotificationCenterComponent
:subscriberId="subscriberId"
:applicationIdentifier="applicationIdentifier"
:sessionLoaded="sessionLoaded"
/>
</template>
Read more about the component information in our documentation.
Are you experienced in one of the new components? Help us improve the API and developer experience by submitting an issue on GitHub.
Actors and Avatars
Now you can add an actor when triggering a notification and display their avatar on the notification feed. This allows a recipient of the notification better understand the context of a particular notification and who sent it. To use this feature, users simply need to include the actor's avatar URL when creating a notification.

import { Novu } from '@novu/node';
export const novu = new Novu('<REPLACE_WITH_API_KEY_FROM_ADMIN_PANEL>');
await novu.trigger('<REPLACE_WITH_EVENT_NAME_FROM_ADMIN_PANEL>',
{
to: {
subscriberId: '<USER_IDENTIFIER>',
email: '[email protected]'
},
actor: {
subscriberId: '<ACTION_PERFORMING USER>',
avatar: 'http://path-to-avatar.com/profile.png'
},
payload: {
customVariables: 'Hello'
}
}
);
Request caching
We have also introduced an optional cache layer to cache frequent requests for the notification feed, you can optionally enable cache by specifying the following environment variable when running the novu API
-
REDIS_CACHE_HOST- The path for your Redis instance -
REDIS_CACHE_PORT- The port of the Redis instance defaults to the default port.
Webhook support
You can now connect webhooks from supported delivery providers to get better visibility on bounces, email opens, and more… Click on the integration, if supported a webhook URL will appear, copy it, and paste it on your provider delivery dashboard.
The webhook information will appear when inspecting and item in the activity feed. Read more about it on our documentation.
Notable features
- Activity feed list can now be filtered using
transactiondId - Upgraded Socket.IO to version 4
- Security fixes and best practices for the API
- New Info Bip SMS Provider
- New Burst SMS Provider
- New Sparkpost SMS Provider
- New Outlook365 Provider
Other changes in this release
- feat: add scrolling to user preference list by @ainouzgali in https://github.com/novuhq/novu/pull/1985
- fix: remove blog.johnnyreilly.com Google Analytics tag by @johnnyreilly in https://github.com/novuhq/novu/pull/1992
- Update README.md by @amarkmcconn in https://github.com/novuhq/novu/pull/1994
- feat: add transaction id filter to activity list by @ainouzgali in https://github.com/novuhq/novu/pull/1984
- Spelling by @jsoref in https://github.com/novuhq/novu/pull/1923
- Updated architecture.md by @Kritika30032002 in https://github.com/novuhq/novu/pull/1893
- added Bashkir language translations by @myshri123 in https://github.com/novuhq/novu/pull/1844
- Fix several grammar issues and typos in docs by @wanderer163 in https://github.com/novuhq/novu/pull/1933
- fix: web manifest update by @MaximFedarau in https://github.com/novuhq/novu/pull/1999
- remove use of deprecated api endpoint by @djabarovgeorge in https://github.com/novuhq/novu/pull/2009
- fix(cypress): notifications editor flaky tests by @p-fernandez in https://github.com/novuhq/novu/pull/1644
- modified .eslintrc.js by @MuzzammilRafiq in https://github.com/novuhq/novu/pull/1835
- fix: validate mongo object id by @djabarovgeorge in https://github.com/novuhq/novu/pull/2024
- react interface tests by @djabarovgeorge in https://github.com/novuhq/novu/pull/2001
- fix: missing entity validations by @djabarovgeorge in https://github.com/novuhq/novu/pull/2027
- fix: so empty state can be provided to popover notification center by @davidsoderberg in https://github.com/novuhq/novu/pull/2028
- feat: update vercel integration by @BiswaViraj in https://github.com/novuhq/novu/pull/2021
- feat: Abstracted content engine by @Swahjak in https://github.com/novuhq/novu/pull/2003
- feat(infra): add dev env setup script and plug it in jarvis by @p-fernandez in https://github.com/novuhq/novu/pull/1975
- fix: missing initialisation for content engine by @BiswaViraj in https://github.com/novuhq/novu/pull/2036
- fix: copy bell theme instead of using merge by @sofferjacob in https://github.com/novuhq/novu/pull/2010
- chore(docs): local env setup script doc by @p-fernandez in https://github.com/novuhq/novu/pull/2037
- fix(api): if no webhookurl provided there is a typeerror by @p-fernandez in https://github.com/novuhq/novu/pull/2047
- fix(api): send push message potential push bug by @p-fernandez in https://github.com/novuhq/novu/pull/2048
- Fix nested handlebar variables by @guywal in https://github.com/novuhq/novu/pull/2039
- feat/docs: refactor docker compose files and docs for local development by @Cliftonz in https://github.com/novuhq/novu/pull/1291
- fix interface exports by @djabarovgeorge in https://github.com/novuhq/novu/pull/2059
- fix: integrations store stretching by @MaximFedarau in https://github.com/novuhq/novu/pull/1833
- A new Typo checker repo action! by @Chii-Onan in https://github.com/novuhq/novu/pull/1359
- [NV-1175] - Enforce environment param in dal query by @djabarovgeorge in https://github.com/novuhq/novu/pull/2025
- feat: Added Termii webhook parser by @abhilipsasahoo03 in https://github.com/novuhq/novu/pull/1750
- feat(web): mailersend integration by @LetItRock in https://github.com/novuhq/novu/pull/2101
- chore(docker): improve-docs by @p-fernandez in https://github.com/novuhq/novu/pull/2095
- GitPod integration setup by @vrabe in https://github.com/novuhq/novu/pull/1842
- Feat migrate mantine notification center by @ainouzgali in https://github.com/novuhq/novu/pull/2000
- feat: Check for shouldRun by @BiswaViraj in https://github.com/novuhq/novu/pull/2083
- feat: utilize entire screen height on workflow editor by @Ian-Yy in https://github.com/novuhq/novu/pull/2012
- feat(provider): Add @infobip-community as a SMS provider by @ukmadlz in https://github.com/novuhq/novu/pull/2045
- chore: Updated stateless package to 0.9.0 by @cryptic-ai in https://github.com/novuhq/novu/pull/2114
- feat(provider): Add burstSMS as an SMS provider by @dlmcauslan in https://github.com/novuhq/novu/pull/2080
- feat: New Outlook365 provider by @cryptic-ai in https://github.com/novuhq/novu/pull/2117
- fix: added functionality to override subscriber preference for system critical messages by @BiswaViraj in https://github.com/novuhq/novu/pull/2125
- NV-1142 feat(web): migrate to mantine v5 by @LetItRock in https://github.com/novuhq/novu/pull/1986
- Implements clickatell sms provider by @Abobos in https://github.com/novuhq/novu/pull/703
- fix: misleading resend invite on self-host by @djabarovgeorge in https://github.com/novuhq/novu/pull/2100
- NV-1200 Missing security headers by @scopsy in https://github.com/novuhq/novu/pull/2130
- feat: test amazon ses connection by @L-390 in https://github.com/novuhq/novu/pull/1537
- feat: Initial Container Optimization by @Cliftonz in https://github.com/novuhq/novu/pull/1990
- Docker file test branch merge by @scopsy in https://github.com/novuhq/novu/pull/2138
- Add .deepsource.toml by @deepsource-autofix in https://github.com/novuhq/novu/pull/2140
- Fix Yoda conditions by @deepsource-autofix in https://github.com/novuhq/novu/pull/2142
- feat: added sparkpost provider by @krshkun in https://github.com/novuhq/novu/pull/1331
- feat: Rename nodemailer integration to custom smtp by @shtelzerartem in https://github.com/novuhq/novu/pull/1821
- chore(infra): fix-shellcheck-errors-from-deepsource by @p-fernandez in https://github.com/novuhq/novu/pull/2151
- chore(infra): apply suggestions from deepsource for js code by @p-fernandez in https://github.com/novuhq/novu/pull/2152
- Removed duplicate ISubscriberPayload in subscriber.interface by @viktorlarsson in https://github.com/novuhq/novu/pull/2157
- fix: added vertical space between pills issue #2110 by @Aadarsh805 in https://github.com/novuhq/novu/pull/2176
- fix: remove only flag by @djabarovgeorge in https://github.com/novuhq/novu/pull/2219
- fix: pass sender from email and name for SendInBlue provider by @achadha235 in https://github.com/novuhq/novu/pull/1815
- feat: added segment analytics and dotenv by @BiswaViraj in https://github.com/novuhq/novu/pull/2145
- NV-1302 feat(ws): upgrade socket.io v4 by @vinhnguyen1211 in https://github.com/novuhq/novu/pull/2223
- [NV-1285] (JS-0414) Add Missing key for properties by @ttlgeek in https://github.com/novuhq/novu/pull/2216
- feat(notification-center): allow for an easier styling with a styles prop by @LetItRock in https://github.com/novuhq/novu/pull/2156
- feat(ci): build api and web Docker images with Depot by @jacobwgillespie in https://github.com/novuhq/novu/pull/2131
