Cinematic 🎥
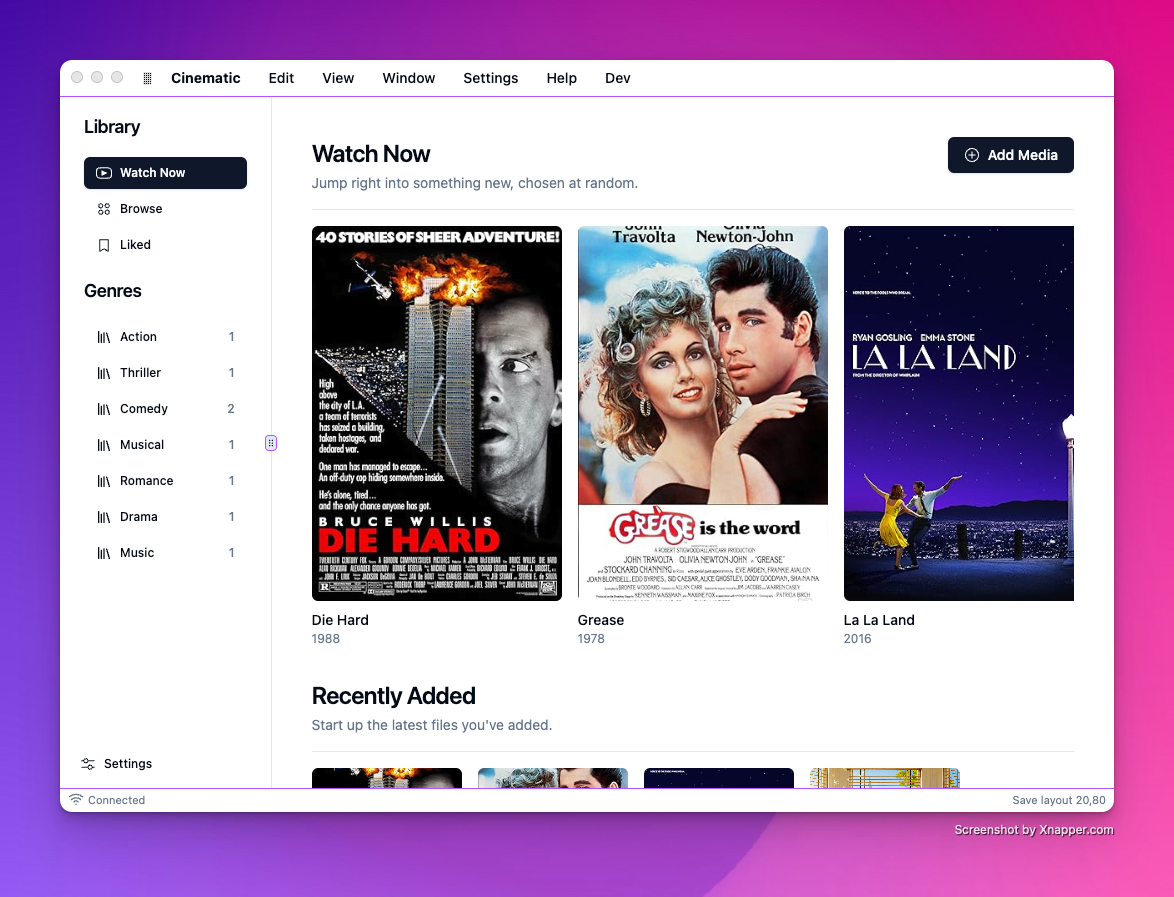
A gorgeous Desktop UI for your digital movie collection, powered by Electron and React. Works on Mac, Windows, and Linux!
✨ Features
- 🎭 Filter movies by genre
- 🚥 Read plotlines and summaries before watching
- 🎬 Watch multiple trailers
- 🥃 Jump straight to the IMDB page
- 🍱 Keep track of recently viewed and watched movies
- 🍅 Cycle through ratings from IMDB, TMDB, and Metacritic
- ☔️ Network throttled requests to avoid timeouts
- 🐠 Built-in caching of genres and movies
- 🖇 Sort movies by name, popularity, release date, runtime, or randomly
- 🌙 Dark Mode support
- 🔄 Auto Updater
- 💾 Built-in Store with electron-store
- 🖱️ Context Menu
- ⌨️ Keyboard Shortcut Manager
- 🀱 Menu Bar for macOS, Windows, and Linux
- 🖥️ System Tray
Download for Windows, OSX, and Linux
Point Cinematic to the movie folder on your computer to scan and retrieve movie posters, ratings, trailers and much more about any movie files found. Organize your movies by genre and sort by popularity, release date, runtime, or randomize things.
Cinematic prefers filenames like Independence Day [1996].mp4 but will happily parse torrent-style Movies.That.Look.Like.This.2015.HDRip.XviD.XXX-XXX.AVI.
🚀 Getting Started
-
Clone this repository
git clone https://github.com/lacymorrow/cinematic.git -
Go into the repository
cd cinematic -
Install dependencies
yarn -
Start the development server
yarn start
📁 Project Structure
-
src/main: Contains the main process code -
src/renderer: Contains the renderer process code (React components) -
src/config: Contains configuration files -
src/utils: Contains utility functions
📜 Available Scripts
-
yarn start: Start the app in development mode -
yarn build: Build the app for production -
yarn lint: Run the linter -
yarn test: Run tests
Built With
Development
Tailwind CSS
We use Tailwind CSS for styling. See the Tailwind CSS docs for more information.
Some Tailwind plugins have been added for convenience:
- Tailwind Animate
- Tailwind Container Queries
- Child selectors to target immediate children like
child:w-xl - Group selectors:
group(Parent)group-hover:bg-gray-100(Child)
Shadcn
Shadcn is a UI component library for React. See the Shadcn docs for more information.
Use npx shadcn-ui@latest add accordion ... to add a component to your project.
🤝 Contributing
Contributions are welcome! Please feel free to submit a Pull Request.
📄 License
This project is licensed under the CC-BY-NC-SA 4.0 License.