canvas-gauges
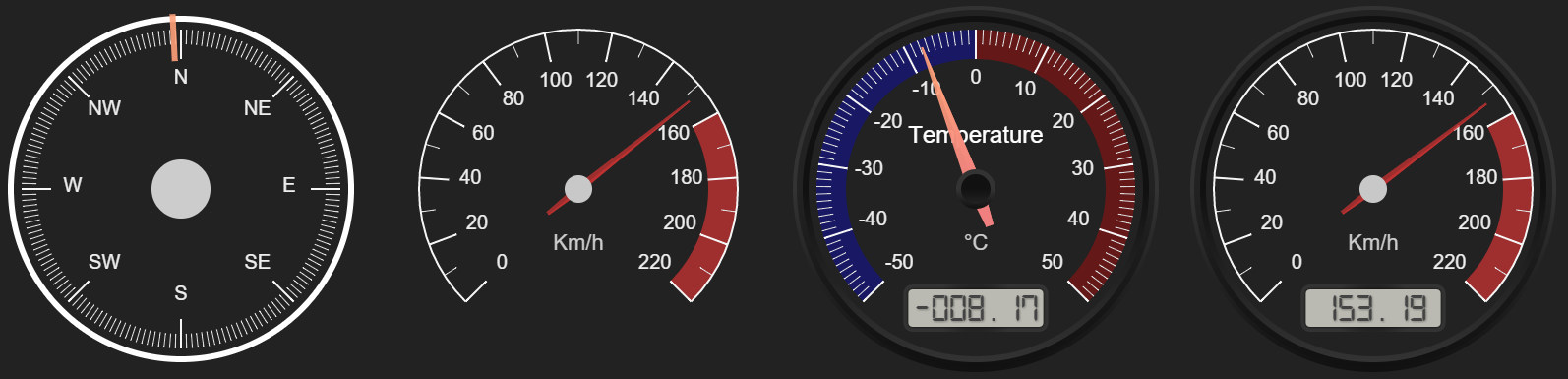
HTML5 Canvas Gauge. Tiny implementation of highly configurable gauge using pure JavaScript and HTML5 canvas. No dependencies. Suitable for IoT devices because of minimum code base.
MIT License
Bot releases are hidden (Show)
This release contains the following bug-fixes and improvements:
- Bug-fix: Fix broken drawing of radial gauge needle. Critical, because causing crash.
Published by Mikhus over 4 years ago
This release contains the following bug-fixes and improvements:
- Feature: Added barStartPosition option (See PR #184).
- Feature: Added “highlightsLineCap” option (See PR #179).
- Bug-fix: Resolved issues with builds.
- Chore: Moved to Gulp v4+
- Documentation: Docs updated to the latest version.
Published by Mikhus over 6 years ago
This release contains the following bug-fixes and improvements:
- Bug-fix: Fix for minor tick alignment issues when using the exactTick feature.
- Bug-fix: Avoid polluting Array.prototype with enumerable properties.
If you facing any issues using gauges v2.1.5, please report.
Published by Mikhus over 7 years ago
This release contains the following bug-fixes and improvements:
- Bug-fix: fixed problem with DomObserver export in JS API
If you facing any issues using gauges v2.1.4, please report.
Published by Mikhus over 7 years ago
This release contains the following bug-fixes and improvements:
- Bug-fix: Fixed some problems with animations (see issue #106)
- Enhancement: Added "value" event emission to get possibility interact with gauge on value change.
- Enhancement: implemented issue #105 - added possibility to configure event listeners via constructor
- Bug-fix: fixed issue #117 - auto-width calculations for value box drawings.
- Bug-fix: fixed issue #114 - arrow needle tail fixed for radial gauges.
- Bug-fix: fixed issue #122 - problem with animation when changing gauge value via HTML-node attribute change.
If you facing any issues using gauges v2.1.3, please report.
Published by Mikhus almost 8 years ago
Published by Mikhus almost 8 years ago
This release contains the following bug-fixes and improvements:
- Bug-fix: fixed problem with cancelling old animations (issue #94)
- Bug-fix: fixed problem with drawing plate borders on high pixel devices (issue #91)
- Improvement: Implemented possibility to configure custom ticks bars with exact ticks positions at values.
- Bug-fix: radial gauges now taking into account font size of the tick labels when drawing them (see issue #90)
- Improvement: added possibility to define tick labels (numbers) margin (see issue #90)
If you facing any issues using gauges v2.1.1, please report.
Published by Mikhus almost 8 years ago
This release contains the following bug-fixes and improvements:
- Improvement: implemented progress bar for radial gauges.
- Improvement: added possibility to control automatic DOM-document parse for gauge creation on a page (see issue #87)
- Improvement: Added possibility to configure full 360-degree plate radial gauges to rotate plate/needle by a minimal path between changing values (see issue #77)
- Improvement: Added possibility to inject into gauge drawing workflow using event model (see issue #82)
- Bug-fix: fixed wrong value-box positioning on linear gauges.