- Depot deployments by @scopsy in https://github.com/novuhq/novu/pull/2244
- fix: use sender name with from email in ses provider by @ArturHamannRonconi in https://github.com/novuhq/novu/pull/2226
- fix: upgrade the dropzone version by @BiswaViraj in https://github.com/novuhq/novu/pull/2250
- feat(notification-center): build the web component to umd module by @LetItRock in https://github.com/novuhq/novu/pull/2214
- Nv 1203 lack of rate limiting mechanism by @BiswaViraj in https://github.com/novuhq/novu/pull/2247
- feat: added user lockout mechanism by @BiswaViraj in https://github.com/novuhq/novu/pull/2210
- Nv 1202 username enumeration by @BiswaViraj in https://github.com/novuhq/novu/pull/2257
- fix: unhandled no template steps scenario by @scopsy in https://github.com/novuhq/novu/pull/2264
- Format code with prettier by @deepsource-autofix in https://github.com/novuhq/novu/pull/2262
- Remove unused serverless package by @scopsy in https://github.com/novuhq/novu/pull/2261
- Fixing a possible severe security vulnerability. by @Cxxshyy in https://github.com/novuhq/novu/pull/2273
- feat: remove pii from sentry reports by @scopsy in https://github.com/novuhq/novu/pull/2276
- fix: reload of preview on change in json input field by @davidsoderberg in https://github.com/novuhq/novu/pull/2275
- fix(web): Remove .only flag by @scopsy in https://github.com/novuhq/novu/pull/2279
- fix: added roles to the divs having onclick and onkeyup functions issue #2243 by @Aadarsh805 in https://github.com/novuhq/novu/pull/2272
- Change the empty state copy for the URL for button by @Cxxshyy in https://github.com/novuhq/novu/pull/2281
- fix(infra): resolve some deepsource javascript issues by @p-fernandez in https://github.com/novuhq/novu/pull/2286
- use-case seen cache poc by @djabarovgeorge in https://github.com/novuhq/novu/pull/2240
- Fix/unique infobip provider by @ukmadlz in https://github.com/novuhq/novu/pull/2249
- Cache trigger subscriber dal query by @djabarovgeorge in https://github.com/novuhq/novu/pull/2263
- feat: add trigger notification template cache by @djabarovgeorge in https://github.com/novuhq/novu/pull/2266
- Nv 1353 cache user dal query by @djabarovgeorge in https://github.com/novuhq/novu/pull/2271
- feat: add integration cache on trigger flow by @djabarovgeorge in https://github.com/novuhq/novu/pull/2285
- Remove redundant usage of "undefinded" on an optional param by @Cxxshyy in https://github.com/novuhq/novu/pull/2300
- fix(api): topic flows should use external subscriber id (user's custom id) by @p-fernandez in https://github.com/novuhq/novu/pull/2282
- feat(api): add endpoint to rename the topic by @p-fernandez in https://github.com/novuhq/novu/pull/2284
- feat: added infinite api scroll for vercel projects by @BiswaViraj in https://github.com/novuhq/novu/pull/2302
- feat(api): add tests for triggering a event to a single topic by @p-fernandez in https://github.com/novuhq/novu/pull/2283
- feat(api): test suite for multiple payloads and multiple subscribers by @p-fernandez in https://github.com/novuhq/novu/pull/2306
- feat(package): implement topics functionality by @p-fernandez in https://github.com/novuhq/novu/pull/2307
- feat(api): when adding subscribers provide succeeded and failed subsc by @p-fernandez in https://github.com/novuhq/novu/pull/2309
- fix: pushes pagination to bottom by @BhuvaneshPatil in https://github.com/novuhq/novu/pull/2298
- fix: no return in map function by @ShashwatAgrawal20 in https://github.com/novuhq/novu/pull/2303
- feat: Missing events by @scopsy in https://github.com/novuhq/novu/pull/2310
- stacked prs of usecase cache by @djabarovgeorge in https://github.com/novuhq/novu/pull/2294
- feat: upgrade cypress version to 12 by @scopsy in https://github.com/novuhq/novu/pull/2311
- cache ttl variant by @djabarovgeorge in https://github.com/novuhq/novu/pull/2296
- chore(notification-center): umd bundle deployment for nc web component by @LetItRock in https://github.com/novuhq/novu/pull/2255
- feat: trigger a notification to a topic by @p-fernandez in https://github.com/novuhq/novu/pull/2248
- Fix notification template invalidation by @djabarovgeorge in https://github.com/novuhq/novu/pull/2319
- feat: create invalidate cache service by @djabarovgeorge in https://github.com/novuhq/novu/pull/2295
- feat(notification-center-vue): allow to use custom notification bell button by @LetItRock in https://github.com/novuhq/novu/pull/2293
- docs(notification-center-vue): updated the docs about how to use the vue notification center component by @LetItRock in https://github.com/novuhq/novu/pull/2318
- Reduce cypress flakiness test by @scopsy in https://github.com/novuhq/novu/pull/2320
- [NV-1367] (JS-0050) Avoid use of == and != issue#2287 by @ShashwatAgrawal20 in https://github.com/novuhq/novu/pull/2292
- feat: add exception throw on invalid subscriber id by @djabarovgeorge in https://github.com/novuhq/novu/pull/2323
- feat: add cache documentation by @djabarovgeorge in https://github.com/novuhq/novu/pull/2308
- Nv 1205 weak password policy by @BiswaViraj in https://github.com/novuhq/novu/pull/2269
- Notification template actions accessible with api key by @ainouzgali in https://github.com/novuhq/novu/pull/2327
- feat: widget and embed styles prop (NV-1385) by @LetItRock in https://github.com/novuhq/novu/pull/2324
- feat: moved token to auth header by @BiswaViraj in https://github.com/novuhq/novu/pull/2328
- Source map for sentry by @scopsy in https://github.com/novuhq/novu/pull/2332
- feat: migrate to tanstack query v4 by @LetItRock in https://github.com/novuhq/novu/pull/2316
- fix: so nodemailer can be used without user and password by @davidsoderberg in https://github.com/novuhq/novu/pull/2335
- feat: add socket event notification_received by @davidsoderberg in https://github.com/novuhq/novu/pull/2336
- Nv 1400 typeerror cannot read properties of null by @BiswaViraj in https://github.com/novuhq/novu/pull/2350
- feat: add triage label on communtiy issues by @scopsy in https://github.com/novuhq/novu/pull/2352
- Fix: [nv-1368] template-literals non-string type bug by @abhinavsaurav in https://github.com/novuhq/novu/pull/2347
- fix: add missing embed package for embed docker file by @scopsy in https://github.com/novuhq/novu/pull/2357
New Contributors
- @johnnyreilly made their first contribution in https://github.com/novuhq/novu/pull/1992
- @amarkmcconn made their first contribution in https://github.com/novuhq/novu/pull/1994
- @jsoref made their first contribution in https://github.com/novuhq/novu/pull/1923
- @Kritika30032002 made their first contribution in https://github.com/novuhq/novu/pull/1893
- @myshri123 made their first contribution in https://github.com/novuhq/novu/pull/1844
- @MuzzammilRafiq made their first contribution in https://github.com/novuhq/novu/pull/1835
- @Swahjak made their first contribution in https://github.com/novuhq/novu/pull/2003
- @sofferjacob made their first contribution in https://github.com/novuhq/novu/pull/2010
- @guywal made their first contribution in https://github.com/novuhq/novu/pull/2039
- @Ian-Yy made their first contribution in https://github.com/novuhq/novu/pull/2012
- @ukmadlz made their first contribution in https://github.com/novuhq/novu/pull/2045
- @cryptic-ai made their first contribution in https://github.com/novuhq/novu/pull/2114
- @dlmcauslan made their first contribution in https://github.com/novuhq/novu/pull/2080
- @viktorlarsson made their first contribution in https://github.com/novuhq/novu/pull/2157
- @Aadarsh805 made their first contribution in https://github.com/novuhq/novu/pull/2176
- @achadha235 made their first contribution in https://github.com/novuhq/novu/pull/1815
- @vinhnguyen1211 made their first contribution in https://github.com/novuhq/novu/pull/2223
- @ttlgeek made their first contribution in https://github.com/novuhq/novu/pull/2216
- @jacobwgillespie made their first contribution in https://github.com/novuhq/novu/pull/2131
- @ArturHamannRonconi made their first contribution in https://github.com/novuhq/novu/pull/2226
- @Cxxshyy made their first contribution in https://github.com/novuhq/novu/pull/2273
- @ShashwatAgrawal20 made their first contribution in https://github.com/novuhq/novu/pull/2303
- @abhinavsaurav made their first contribution in https://github.com/novuhq/novu/pull/2347
Full Changelog: https://github.com/novuhq/novu/compare/v0.9.2...v0.10.0
Published by scopsy almost 2 years ago
Excited to announce our biggest release so far at Novu. This release is the work of our team and over 100 contributors from all around the world. Welcome to version 0.9.0. Let's explore what's new!
