additionalui
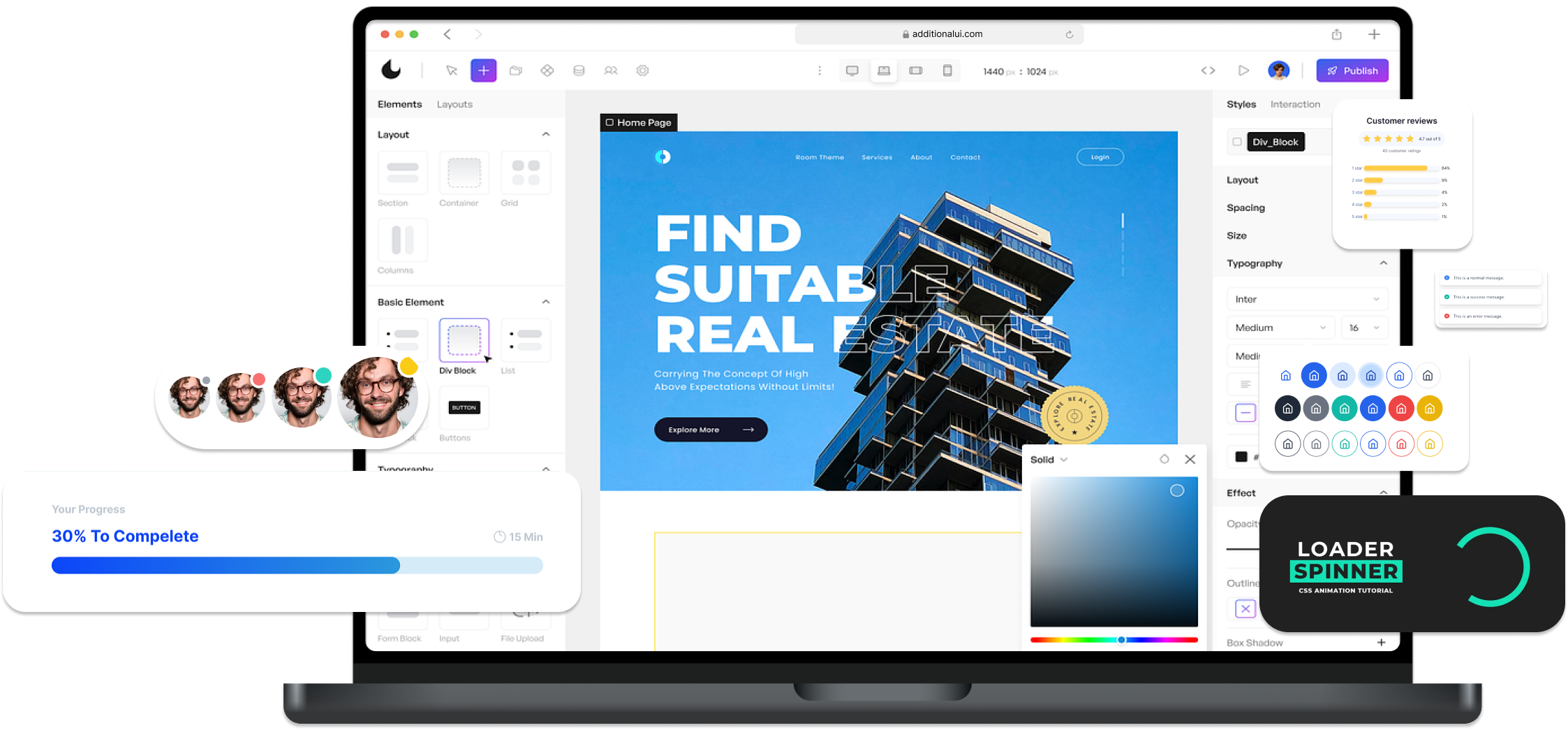
Additional UI offers a seamless website creation experience, empowering you to build stunning websites with ease. Our intuitive editor and vast selection of customizable templates make the process simple and enjoyable.