- Bug-fix: fixed wrong text positioning in value box.
- Bug-fix: fixed bug with drawing outranged-value gauges.
- Bug-fix: fixed some problems with updating some options on dynamic re-configuration of the gauges.
- Bug-fix: fixed wrong highlight drawings on linear gauges when min value is above zero (see issue #76)
If you facing any issues using gauges v2.1.0, please report.
Published by Mikhus about 8 years ago
This release contains the following bug-fixes and improvements:
- Bug-fix: fixed wrong positioning of value text on linear gauges.
- Bug-fix: fixed potentially wrong behavior of DOM mutations in some circumstances.
- Improvement: minor codebase size improvement and optimization.
If you facing any issues using gauges v2.0.9, please report.
Published by Mikhus about 8 years ago
This release contains some improvements and bug-fixes:
- Improvement: added version to minified file and gauges runtime (issue #69)
- Improvement: added possibility to set width of value box (issue #70)
- Improvement: added possibility to configure highlights width.
- Bug-fix: fixed incorrect highlights drawing on radial gauge, which was broken when plate color set to transparent.
- Bug-fix: fixed wrong borders and plate drawing, which prevented the plate to be drawn transparent.
If you facing any issues using gauges v2.0.8, please report.
Published by Mikhus about 8 years ago
Published by Mikhus about 8 years ago
This release contains some critical bug-fixes:
- Improvement: added advanced font-styling possibilities for gauge text elements (font-style, font-weight).
- Bug-fix: preventing crashes when gauges obtain majorTicks misconfiguration.
- Bug-fix: fixed problem with missing licensing information in minified sources (issue #64)
- Bug-fix: fixed issue #63) with wrong needle behavior when gauge got a wrong value type.
- Bug-fix: added polyfill for browsers which does not support Array.fill().
- Bug-fix: fixed wrong drawing behavior of needle center circle in radial gauges when animated.
If you facing any issues using gauges v2.0.6, please report.
Published by Mikhus about 8 years ago
This release contains critical bug-fix for Firefox users. In some circumstances gauge initialization may cause uncaught JavaScript DOMException throw, which prevents gauges to be drawn.
If you facing any issues using gauges v2.0.5, please report.
Published by Mikhus about 8 years ago
This release contains several improvements and bug-fixes:
- Improvement: async loading support with docs end examples.
- Improvement: implemented possibility to define specific colors for major ticks and tick numbers separately (issue #50)
- Bug-fix: fixed wrong drawings of right needle gradients in linear gauges.
- Bug fix: fixed wrong coloring for minor ticks in linear gauges.
- Bug fix: fixed problem when invalid width or height bypassed which causes gauge init crash.
- Bug fix: fixed problem with crashing when drawing arcs in radial gauge with negative radius given in some circumstances.
If you facing any issues using gauges v2.0.4, please report.
For usage examples, please, refer examples page.
Published by Mikhus about 8 years ago
This release contains minor improvements and bug-fixes:
- Improvement: added possibility to animate gauges on initialization.
- Bug-fix: fixed problem with gauge components initialization if it is done after DOM document been loaded.
If you facing any issues using gauges v2.0.3, please report.
For usage examples, please, refer examples page.
Published by Mikhus about 8 years ago
Fixed critical bug in npm-based production packages which makes them crush.
If you facing any issues using gauges v2.0.1, please report.
Published by Mikhus about 8 years ago
This release contains some improvements and bug-fixes.
- Improvement: added possibility for radial gauge to animate ticks bar instead of animating needle.
- Improvement: documentation updated.
- Improvement: added possibility to define font size of the gauge text elements.
- Improvement: added more examples.
- Improvement: added typescript definitions to DefinitelyTyped repository.
- Improvement: Added possibility to fill gauge plate with gradient.
- Bug-fix: Fixed broken links in README file.
- Bug-fix: Fixed problems with animations with some old browsers.
- Bug-fix: Fixed incorrect gradient drawings on linear gauges.
- Bug-fix: Fixed wrong positioning of highlight on linear gauge.
- Bug-fix: Fixed problem with font-loading detection in firefox in the examples.
- Bug-fix: Fixed problem with progress bar invalid positioning in some cases.
If you facing any issues using gauges v2.0.1, please report.
Published by Mikhus about 8 years ago
This release contains breaking changes in comparison to version 1.x.x. Old end-user code will not work with gauges from this release properly, so, please, before updating gauges code to version 2 make sure you read this list of changes and all referring information.
- Breaking API changes. Please, read new end-user and developer's documentation.
- Added new type of gauge: LinearGauge
- Primary package delivery platform changed to NPM.
- Added ability to refer through CDN.
- Gauges are now fully functional HTML-components. Read more here and here.
- Completely changed development and delivery infrastructure.
If you facing any issues using gauges v2.0.0, please report.
For usage examples, please, refer examples page.