Notification Observability
We have overhauled how we store and display the execution of the notification workflow. This change allows much more visibility on the errors or successful execution happening. Here are some of the highlights of the activity feed:
- Each step workflow can be inspected
- Execution details for each step are displayed with information and timestamps
- Inspect raw provider error response
- Understand delayed and digested events
We hope that this release will provide a ground for improvement and iteration to later support webhook information, etc... Looking forward to hearing your thoughts!
Seen and Read for notification center - Breaking Change
Since our initial launch, we've been asked countless times to provide a true seen functionality and, on top of that, to allow distinguish read from seen.
Currently, we've only had a seen property that was behaving like a read, in this release, we have introduced another property named read and the actual seen behavior is only triggered once the user has seen the notification center.
BREAKING CHANGE
seen behavior has changed to now be modified for when the user sees the notification, and the new read property should be updated on click of the notification.
Testing workflows from the UI
Want quickly to test your new notification template? From now you can easily trigger a notification and specify the payload variable without leaving the template editor.
APNS integration (beta)
Recently we have introduced the Push channel with support for FCM. From this release, you will be able to send notifications using APNS. This integration is still in beta, and we would love to hear your feedback or suggestions.
Subscribers List Page
In this version new subscribers list page was added to inspect your registered subscribers, right now we don't allow creating or editing subscribers. This will be implemented in the upcoming versions.
Integrated provider credentials check
Hearing your feedback for onboarding to Novu, we now test the providers during the integration phase by performing a test email to the provider using the credentials provided. Errors will be displayed inline when you try to integrate.
We hope this will help to identify issues much faster when connecting new providers.
New navigation Spotlight
Scheduled delay notifications
It is now possible to specify a delayed key following the ISO format, and the delay functionality will be delayed until this timestamp. This could be useful to delay the execution of a message until a predefined dynamic date rather than a hardcoded number of minutes or days.
Adding steps in the middle of the workflow
Steps could be now added in the middle between 2 existing nodes in the UI
Other notable changes
- Regenerating API Keys is now possible by visiting the settings page
- The novu notification center is available in 45+ new languages! 🌍
- Novu is now available at the Vercel marketplace, for easier integration with your vercel deployed projects
- New MS Teams chat provider
- Various UI and bug fixes resolved (more details in the change list)
- Documentation improvements
- Better Kubernetes examples and support
- Fixed invite link for self-hosted deployments
- Improved API support in our
@novu/nodeSDK - Implemented delivery providers webhook parsing, will be supported fully in next release
- Higher unit tests coverage for our WEB platform components
- A lot more!
Changelist
- remove last ; by @matigumma in https://github.com/novuhq/novu/pull/1260
- feat: add subscibers list page by @jainpawan21 in https://github.com/novuhq/novu/pull/1182
- feat: Add new provider for MS Teams by @dcamarasa in https://github.com/novuhq/novu/pull/1238
- feat: ability to invite existing user by @venarius in https://github.com/novuhq/novu/pull/1244
- fix: curl req for notification-groups gets error 500 by @ainouzgali in https://github.com/novuhq/novu/pull/1262
- Fix embed runtime env variables by @djabarovgeorge in https://github.com/novuhq/novu/pull/1266
- Fix for BUG #1269 by @JakovGlavac in https://github.com/novuhq/novu/pull/1270
- test: fix so test are testing so defaults are not overriding trigger payload by @davidsoderberg in https://github.com/novuhq/novu/pull/1272
- chore: small design improvements for the README file by @andrewgolovanov in https://github.com/novuhq/novu/pull/1273
- fix bug #1275 by @JakovGlavac in https://github.com/novuhq/novu/pull/1276
- style: bg-color of step card and zindex of error tooltip by @DanishOnGit in https://github.com/novuhq/novu/pull/1268
- APNS Integration by @ainouzgali in https://github.com/novuhq/novu/pull/1264
- Add SendGrid provider doc by @scopsy in https://github.com/novuhq/novu/pull/1281
- fix(jarvis): run docs script branch by @p-fernandez in https://github.com/novuhq/novu/pull/1284
- feat: Add Global and Service Specific Context Path Capibility to all Novu Apps by @Cliftonz in https://github.com/novuhq/novu/pull/1285
- fix: smaller fixes for subscriber table by @venarius in https://github.com/novuhq/novu/pull/1293
- feat: Add Capability to set Custom Redis Prefix by @Cliftonz in https://github.com/novuhq/novu/pull/1287
- Add save button for digest by @Wyfy0107 in https://github.com/novuhq/novu/pull/1172
- feat: added functionality to test providers creds during creation by @BiswaViraj in https://github.com/novuhq/novu/pull/1254
- fix: add run local doc link in readme by @jainpawan21 in https://github.com/novuhq/novu/pull/1296
- feat: Add interface to prepare for webhook feature by @davidsoderberg in https://github.com/novuhq/novu/pull/1279
- feat: add so limit can be provided to endpoint by @davidsoderberg in https://github.com/novuhq/novu/pull/1277
- refactor: workflow queue service by @davidsoderberg in https://github.com/novuhq/novu/pull/1288
- feat: add spotlight for navigation and some actions by @davidsoderberg in https://github.com/novuhq/novu/pull/1257
- feat(wip): scheduled delay feature by @ainouzgali in https://github.com/novuhq/novu/pull/1283
- feat(api): Inforce API key generation is unique by @p-fernandez in https://github.com/novuhq/novu/pull/1299
- Regenerate api keys by @florian-lefebvre in https://github.com/novuhq/novu/pull/1292
- fix: api script for e2e tests in root package.json by @jainpawan21 in https://github.com/novuhq/novu/pull/1298
- fix: missing error message due object object print by @djabarovgeorge in https://github.com/novuhq/novu/pull/1290
- feat: add empty workflow file for webhook service by @davidsoderberg in https://github.com/novuhq/novu/pull/1309
- fix: webhook deploy in main by @davidsoderberg in https://github.com/novuhq/novu/pull/1310
- Changed the Contribution Guidelines link by @mohanthilak in https://github.com/novuhq/novu/pull/1314
- Copyedit the Getting Started Page under Notification Center in Novu Docs Website by @Rutam21 in https://github.com/novuhq/novu/pull/1340
- Added how to get Novu's swag by @iampearceman in https://github.com/novuhq/novu/pull/1332
- test describe wrong by @LucasLeandroBR in https://github.com/novuhq/novu/pull/1325
- docs: add gitpod quick open by @krshkun in https://github.com/novuhq/novu/pull/1329
- [NV-796] - i18n - Sanskrit Support by @Rutam21 in https://github.com/novuhq/novu/pull/1338
- (docs): fix typos in multiple files by @stanulilic in https://github.com/novuhq/novu/pull/1335
- [NV-933] - Activity Feed - fix month day by @ozanuslan in https://github.com/novuhq/novu/pull/1351
- NV-1327 i18n - Odia Support by @Rutam21 in https://github.com/novuhq/novu/pull/1328
- feat: add webhook endpoint for email providers by @davidsoderberg in https://github.com/novuhq/novu/pull/1265
- feat: add mark all as read functionality by @jainpawan21 in https://github.com/novuhq/novu/pull/1080
- fix: so messages endpoints are shown in swagger json by @davidsoderberg in https://github.com/novuhq/novu/pull/1360
- Fix some typos by @Chii-Onan in https://github.com/novuhq/novu/pull/1354
- Add Nepali language support for @novu/notification-center by @diwash007 in https://github.com/novuhq/novu/pull/1361
- feat: add invite link by @djabarovgeorge in https://github.com/novuhq/novu/pull/1308
- Seen read test by @djabarovgeorge in https://github.com/novuhq/novu/pull/1295
- Updated the API Key insertion step for SendGrid. by @mohanthilak in https://github.com/novuhq/novu/pull/1364
- fix: close button acts as submit button by @geisterfurz007 in https://github.com/novuhq/novu/pull/1369
