bootstrap-news-feed
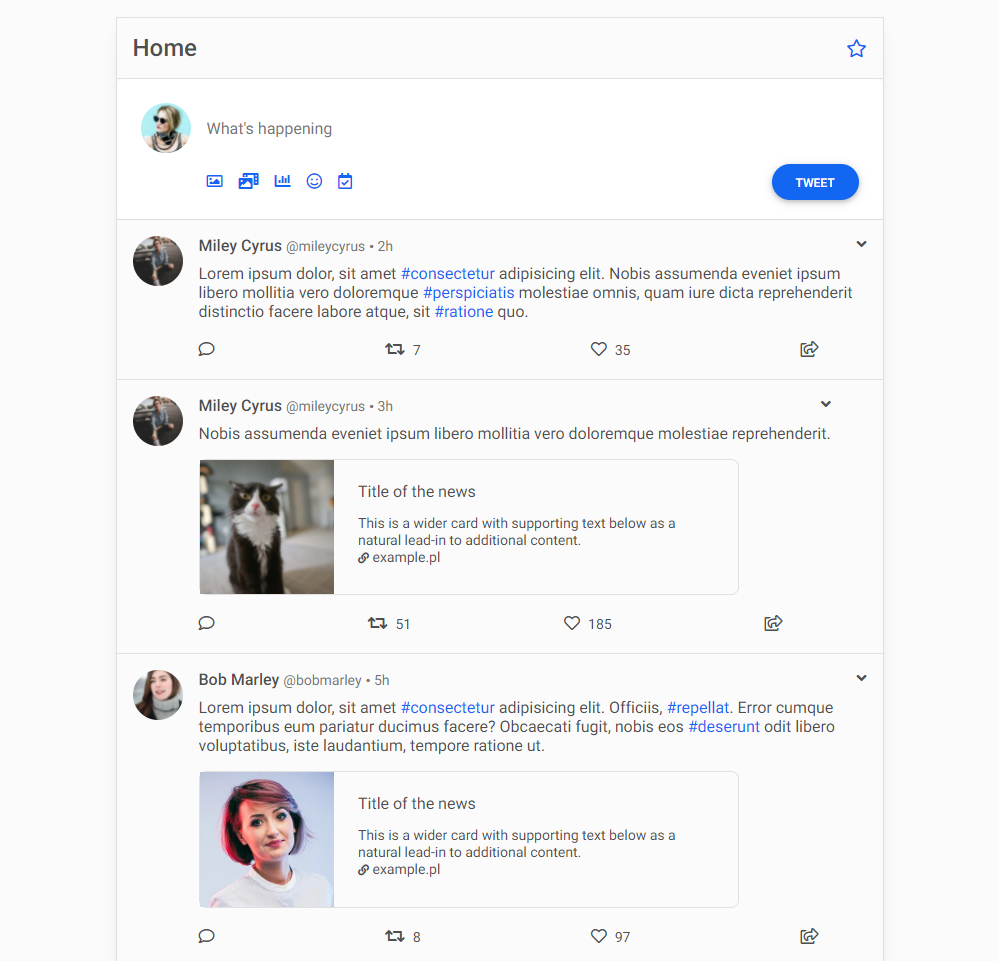
Responsive News Feed built with the latest Bootstrap 5. Enhance your project with a variety of social sections such as news feed, comments, and post cards.
OTHER License
Ecosystems:
Bootstrap
Responsive News Feed built with the latest Bootstrap 5. Enhance your project with a variety of social sections such as news feed, comments, and post cards.
Check out Bootstrap News Feed Documentation for detailed instructions & even more examples.
Basic example
<div class="row gx-5">
<div class="col-md-6 mb-4">
<div class="bg-image hover-overlay ripple shadow-2-strong rounded-5"
data-mdb-ripple-color="light">
<img src="https://mdbcdn.b-cdn.net/img/new/slides/080.webp" class="img-fluid" />
<a href="#!">
<div class="mask" style="background-color: rgba(251, 251, 251, 0.15);"></div>
</a>
</div>
</div>
<div class="col-md-6 mb-4">
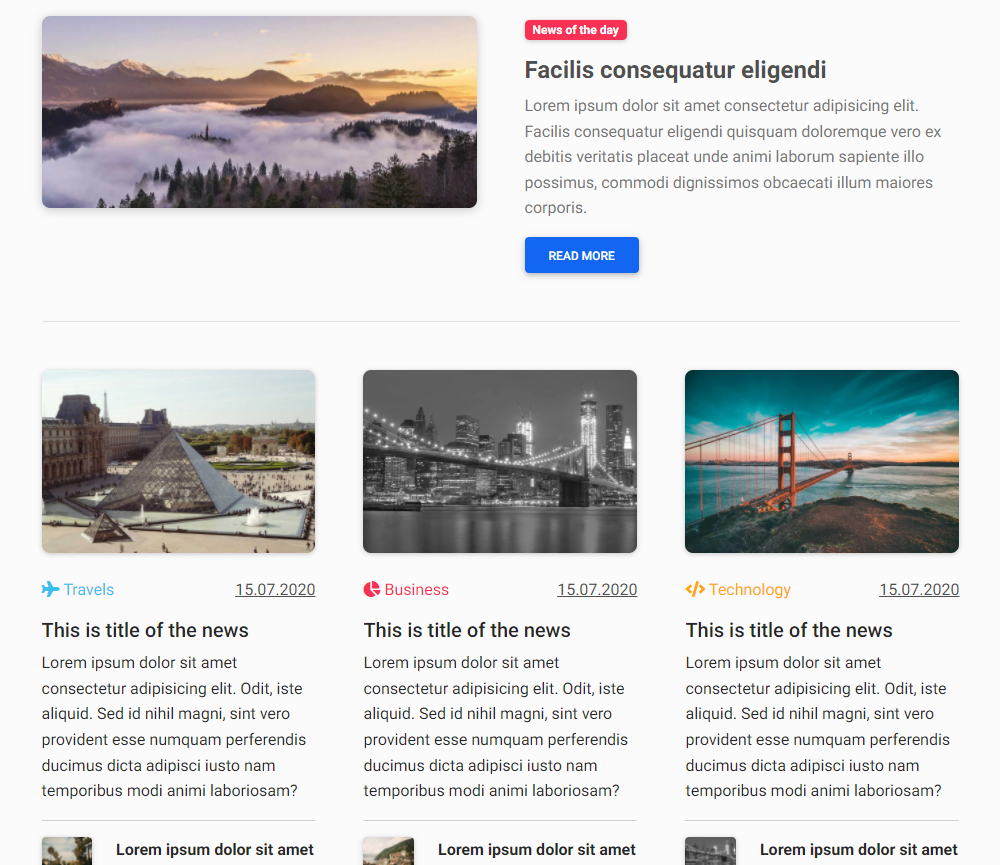
<span class="badge bg-danger px-2 py-1 shadow-1-strong mb-3">News of the day</span>
<h4><strong>Facilis consequatur eligendi</strong></h4>
<p class="text-muted">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Facilis consequatur
eligendi quisquam doloremque vero ex debitis veritatis placeat unde animi laborum
sapiente illo possimus, commodi dignissimos obcaecati illum maiores corporis.
</p>
<button type="button" class="btn btn-primary">Read more</button>
</div>
</div>
How to use?
-
Download MDB 5 - free UI KIT
-
Choose your favourite customized component and click on the image
-
Copy & paste the code into your MDB project
▶️ Subscribe to YouTube channel for web development tutorials & resources
More examples
More extended Bootstrap documentation
Package Rankings
Top 23.59% on Npmjs.org
Badges
Extracted from project README