MIT License
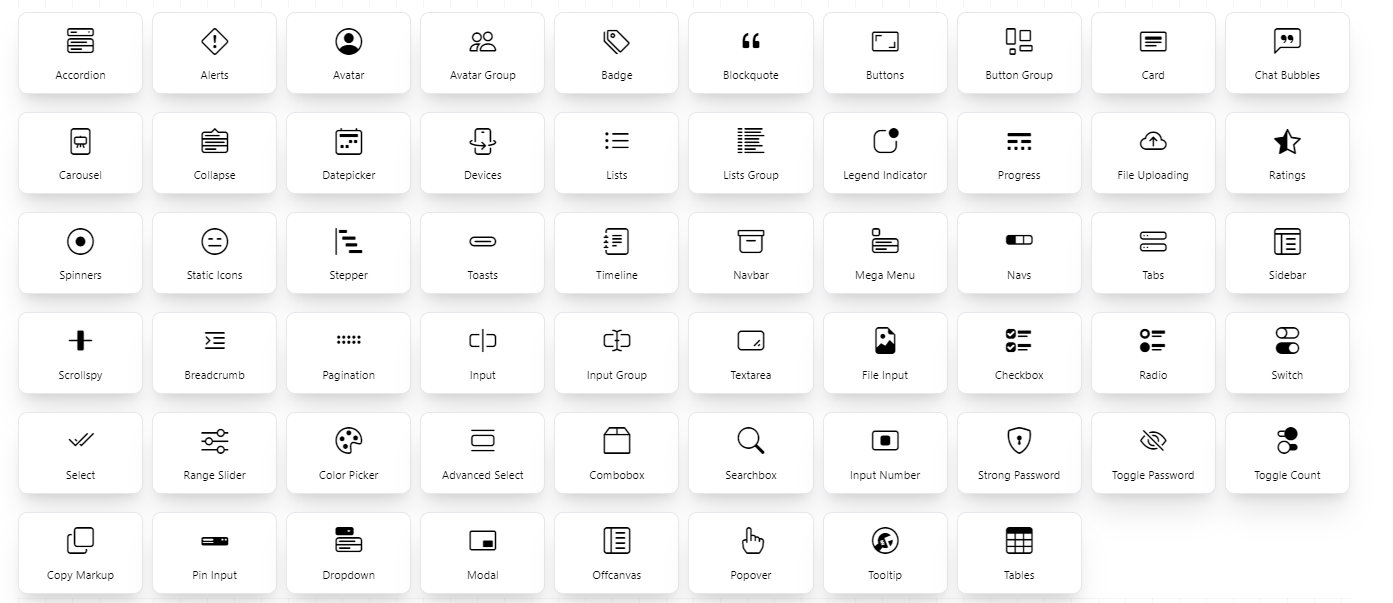
Additional UI offers a comprehensive collection of open-source prebuilt UI components, leveraging the utility-first approach of the Tailwind CSS framework.
Why use Additional UI?
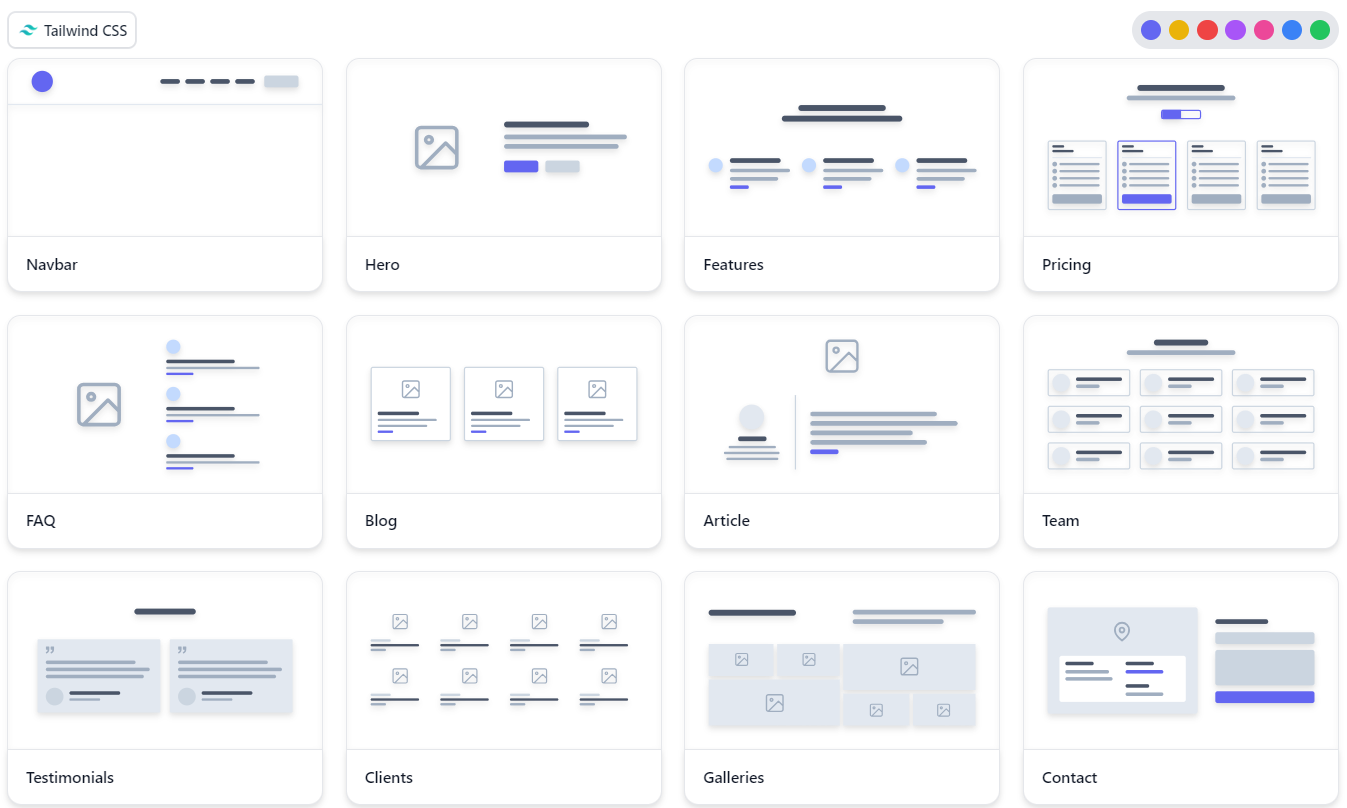
Based on the Tailwind CSS utility classes, Additional UI's prebuilt components and UI elements help you quickly design and customize responsive mobile-first websites with the components a website needs, including buttons, dropdowns, navigation bars, modals, and more.
Getting Started
This guide will help you get started with Additional UI, including how to run, customize, update, and integrate your project!