- Fix typo in architecture.md by @kVarunkk in https://github.com/novuhq/novu/pull/1388
- Grammatical errors fixed by @VasuDevrani in https://github.com/novuhq/novu/pull/1384
- i18n - Polish support by @vanyaxk in https://github.com/novuhq/novu/pull/1379
- docs: Updated FCM integration instructions by @saby22 in https://github.com/novuhq/novu/pull/1381
- fix: so message identifier is saved from send method by @davidsoderberg in https://github.com/novuhq/novu/pull/1387
- Updated the header bannners by @iampearceman in https://github.com/novuhq/novu/pull/1395
- Deleted the 'How to get our swag?' toggle by @iampearceman in https://github.com/novuhq/novu/pull/1398
- fixed bug in template by @MrKrishnaAgarwal in https://github.com/novuhq/novu/pull/1394
- Grammar Correction in README.md file by @aguywithnojob in https://github.com/novuhq/novu/pull/1389
- Update line in introduction.md file by @Susmita-Dey in https://github.com/novuhq/novu/pull/1393
- fix: so subscriber is used to filter activity feed by @davidsoderberg in https://github.com/novuhq/novu/pull/1399
- feat: add i18n support for kannada by @Asmit2952 in https://github.com/novuhq/novu/pull/1353
- i18n - Urdu Support by @ArmanChand in https://github.com/novuhq/novu/pull/1373
- Added Docs page for Postmark by @mohanthilak in https://github.com/novuhq/novu/pull/1371
- i18n – Czech support by @tomasbranda in https://github.com/novuhq/novu/pull/1380
- Update line in introduction.md file by @AshishSharma1203 in https://github.com/novuhq/novu/pull/1403
- Fix Grammatical errors in templates.md by @kVarunkk in https://github.com/novuhq/novu/pull/1410
- i18n - Tamil Support by @abhilipsasahoo03 in https://github.com/novuhq/novu/pull/1406
- i18n - Punjabi Support by @ArmanChand in https://github.com/novuhq/novu/pull/1402
- Fix grammatical errors in subscribers.md by @kVarunkk in https://github.com/novuhq/novu/pull/1421
- feat: i18n support for marathi by @Asmit2952 in https://github.com/novuhq/novu/pull/1416
- feat: i18n support for Korean language by @omimakhare in https://github.com/novuhq/novu/pull/1420
- fix(jarvis): fix script for running web tests in cypress cli by @p-fernandez in https://github.com/novuhq/novu/pull/1429
- Language code correction: punjabi by @fadkeabhi in https://github.com/novuhq/novu/pull/1436
- docs: Added documentation for AWS SNS by @chavda-bhavik in https://github.com/novuhq/novu/pull/1413
- feat: i18n support for Hungarian language by @IamsahilPhadtare in https://github.com/novuhq/novu/pull/1440
- Fix Grammatical errors in environments.md by @kVarunkk in https://github.com/novuhq/novu/pull/1445
- chore(i18n): add Indonesian language support by @rahmat-st in https://github.com/novuhq/novu/pull/1434
- i18n - Fix spanish translation by @pmontp19 in https://github.com/novuhq/novu/pull/1428
- fix: take into account credentials.senderName in sendgrid provider by @sebastiaanviaene in https://github.com/novuhq/novu/pull/1418
- feat(dal): execution details repository implementation by @p-fernandez in https://github.com/novuhq/novu/pull/1423
- feat: expo provider by @psteinroe in https://github.com/novuhq/novu/pull/1258
- docs: Fix broken image link by @abhilipsasahoo03 in https://github.com/novuhq/novu/pull/1432
- Added link to the banner of Hacktoberfest by @thomasbnt in https://github.com/novuhq/novu/pull/1337
- Wrong response status on missing template in trigger-event.usecase.ts by @Rutam21 in https://github.com/novuhq/novu/pull/1326
- fix: NV-904 Errors in Integration Store by @geisterfurz007 in https://github.com/novuhq/novu/pull/1368
- Copyedit the Subscribers Page under Platform in Novu Docs Website by @ArmanChand in https://github.com/novuhq/novu/pull/1439
- feat(jarvis): add options to run api tests by @p-fernandez in https://github.com/novuhq/novu/pull/1441
- feat: added subject variables to variable manager by @MihirShinde-29 in https://github.com/novuhq/novu/pull/1425
- fix(github-actions): test providers script was not running by @p-fernandez in https://github.com/novuhq/novu/pull/1442
- fix(auth): during invitation if active session logout redirect by @p-fernandez in https://github.com/novuhq/novu/pull/1305
- Add Catalan support and translations by @pmontp19 in https://github.com/novuhq/novu/pull/1427
- Adding Japanese Language support by @Yash-sudo-web in https://github.com/novuhq/novu/pull/1444
- Feat/test api keys card component by @yk-jp in https://github.com/novuhq/novu/pull/1412
- feat: update docs styles to match the api docs by @k8isdead in https://github.com/novuhq/novu/pull/1430
- Complete events module in
@novu/nodeby @florian-lefebvre in https://github.com/novuhq/novu/pull/1357 - feat: test connect integration form by @geisterfurz007 in https://github.com/novuhq/novu/pull/1377
- Complete environment module by @Wyfy0107 in https://github.com/novuhq/novu/pull/1370
- Updated the monorepo by @olinabin2004 in https://github.com/novuhq/novu/pull/1472
- Fixed minor grammatical error by @Rounak-28 in https://github.com/novuhq/novu/pull/1474
- Added Assamese Support by @AranavMahalpure in https://github.com/novuhq/novu/pull/1466
- Added Sindhi support by @fadkeabhi in https://github.com/novuhq/novu/pull/1414
- fix: fixes markAllAsRead field to its correct translation by @abhilipsasahoo03 in https://github.com/novuhq/novu/pull/1493
- Adding Danish Language support by @Yash-sudo-web in https://github.com/novuhq/novu/pull/1476
- feat: i18n support for Greek language by @IamsahilPhadtare in https://github.com/novuhq/novu/pull/1438
- fix: typo in architecture.md by @dmulligan in https://github.com/novuhq/novu/pull/1497
- feat: add endpoint for execution details by @davidsoderberg in https://github.com/novuhq/novu/pull/1490
- Allow adding new nodes to middle of workflow by @raikasdev in https://github.com/novuhq/novu/pull/1248
- fix: fix changeids in web api to fit change of bulk apply endpoint by @ainouzgali in https://github.com/novuhq/novu/pull/1500
- docs: minor fix in CONTRIBUTING.md file by @abhilipsasahoo03 in https://github.com/novuhq/novu/pull/1501
- update: added table of contents in readme by @BoseSj in https://github.com/novuhq/novu/pull/1502
- feat(spotlight): add navigation to integrations in the command palette by @nidble in https://github.com/novuhq/novu/pull/1482
- Updated i18-Gujarati Support with appropriate language code by @codingis4noobs2 in https://github.com/novuhq/novu/pull/1451
- Add navigation to Settings in command palette by @npv12 in https://github.com/novuhq/novu/pull/1486
- feat: Complete Changes module by @L-390 in https://github.com/novuhq/novu/pull/1477
- updated the sentence grammatical error in docs by @akshitagupta15june in https://github.com/novuhq/novu/pull/1485
- Feature: Add i18n - Telugu Support by @Susmita-Dey in https://github.com/novuhq/novu/pull/1489
- Update "Report bug" link in README by @Susmita-Dey in https://github.com/novuhq/novu/pull/1487
- Added Kurdish translation files by @fadkeabhi in https://github.com/novuhq/novu/pull/1437
- Added Bulgarian Support by @AranavMahalpure in https://github.com/novuhq/novu/pull/1455
- fix: pull request template typo by @nidble in https://github.com/novuhq/novu/pull/1512
- feat: add turkish language support by @thenishantsapkota in https://github.com/novuhq/novu/pull/1505
- Fixed delay.md by adding necessary changes in grammars by @akshitagupta15june in https://github.com/novuhq/novu/pull/1517
- Fixed templates.md by removing comma errors and minor grammatical errors by @akshitagupta15june in https://github.com/novuhq/novu/pull/1516
- Fixed grammatical errors in architecture.md by @akshitagupta15june in https://github.com/novuhq/novu/pull/1540
- Updated integrations.md sentences error by @akshitagupta15june in https://github.com/novuhq/novu/pull/1528
- Updated environments.md by fixing errors by @akshitagupta15june in https://github.com/novuhq/novu/pull/1527
- Added Portuguese language by @ManishModak in https://github.com/novuhq/novu/pull/1504
- Add navigation to Activity feed in command palette by @og118 in https://github.com/novuhq/novu/pull/1535
- Updated react-components.md by fixing minor comma errors by @akshitagupta15june in https://github.com/novuhq/novu/pull/1544
- Updated slack.md by fixing docs by @akshitagupta15june in https://github.com/novuhq/novu/pull/1545
