react-step-by-step
react-step-by-step is a package that provides a step-by-step guide for building React applications. It offers a simple and intuitive way to break down complex tasks into smaller, manageable steps, making it easier for developers to create interactive and
Downloads
4
Stars
17
Ecosystems:
CSS
react-step-by-step
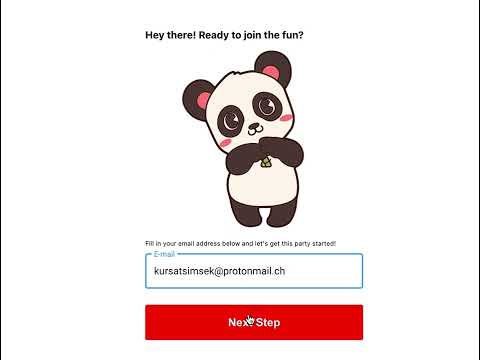
Introducing react-step-by-step, a delightful and charming npm package that offers a seamless way to navigate through components with captivating animations. With its user-friendly interface, react-step-by-step allows you to effortlessly traverse each step, creating an engaging and interactive experience for your users. Enhance your projects with this delightful package and let the enchanting animations guide your audience through a delightful journey.
Install
yarn add react-step-by-step
Usage
import React, { Component } from 'react'
import { StepsContainer, Step, OutlinedInput } from 'react-step-by-step'
import 'react-step-by-step/dist/index.css'
const [activeStep, setActiveStep] = useState(0)
<StepsContainer
fullArea={true}
borderRadius='5px'
activeStep={activeStep}
setActiveStep={setActiveStep}
>
<Step title='Step 1' buttonText='Next Step' hideTitle={true}>
<div>Customize Here</div>
<OutlinedInput placeholder='E-mail' />
</Step>
<Step
title='Step 2'
customNextStepFunction={() => console.log('delightful journey')}
buttonText='Step 2'
hideTitle={true}
>
<div>Customize Here</div>
</Step>
<Step
title='Step 3 !'
onLastStep={() => console.log('button is hide here')}
hideButton={true}
>
<div>Customize Here</div>
</Step>
</StepsContainer>
Example Video
License
MIT kursatsmsek
Package Rankings
Top 25.24% on Npmjs.org