First, you need to make sure that you have a working Tailwind CSS installed and that you also have Node and NPM installed on your machine.
Require via NPM
- Install additionalui via npm
npm i additionalui
- Include the JavaScript
<script> </script>that powers the interactive elements near the end of your<body>tag:
<script src="./node_modules/additionalui/dist/aui.min.js"></script>
- Or you can add below script tag directly in your index.html file
<script src="https://unpkg.com/[email protected]/dist/aui.min.js"></script>
Components
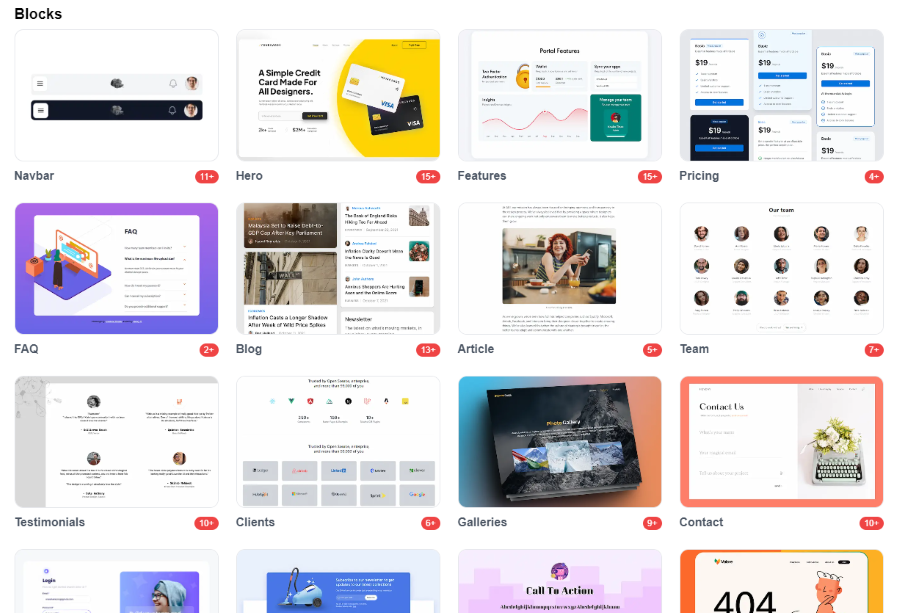
Blocks
Examples
Templates
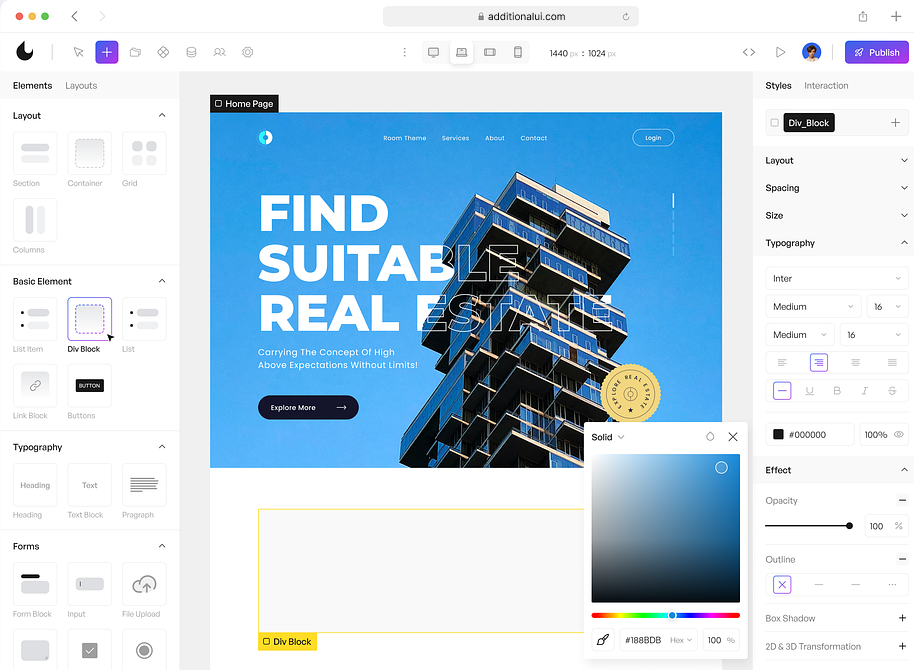
Try Editor
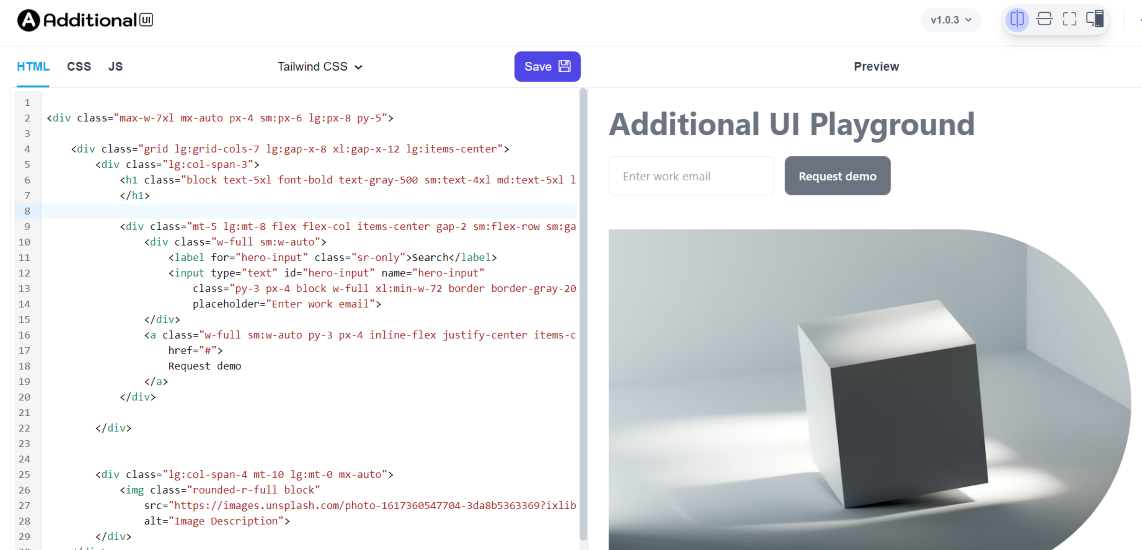
Try Playground
Documentation
For full documentation of the additionalui options, visit additionalui.com.
Community
For help, discussion about best practices, or any other conversation that would benefit from being searchable use GitHub Discussions
License
Additional UI is Open Source project and licensed All brand icons are trademarks of their respective owners. The use of these trademarks does not indicate endorsement of the trademark holder by Additional UI, nor vice versa.