- Updated monorepo-structure.md by fixing docs by @akshitagupta15june in https://github.com/novuhq/novu/pull/1546
- i18n - adding Vietnamese language support. by @Yash-sudo-web in https://github.com/novuhq/novu/pull/1552
- i18n - Norwegian support by @akshitagupta15june in https://github.com/novuhq/novu/pull/1559
- Updated Discord Server Invite Link by @kailashchoudhary11 in https://github.com/novuhq/novu/pull/1563
- Fixed typo
emailin theHow to add a provider ?page by @bishal7679 in https://github.com/novuhq/novu/pull/1575 - i18n: added Romanian language support by @codingis4noobs2 in https://github.com/novuhq/novu/pull/1526
- feat: implement Postmark provider connection test by @daniel-shuy in https://github.com/novuhq/novu/pull/1542
- Feature to add i18n - Igbo Language support by @akshitagupta15june in https://github.com/novuhq/novu/pull/1590
- Improve the translation for hindi by @kailashchoudhary11 in https://github.com/novuhq/novu/pull/1530
- Feature to add i18n - Swedish Language Support by @akshitagupta15june in https://github.com/novuhq/novu/pull/1582
- Bug fixes: fixed react-components.md by @akshitagupta15june in https://github.com/novuhq/novu/pull/1599
- Updated subscribers.md with necessary changes by @akshitagupta15june in https://github.com/novuhq/novu/pull/1598
- Added Word For Hindi Translation by @kailashchoudhary11 in https://github.com/novuhq/novu/pull/1600
- i18n - Thai Language support by @codingis4noobs2 in https://github.com/novuhq/novu/pull/1595
- Update slack.md and discord.md by fixing documentation by @michizhou in https://github.com/novuhq/novu/pull/1547
- Fixed the introduction.md by @akshitagupta15june in https://github.com/novuhq/novu/pull/1564
- fix: Tests failing by @L-390 in https://github.com/novuhq/novu/pull/1572
- feat: Add webhook parser for twilio provider by @TheLearneer in https://github.com/novuhq/novu/pull/1473
- feat: add missing ru translation by @lex111 in https://github.com/novuhq/novu/pull/1584
- i18n - Hebrew support by @ranrib in https://github.com/novuhq/novu/pull/1604
- corrected mistranslation of notifications in bn.ts translation file by @kaustav202 in https://github.com/novuhq/novu/pull/1554
- Fix/missing env variables by @chavda-bhavik in https://github.com/novuhq/novu/pull/1484
- feat: implement Nodemailer provider connection test by @daniel-shuy in https://github.com/novuhq/novu/pull/1541
- Add Sinhala language support by @Dilshan-H in https://github.com/novuhq/novu/pull/1511
- refactor: improve sanskrit translation by @thenishantsapkota in https://github.com/novuhq/novu/pull/1532
- feat: implement Mandrill provider connection test by @daniel-shuy in https://github.com/novuhq/novu/pull/1543
- update: link in "missing a feature?" by @BoseSj in https://github.com/novuhq/novu/pull/1533
- update(introduction.md): fix a typo by @BoseSj in https://github.com/novuhq/novu/pull/1534
- Update postmark.md and sendgrid.md by fixing documentation by @michizhou in https://github.com/novuhq/novu/pull/1548
- i18n - Lao support by @Susmita-Dey in https://github.com/novuhq/novu/pull/1555
- docs: updated README.md by @abhilipsasahoo03 in https://github.com/novuhq/novu/pull/1571
- Updating the link in the provider section by @bishal7679 in https://github.com/novuhq/novu/pull/1574
- fix: Changes heading level to be consistent with markdownlint by @nilesh-maurya in https://github.com/novuhq/novu/pull/1605
- feat(i18n): add km(Khmer) language by @munyoudoum in https://github.com/novuhq/novu/pull/1566
- Refactor Readme.md by @kailashchoudhary11 in https://github.com/novuhq/novu/pull/1583
- Corrected a typo error by @Akash190104 in https://github.com/novuhq/novu/pull/1608
- Added word in Persian translation by @kailashchoudhary11 in https://github.com/novuhq/novu/pull/1617
- Updated quick-start.md by fixing necessary changes by @akshitagupta15june in https://github.com/novuhq/novu/pull/1613
- feat: add missing translation in nepali language by @thenishantsapkota in https://github.com/novuhq/novu/pull/1606
- Update activity-feed.md and templates.md documentation by @michizhou in https://github.com/novuhq/novu/pull/1549
- update(activity-feed.md): show activity feed image by @BoseSj in https://github.com/novuhq/novu/pull/1578
- docs: fix formatting of the requirements section by @ShaneMaglangit in https://github.com/novuhq/novu/pull/1626
- Update .eslintignore by @Aditya-Kapadiya in https://github.com/novuhq/novu/pull/1616
- Corrected a Typo by @Akash190104 in https://github.com/novuhq/novu/pull/1612
- Fixed activity-feed.md by adding changes by @akshitagupta15june in https://github.com/novuhq/novu/pull/1614
- Add missing Azerbaijaini translation by @Smartmind12 in https://github.com/novuhq/novu/pull/1587
- grammatical error in readme fixed by @harshagrawal523 in https://github.com/novuhq/novu/pull/1620
- chore: standardize novu's discord server link throughout the codebase by @washbin in https://github.com/novuhq/novu/pull/1623
- Update @novu/node readme by @vrabe in https://github.com/novuhq/novu/pull/1611
- fix: deprecated class-transformer methods by @jainpawan21 in https://github.com/novuhq/novu/pull/1615
- Add missing Uzbek Language Support by @Smartmind12 in https://github.com/novuhq/novu/pull/1589
- Corrected some typos and punctuation by @Akash190104 in https://github.com/novuhq/novu/pull/1610
- fix: add pagination support for subscriber feed endpoint by @jainpawan21 in https://github.com/novuhq/novu/pull/1576
- Correct grammar and flow by @immattdavison in https://github.com/novuhq/novu/pull/1629
- Corrected grammatical errors. by @Akash190104 in https://github.com/novuhq/novu/pull/1609
- feat: i18n-dutch support by @Asmit2952 in https://github.com/novuhq/novu/pull/1569
- Refactored a punctuation mark by @Srikarmk in https://github.com/novuhq/novu/pull/1628
- feat: Firetext provider by @nickprinsloo in https://github.com/novuhq/novu/pull/1515
- added navigation to changes in command palette by @MihirShinde-29 in https://github.com/novuhq/novu/pull/1536
- Update CONTRIBUTING.md by @saimaheshtaduri in https://github.com/novuhq/novu/pull/1636
- Complete subscriber module in
@novu/nodeby @nilesh-maurya in https://github.com/novuhq/novu/pull/1538 - Added Translation Arabic Word by @kailashchoudhary11 in https://github.com/novuhq/novu/pull/1635
- Added Kazakh language support by @kailashchoudhary11 in https://github.com/novuhq/novu/pull/1641
- Fixed some documentation errors by @Akash190104 in https://github.com/novuhq/novu/pull/1639
- Correct grammar and sentence flow in quick start by @immattdavison in https://github.com/novuhq/novu/pull/1640
- fix: update stack ordering to put spotlight on front by @ShaneMaglangit in https://github.com/novuhq/novu/pull/1643
- Made some changes to the doc by @Akash190104 in https://github.com/novuhq/novu/pull/1607
- style: improve responsiveness of auth container by @ShaneMaglangit in https://github.com/novuhq/novu/pull/1634
- Documentation error fixed by @Akash190104 in https://github.com/novuhq/novu/pull/1667
- Added the 'settings' translation by @das-amit in https://github.com/novuhq/novu/pull/1669
- Added Filipino translate by @maglionaire in https://github.com/novuhq/novu/pull/1602
- chore(i18n): add Melayu language support by @rahmat-st in https://github.com/novuhq/novu/pull/1672
- feat: add pagination in changes page and api by @jainpawan21 in https://github.com/novuhq/novu/pull/1579
- Minor grammatical changes in Readme file by @LunarMarathon in https://github.com/novuhq/novu/pull/1673
- style: improve responsiveness of the dashboard by @ShaneMaglangit in https://github.com/novuhq/novu/pull/1637
- chore: minor update for fil/tl language support by @ShaneMaglangit in https://github.com/novuhq/novu/pull/1675
- Added the missing Ukrainian translation by @das-amit in https://github.com/novuhq/novu/pull/1678
- Feat: Add webhook parser for Postmark provider by @emhng in https://github.com/novuhq/novu/pull/1506
- Feature: i18n - Basque Support by @DonnachaHeff in https://github.com/novuhq/novu/pull/1638
- fix(translations): French Translations file missing settings translation by @DonnachaHeff in https://github.com/novuhq/novu/pull/1677
- i18n - Zulu support by @codingis4noobs2 in https://github.com/novuhq/novu/pull/1593
- fix(translations): Gujarati Translations file missing translation for 'settings' by @DonnachaHeff in https://github.com/novuhq/novu/pull/1681
