tallcraftui
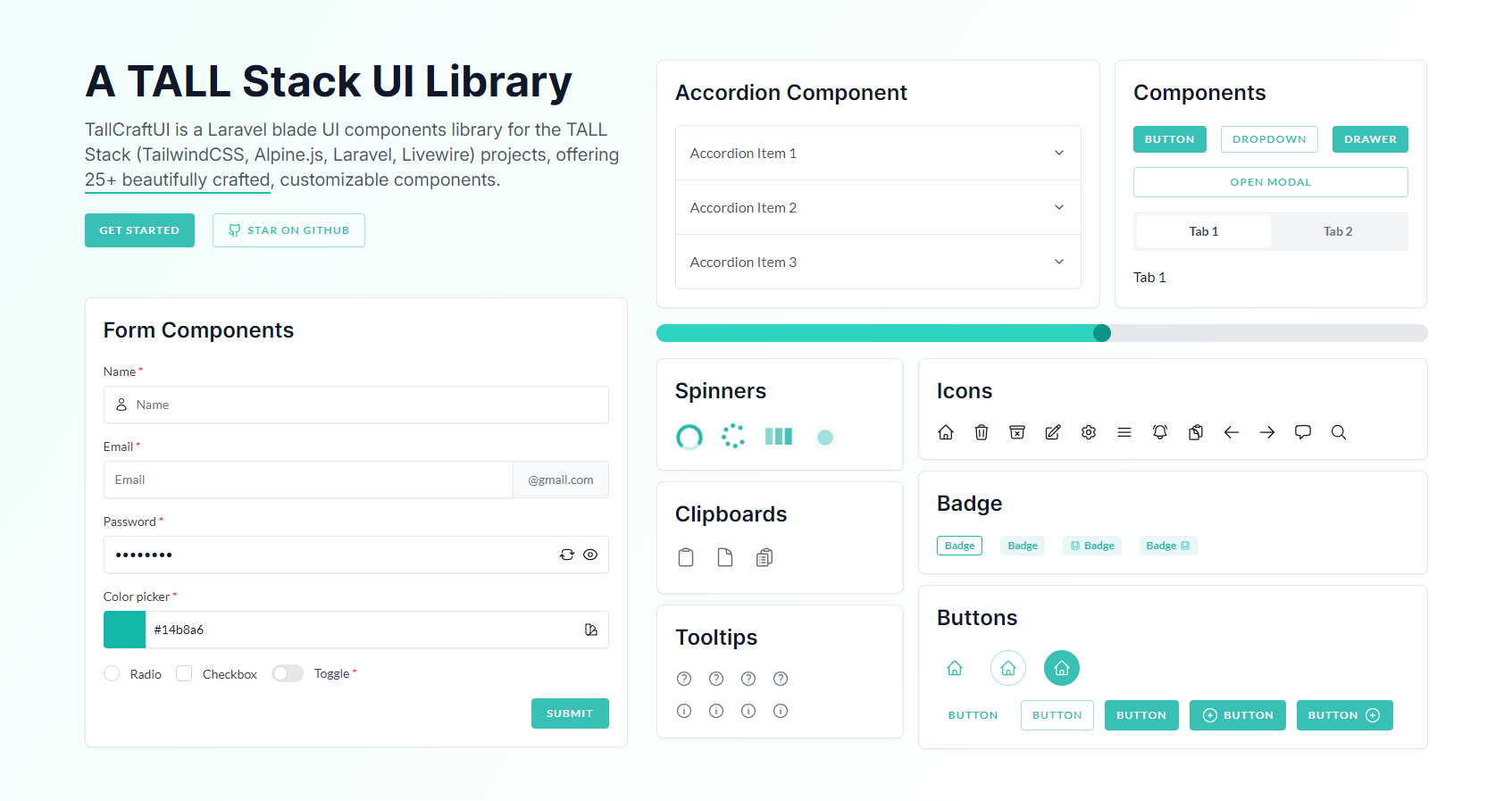
TallCraftUI is a Laravel blade UI components library built on TALL stack (TailwindCSS, Alpine.js, Laravel, Livewire)
MIT License
Bot releases are hidden (Show)
Published by developermithu 29 days ago
What's Changed
- Password : new component 🎉
- Color Picker : new component 🎉
- Tab : new component 🎉
- Accordion : new component 🎉
-
Card : new component 🎉
and bug fixes..