- feat(lang): add galego language by @p-fernandez in https://github.com/novuhq/novu/pull/1686
- Update providers list in readmes and docs by @vrabe in https://github.com/novuhq/novu/pull/1680
- Add i18n - Armenian Language Support by @Smartmind12 in https://github.com/novuhq/novu/pull/1666
- Update settings.json by @ranodeepbanerjee in https://github.com/novuhq/novu/pull/1691
- Fix Grammatical errors and sentence flows by @immattdavison in https://github.com/novuhq/novu/pull/1684
- Fix: issues with the Bengali translation by @furtidev in https://github.com/novuhq/novu/pull/1692
- feat(docker): add kubernetes files by @L-U-C-K-Y in https://github.com/novuhq/novu/pull/1627
- Doc edits by @LunarMarathon in https://github.com/novuhq/novu/pull/1695
- Updated sns.md by @LunarMarathon in https://github.com/novuhq/novu/pull/1694
- docs: added documentation for telnyx by @BoseSj in https://github.com/novuhq/novu/pull/1698
- Added Twilio SMS Docs by @CursedRock17 in https://github.com/novuhq/novu/pull/1699
- Added Irish language translation by @PalashDhabale in https://github.com/novuhq/novu/pull/1632
- Feat: Bengali Language Merged with English by @hitblast in https://github.com/novuhq/novu/pull/1705
- SMS77 documentation page by @LunarMarathon in https://github.com/novuhq/novu/pull/1700
- doc: added telnyx doc link to index.md by @BoseSj in https://github.com/novuhq/novu/pull/1706
- chore: Added unit test coverage for emailjs provider by @DonnachaHeff in https://github.com/novuhq/novu/pull/1708
- feat: Add cypress tests for ProviderCard by @shtelzerartem in https://github.com/novuhq/novu/pull/1697
- docs: added provider documentation link by @BoseSj in https://github.com/novuhq/novu/pull/1709
- Update README.md by @Sreevidya181 in https://github.com/novuhq/novu/pull/1711
- Created a Email.js provider documentation page #1665 by @priyanshkulshrestha in https://github.com/novuhq/novu/pull/1714
- fix: links to request feature and report bug throughout the codebase by @washbin in https://github.com/novuhq/novu/pull/1717
- update: fix typo in emailjs.md by @BoseSj in https://github.com/novuhq/novu/pull/1720
- docs: Added Mailjet provider documentation page by @akarsh-jain-790 in https://github.com/novuhq/novu/pull/1712
- Updated the missing translation of 'Settings' by @das-amit in https://github.com/novuhq/novu/pull/1715
- feat: Add webhook parser for Sendinblue by @ShaneMaglangit in https://github.com/novuhq/novu/pull/1625
- feat: Created webhook parser for Mailjet by @abhilipsasahoo03 in https://github.com/novuhq/novu/pull/1453
- Fixed the italian translation for the notification center by @TheZal in https://github.com/novuhq/novu/pull/1718
- feat: Add navigation to team members in command palette by @npv12 in https://github.com/novuhq/novu/pull/1726
- Grammar fix for sms77 by @TheZal in https://github.com/novuhq/novu/pull/1722
- Grammar fix for postmark by @TheZal in https://github.com/novuhq/novu/pull/1721
- Updated Architecture Diagram by @kaustav202 in https://github.com/novuhq/novu/pull/1719
- feat: i18n support for Afrikaans language by @abhilipsasahoo03 in https://github.com/novuhq/novu/pull/1728
- fix: full #1735 fix by @MaximFedarau in https://github.com/novuhq/novu/pull/1738
- docs: Add Send In Blue provider documentation page by @tanishk-23 in https://github.com/novuhq/novu/pull/1730
- feat: add nodemailer integration docs by @shtelzerartem in https://github.com/novuhq/novu/pull/1731
- feat: Created Webhook parser for Mandrill by @abhilipsasahoo03 in https://github.com/novuhq/novu/pull/1514
- feat: i18n support for Belarusian language by @MaximFedarau in https://github.com/novuhq/novu/pull/1739
- Test Mailjet connection by @chavda-bhavik in https://github.com/novuhq/novu/pull/1733
- feat: Add the notification templates module to node package by @codingmickey in https://github.com/novuhq/novu/pull/1670
- [NV-924] - Add cypress component test to ActivityStatistics component by @soundarrajan-official in https://github.com/novuhq/novu/pull/1724
- Updated link to enforcement ladder [ code-conduct.md ] by @kaustav202 in https://github.com/novuhq/novu/pull/1742
- Added cypress component test to BrandingForm component by @MihirShinde-29 in https://github.com/novuhq/novu/pull/1736
- fix: fix decision of when should create another digest event by @ainouzgali in https://github.com/novuhq/novu/pull/1707
- docs: Fix Typos in sendinblue.md by @SarojWasti in https://github.com/novuhq/novu/pull/1748
- fix: postmark tests by @shtelzerartem in https://github.com/novuhq/novu/pull/1756
- refactor: updated links to open in a new tab by @BiswaViraj in https://github.com/novuhq/novu/pull/1762
- docs: Remove link to provider-template by @SarojWasti in https://github.com/novuhq/novu/pull/1764
- docs(slack): small typo fix by @ranrib in https://github.com/novuhq/novu/pull/1765
- Add notifications group module in @novu/node by @deepak-sreekumar in https://github.com/novuhq/novu/pull/1741
- docs: Fix typo in react-components.md by @dmulligan in https://github.com/novuhq/novu/pull/1763
- Fixed all grammar issues and typos in README.md by @bishal7679 in https://github.com/novuhq/novu/pull/1747
- Fixed documentation errors by @Akash190104 in https://github.com/novuhq/novu/pull/1773
- Update docker-deploy.md by @Akash190104 in https://github.com/novuhq/novu/pull/1774
- feat: mailersend check integration function by @shtelzerartem in https://github.com/novuhq/novu/pull/1749
- fix: fix subscriber variables in trigger snippet not being updated by @ainouzgali in https://github.com/novuhq/novu/pull/1784
- Update quick-start.md by @Akash190104 in https://github.com/novuhq/novu/pull/1785
- Fix large attachment issue by @chavda-bhavik in https://github.com/novuhq/novu/pull/1256
- feat(): Add auto PR labeler by @scopsy in https://github.com/novuhq/novu/pull/1786
- fix: full #1780 fix by @MaximFedarau in https://github.com/novuhq/novu/pull/1790
- style: Fix UI issues in settings page by @TheLearneer in https://github.com/novuhq/novu/pull/1788
- docs: Change
SUBSCRIBER_IDtosubscriberIdby @ShashankKumarSaxena in https://github.com/novuhq/novu/pull/1793 - docs: Improve monorepo documentation by @SarojWasti in https://github.com/novuhq/novu/pull/1787
- Tab Border Color Notification center by @aggmoulik in https://github.com/novuhq/novu/pull/1365
- feat: implement #1781 by @MaximFedarau in https://github.com/novuhq/novu/pull/1789
- Fix
receiverspelling. by @ShashankKumarSaxena in https://github.com/novuhq/novu/pull/1797 - feat: assign milestone by @scopsy in https://github.com/novuhq/novu/pull/1802
- Update introduction.md by @Raunik2 in https://github.com/novuhq/novu/pull/1810
- Contributors section properly loading in README by @Astrodevil in https://github.com/novuhq/novu/pull/1808
- add apns provider initaization usage by @ShashankKumarSaxena in https://github.com/novuhq/novu/pull/1800
- feat: added customizability to empty state in notification center by @TheLearneer in https://github.com/novuhq/novu/pull/1795
- feat: Added Telnyx webhook parser by @abhilipsasahoo03 in https://github.com/novuhq/novu/pull/1759
- Fix "Need Help?" link in the Readme file by @tuanlc in https://github.com/novuhq/novu/pull/1827
- Update README.md by @Raunik2 in https://github.com/novuhq/novu/pull/1817
- feat: i18n support for Albanian by @abhilipsasahoo03 in https://github.com/novuhq/novu/pull/1825
- fix: update node version in .nvmrc by @devXprite in https://github.com/novuhq/novu/pull/1820
- fix: fix wrong text in settings tab by @MaximFedarau in https://github.com/novuhq/novu/pull/1826
- feat: notify about security changes on settings page by @lex111 in https://github.com/novuhq/novu/pull/1819
- feat: add lithuanian i18n support by @MaximFedarau in https://github.com/novuhq/novu/pull/1840
- [fix] Fix Tamil translation errors by @Akshu-on-github in https://github.com/novuhq/novu/pull/1836
- Fix spelling and punctuation by @Raunik2 in https://github.com/novuhq/novu/pull/1832
- fix: comment typo by @eltociear in https://github.com/novuhq/novu/pull/1849
- Hyperlinked the novu logo. by @Abubakrce19 in https://github.com/novuhq/novu/pull/1858
- fix: layout and details for feed by @davidsoderberg in https://github.com/novuhq/novu/pull/1855
- feat: Latvian language i18n support by @MaximFedarau in https://github.com/novuhq/novu/pull/1851
- Fix missing integration error not shown for email and sms by @ainouzgali in https://github.com/novuhq/novu/pull/1857
- [feat] Add section about Jarvis by @Akshu-on-github in https://github.com/novuhq/novu/pull/1852
- fix: so parent digest is saved on digested notifications by @davidsoderberg in https://github.com/novuhq/novu/pull/1869
- i18n support for Bihari language by @omimakhare in https://github.com/novuhq/novu/pull/1870
- removed duplicate entry and corrected alphabetical order by @omimakhare in https://github.com/novuhq/novu/pull/1871
- feat(web): accordion for execution details modal by @p-fernandez in https://github.com/novuhq/novu/pull/1862
- [docs] FAQ: How do I customize messages on Novu? by @Akshu-on-github in https://github.com/novuhq/novu/pull/1838
- fix: add Redis optional configurable password by @ljobse in https://github.com/novuhq/novu/pull/1864
- very minor typo in fr translation by @cuitlazotlac in https://github.com/novuhq/novu/pull/1877
- Update integrations.md by @Raunik2 in https://github.com/novuhq/novu/pull/1818
- Improved subscriber.md by @Abubakrce19 in https://github.com/novuhq/novu/pull/1873
- refactor: auth pages improvements by @lex111 in https://github.com/novuhq/novu/pull/1865
- fix: make proper color for box icon in dark mode by @lex111 in https://github.com/novuhq/novu/pull/1841
- fix: so underscores are replaced with space in step type for step name by @davidsoderberg in https://github.com/novuhq/novu/pull/1883
- fix: show and hide raw content of detail by @davidsoderberg in https://github.com/novuhq/novu/pull/1885
- i18n Amharic language support by @rameshwaghmare123 in https://github.com/novuhq/novu/pull/1886
- fix: make visible code block border on scroll by @lex111 in https://github.com/novuhq/novu/pull/1884
- chore: Improved quick-start.md by @Abubakrce19 in https://github.com/novuhq/novu/pull/1896
- docs: Improve deploy using docker pages by @npentrel in https://github.com/novuhq/novu/pull/1913
- docs: Improve Architecture page by @npentrel in https://github.com/novuhq/novu/pull/1912
- feat: added a detailed PR Template by @MrKrishnaAgarwal in https://github.com/novuhq/novu/pull/1866
- docs: fixed typo's 🛠 by @MrKrishnaAgarwal in https://github.com/novuhq/novu/pull/1915
- Small details changes - debugging by @ainouzgali in https://github.com/novuhq/novu/pull/1920
- refactor: make trigger cards clickable by @lex111 in https://github.com/novuhq/novu/pull/1889
- i18n Samoan language support by @MrKrishnaAgarwal in https://github.com/novuhq/novu/pull/1891
- fix(web): remove back link and fix layout footer of exec-det by @p-fernandez in https://github.com/novuhq/novu/pull/1894
- fix(web): wrap error icon to notification icon for any device size by @p-fernandez in https://github.com/novuhq/novu/pull/1895
- feat(web): temporarily hide webhook feedback from ui by @p-fernandez in https://github.com/novuhq/novu/pull/1926
- fix(doc): fix typos in "Run Novu locally" doc by @vrabe in https://github.com/novuhq/novu/pull/1908
- Support for handlebars dateFormat by @chavda-bhavik in https://github.com/novuhq/novu/pull/1823
- docs: Improve quick start by @npentrel in https://github.com/novuhq/novu/pull/1910
- docs: change issues and discussions in contributing.md to links instead of plain text by @washbin in https://github.com/novuhq/novu/pull/1899
- docs: Improve Run Novu locally docs by @npentrel in https://github.com/novuhq/novu/pull/1911
- feat: Add Feeds Module to node package by @viveknshah in https://github.com/novuhq/novu/pull/1903
- added link for issues and discussion by @Akshay-21 in https://github.com/novuhq/novu/pull/1904
- Updated readme with code of conduct by @Akshay-21 in https://github.com/novuhq/novu/pull/1905
- i18n support for Bosnian language by @abhilipsasahoo03 in https://github.com/novuhq/novu/pull/1875
- fix: color of digest icon if no explicit color is passed by @ainouzgali in https://github.com/novuhq/novu/pull/1931
- fix: so email and phone are show on subscriber in trigger example by @davidsoderberg in https://github.com/novuhq/novu/pull/1927
- fix: remove box shadow from got a question button by @davidsoderberg in https://github.com/novuhq/novu/pull/1939
- feat: add default width and height for digest icon by @davidsoderberg in https://github.com/novuhq/novu/pull/1940
- feat: add community usecase projects docs page by @davidsoderberg in https://github.com/novuhq/novu/pull/1937
- fix: docs about projects and articles by @davidsoderberg in https://github.com/novuhq/novu/pull/1941
- fix(web): avoid execution details modal to break when no subscriber vars by @p-fernandez in https://github.com/novuhq/novu/pull/1943
- feat(api): trim the response of get notification endpoint by @p-fernandez in https://github.com/novuhq/novu/pull/1942
- fix: so success message in execution modal will be last detail message by @davidsoderberg in https://github.com/novuhq/novu/pull/1945
- Use Java-style array declaration instead of C-style array declaration… by @wanderer163 in https://github.com/novuhq/novu/pull/1932
- Fix grammar and typos in the READMEs by @wanderer163 in https://github.com/novuhq/novu/pull/1934
- Show indication for a merged digested execution - debugging by @ainouzgali in https://github.com/novuhq/novu/pull/1929
- Add environment module by @Wyfy0107 in https://github.com/novuhq/novu/pull/1928
- feat: add error of invalid json on test workflow params by @ainouzgali in https://github.com/novuhq/novu/pull/1954
- Refactor webhook provider statuses by @davidsoderberg in https://github.com/novuhq/novu/pull/1953
- feat: add text about update frequency by @davidsoderberg in https://github.com/novuhq/novu/pull/1955
- fix(web): make step hover border round by @p-fernandez in https://github.com/novuhq/novu/pull/1948
- test(navmenu): make sure when click menu item class will change to active state by @chaiwattsw in https://github.com/novuhq/novu/pull/1829
- Nv 1128 got q modal not opened when clicked by @p-fernandez in https://github.com/novuhq/novu/pull/1961
- feat(web): add hover styles to activity list items by @p-fernandez in https://github.com/novuhq/novu/pull/1962
- fix(web): pass the values to trigger snippet by @p-fernandez in https://github.com/novuhq/novu/pull/1952
- Nv 1136 show only the json object on trigger information window by @ainouzgali in https://github.com/novuhq/novu/pull/1966
- feat: improve pending messages for digest and delay by @ainouzgali in https://github.com/novuhq/novu/pull/1967
- Stop refetch when status is not pending by @ainouzgali in https://github.com/novuhq/novu/pull/1968
- refactor: updated the link for create organization redirect by @BiswaViraj in https://github.com/novuhq/novu/pull/1973
- refactor: usage of execution details status to job status by @davidsoderberg in https://github.com/novuhq/novu/pull/1974
- fix: details icon to show failed and success icons by @davidsoderberg in https://github.com/novuhq/novu/pull/1977
- Fix(notification center) api calls on first render by @djabarovgeorge in https://github.com/novuhq/novu/pull/1976
New Contributors
- @matigumma made their first contribution in https://github.com/novuhq/novu/pull/1260
- @dcamarasa made their first contribution in https://github.com/novuhq/novu/pull/1238
- @DanishOnGit made their first contribution in https://github.com/novuhq/novu/pull/1268
- @p-fernandez made their first contribution in https://github.com/novuhq/novu/pull/1284
- @Cliftonz made their first contribution in https://github.com/novuhq/novu/pull/1285
- @florian-lefebvre made their first contribution in https://github.com/novuhq/novu/pull/1292
- @mohanthilak made their first contribution in https://github.com/novuhq/novu/pull/1314
- @LucasLeandroBR made their first contribution in https://github.com/novuhq/novu/pull/1325
- @krshkun made their first contribution in https://github.com/novuhq/novu/pull/1329
- @stanulilic made their first contribution in https://github.com/novuhq/novu/pull/1335
- @ozanuslan made their first contribution in https://github.com/novuhq/novu/pull/1351
- @Chii-Onan made their first contribution in https://github.com/novuhq/novu/pull/1354
- @diwash007 made their first contribution in https://github.com/novuhq/novu/pull/1361
- @geisterfurz007 made their first contribution in https://github.com/novuhq/novu/pull/1369
- @kVarunkk made their first contribution in https://github.com/novuhq/novu/pull/1388
- @VasuDevrani made their first contribution in https://github.com/novuhq/novu/pull/1384
- @vanyaxk made their first contribution in https://github.com/novuhq/novu/pull/1379
- @saby22 made their first contribution in https://github.com/novuhq/novu/pull/1381
- @MrKrishnaAgarwal made their first contribution in https://github.com/novuhq/novu/pull/1394
- @aguywithnojob made their first contribution in https://github.com/novuhq/novu/pull/1389
- @Susmita-Dey made their first contribution in https://github.com/novuhq/novu/pull/1393
- @Asmit2952 made their first contribution in https://github.com/novuhq/novu/pull/1353
- @ArmanChand made their first contribution in https://github.com/novuhq/novu/pull/1373
- @tomasbranda made their first contribution in https://github.com/novuhq/novu/pull/1380
- @AshishSharma1203 made their first contribution in https://github.com/novuhq/novu/pull/1403
- @abhilipsasahoo03 made their first contribution in https://github.com/novuhq/novu/pull/1406
- @omimakhare made their first contribution in https://github.com/novuhq/novu/pull/1420
- @fadkeabhi made their first contribution in https://github.com/novuhq/novu/pull/1436
- @IamsahilPhadtare made their first contribution in https://github.com/novuhq/novu/pull/1440
- @rahmat-st made their first contribution in https://github.com/novuhq/novu/pull/1434
- @pmontp19 made their first contribution in https://github.com/novuhq/novu/pull/1428
- @sebastiaanviaene made their first contribution in https://github.com/novuhq/novu/pull/1418
- @psteinroe made their first contribution in https://github.com/novuhq/novu/pull/1258
- @thomasbnt made their first contribution in https://github.com/novuhq/novu/pull/1337
- @MihirShinde-29 made their first contribution in https://github.com/novuhq/novu/pull/1425
- @Yash-sudo-web made their first contribution in https://github.com/novuhq/novu/pull/1444
- @yk-jp made their first contribution in https://github.com/novuhq/novu/pull/1412
- @k8isdead made their first contribution in https://github.com/novuhq/novu/pull/1430
- @olinabin2004 made their first contribution in https://github.com/novuhq/novu/pull/1472
- @Rounak-28 made their first contribution in https://github.com/novuhq/novu/pull/1474
- @AranavMahalpure made their first contribution in https://github.com/novuhq/novu/pull/1466
- @dmulligan made their first contribution in https://github.com/novuhq/novu/pull/1497
- @BoseSj made their first contribution in https://github.com/novuhq/novu/pull/1502
- @nidble made their first contribution in https://github.com/novuhq/novu/pull/1482
- @codingis4noobs2 made their first contribution in https://github.com/novuhq/novu/pull/1451
- @npv12 made their first contribution in https://github.com/novuhq/novu/pull/1486
- @L-390 made their first contribution in https://github.com/novuhq/novu/pull/1477
- @akshitagupta15june made their first contribution in https://github.com/novuhq/novu/pull/1485
- @thenishantsapkota made their first contribution in https://github.com/novuhq/novu/pull/1505
- @ManishModak made their first contribution in https://github.com/novuhq/novu/pull/1504
- @og118 made their first contribution in https://github.com/novuhq/novu/pull/1535
- @kailashchoudhary11 made their first contribution in https://github.com/novuhq/novu/pull/1563
- @bishal7679 made their first contribution in https://github.com/novuhq/novu/pull/1575
- @daniel-shuy made their first contribution in https://github.com/novuhq/novu/pull/1542
- @michizhou made their first contribution in https://github.com/novuhq/novu/pull/1547
- @TheLearneer made their first contribution in https://github.com/novuhq/novu/pull/1473
- @lex111 made their first contribution in https://github.com/novuhq/novu/pull/1584
- @kaustav202 made their first contribution in https://github.com/novuhq/novu/pull/1554
- @Dilshan-H made their first contribution in https://github.com/novuhq/novu/pull/1511
- @nilesh-maurya made their first contribution in https://github.com/novuhq/novu/pull/1605
- @munyoudoum made their first contribution in https://github.com/novuhq/novu/pull/1566
- @Akash190104 made their first contribution in https://github.com/novuhq/novu/pull/1608
- @ShaneMaglangit made their first contribution in https://github.com/novuhq/novu/pull/1626
- @Aditya-Kapadiya made their first contribution in https://github.com/novuhq/novu/pull/1616
- @Smartmind12 made their first contribution in https://github.com/novuhq/novu/pull/1587
- @harshagrawal523 made their first contribution in https://github.com/novuhq/novu/pull/1620
- @washbin made their first contribution in https://github.com/novuhq/novu/pull/1623
- @vrabe made their first contribution in https://github.com/novuhq/novu/pull/1611
- @immattdavison made their first contribution in https://github.com/novuhq/novu/pull/1629
- @Srikarmk made their first contribution in https://github.com/novuhq/novu/pull/1628
- @nickprinsloo made their first contribution in https://github.com/novuhq/novu/pull/1515
- @saimaheshtaduri made their first contribution in https://github.com/novuhq/novu/pull/1636
- @das-amit made their first contribution in https://github.com/novuhq/novu/pull/1669
- @maglionaire made their first contribution in https://github.com/novuhq/novu/pull/1602
- @LunarMarathon made their first contribution in https://github.com/novuhq/novu/pull/1673
- @emhng made their first contribution in https://github.com/novuhq/novu/pull/1506
- @DonnachaHeff made their first contribution in https://github.com/novuhq/novu/pull/1638
- @ranodeepbanerjee made their first contribution in https://github.com/novuhq/novu/pull/1691
- @furtidev made their first contribution in https://github.com/novuhq/novu/pull/1692
- @L-U-C-K-Y made their first contribution in https://github.com/novuhq/novu/pull/1627
- @CursedRock17 made their first contribution in https://github.com/novuhq/novu/pull/1699
- @PalashDhabale made their first contribution in https://github.com/novuhq/novu/pull/1632
- @hitblast made their first contribution in https://github.com/novuhq/novu/pull/1705
- @shtelzerartem made their first contribution in https://github.com/novuhq/novu/pull/1697
- @Sreevidya181 made their first contribution in https://github.com/novuhq/novu/pull/1711
- @priyanshkulshrestha made their first contribution in https://github.com/novuhq/novu/pull/1714
- @akarsh-jain-790 made their first contribution in https://github.com/novuhq/novu/pull/1712
- @TheZal made their first contribution in https://github.com/novuhq/novu/pull/1718
- @MaximFedarau made their first contribution in https://github.com/novuhq/novu/pull/1738
- @tanishk-23 made their first contribution in https://github.com/novuhq/novu/pull/1730
- @codingmickey made their first contribution in https://github.com/novuhq/novu/pull/1670
- @soundarrajan-official made their first contribution in https://github.com/novuhq/novu/pull/1724
- @SarojWasti made their first contribution in https://github.com/novuhq/novu/pull/1748
- @ShashankKumarSaxena made their first contribution in https://github.com/novuhq/novu/pull/1793
- @Raunik2 made their first contribution in https://github.com/novuhq/novu/pull/1810
- @Astrodevil made their first contribution in https://github.com/novuhq/novu/pull/1808
- @tuanlc made their first contribution in https://github.com/novuhq/novu/pull/1827
- @devXprite made their first contribution in https://github.com/novuhq/novu/pull/1820
- @Akshu-on-github made their first contribution in https://github.com/novuhq/novu/pull/1836
- @eltociear made their first contribution in https://github.com/novuhq/novu/pull/1849
- @Abubakrce19 made their first contribution in https://github.com/novuhq/novu/pull/1858
- @ljobse made their first contribution in https://github.com/novuhq/novu/pull/1864
- @cuitlazotlac made their first contribution in https://github.com/novuhq/novu/pull/1877
- @rameshwaghmare123 made their first contribution in https://github.com/novuhq/novu/pull/1886
- @npentrel made their first contribution in https://github.com/novuhq/novu/pull/1913
- @viveknshah made their first contribution in https://github.com/novuhq/novu/pull/1903
- @Akshay-21 made their first contribution in https://github.com/novuhq/novu/pull/1904
- @wanderer163 made their first contribution in https://github.com/novuhq/novu/pull/1932
- @chaiwattsw made their first contribution in https://github.com/novuhq/novu/pull/1829
Full Changelog: https://github.com/novuhq/novu/compare/v0.8.0...v0.9.0