Update config and tallcraftui.css
php artisan vendor:publish --tag=tallcraftui-config --force
php artisan vendor:publish --tag=tallcraftui-css --force
Clear the view cache by running php artisan view:clear
Full Changelog: https://github.com/developermithu/tallcraftui/compare/v1.2.9...v1.3.0
Published by developermithu about 1 month ago
What's Changed
- Spinner : new component 🥳🎉
- Toggle : added color and size variants
-
Table : persist page layout after pagination & added
hoverableattribute
Full Changelog: https://github.com/developermithu/tallcraftui/compare/v1.2.8...v1.2.9
What's Changed
- Toggle : bug fix 🐛
- Table : new component 🥳🎉
Publish tallcraftui.css
php artisan vendor:publish --tag=tallcraftui-css
Import tallcraftui.css in the top of app.css
@import "./tallcraftui.css";
@tailwind base;
@tailwind components;
@tailwind utilities;
Update Config
php artisan vendor:publish --tag=tallcraftui-config --force
Clear the view cache by running php artisan view:clear
Full Changelog: https://github.com/developermithu/tallcraftui/compare/v1.2.7...v1.2.8
Published by developermithu about 2 months ago
What's Changed
- Drawer : fix drawer dark color & title attribute
- Alert : fix title color
Full Changelog: https://github.com/developermithu/tallcraftui/compare/v1.2.6...v1.2.7
Published by developermithu about 2 months ago
What's Changed
-
Fix :
install:tallcraftuicommand -
Dropdown : improvement with new
fadeslidefliprotateanimation attributes -
Modal : added
without-trap-focusattribute andclosedispatch event - Drawer : new component 🎉
Full Changelog: https://github.com/developermithu/tallcraftui/compare/v1.2.5...v1.2.6
Published by developermithu about 2 months ago
What's Changed
-
Fix : focus border color
inputtextareaselectcomponents -
Modal : added
dismissibleandblur-noneattribute -
Dropdown : added
titleandiconattribute -
Config : added
TALLCRAFTUI_PREFIXenv variable
Full Changelog: https://github.com/developermithu/tallcraftui/compare/v1.2.4...v1.2.5
Published by developermithu about 2 months ago
What's Changed
- Stat : new component 🎉
- Menu : new component 🎉
- MenuItem : new component 🎉
- Separator : new component 🎉
-
Dropdown : added
no-transitionattribute -
Modal : added
no-transitionattribute -
Config : refactor
config/tallcraftui.php
To Update Config File run the following command
php artisan vendor:publish --tag=tallcraftui-config --force
Make sure to clear the view cache after updating php artisan view:clear
Full Changelog: https://github.com/developermithu/tallcraftui/compare/v1.2.1...v1.2.4
Published by developermithu 2 months ago
What's Changed
-
Textarea: added
auto-resizeattribute - Badge: new component 🎉
- Toggle: new component 🎉
- Updated
config/tallcraftui.php - Added Tailwindcss missing colors
emeraldtealblueindigoviolet - Added support tailwind merge laravel
Update Config File
php artisan vendor:publish --tag=tallcraftui-config --force
Make sure to clear the view cache php artisan view:clear
Breaking Changes
- Removed color support
tertiarywarningdangerinfosuccess
Before ❌
export default {
theme: {
extend: {
// .....
colors: {
primary: "#6d28d9",
secondary: "#a21caf",
tertiary: "#00BBC9",
danger: "#b91c1c",
warning: "#a16207",
success: "#15803d",
info: "#1d4ed8",
},
},
},
};
After ✅
export default {
theme: {
extend: {
// .....
colors: {
primary: "#6d28d9",
secondary: "#a21caf",
},
},
},
};
Full Changelog: https://github.com/developermithu/tallcraftui/compare/v1.1.3...v1.2.0
What's Changed
-
Input: fix error message
breaks down layoutwhen adding suffix, prefix, prepend or append attribute -
Input: rename attribute name
preffixtoprefix - Radio: fix primary color not working
-
Modal: change default size
2xltolg
Breaking Changes
Before ❌
<x-input label="Website" preffix="https://" />
After ✅
<x-input label="Website" prefix="https://" />
Full Changelog: https://github.com/developermithu/tallcraftui/compare/v1.1.2...v1.1.3
Published by developermithu 3 months ago
What's Changed
- Bug fix: internal components not working
Full Changelog: https://github.com/developermithu/tallcraftui/compare/v1.1.1...v1.1.2
Published by developermithu 3 months ago
What's Changed
- New : Dropdown component 🎉
- Fix : Alert title attribute not working
Full Changelog: https://github.com/developermithu/tallcraftui/compare/v1.1.0...v1.1.1
Published by developermithu 3 months ago
What's Changed
- Added Tailwind CSS colors support
- New: Breadcrumb component
- New: Modal component
Full Changelog: https://github.com/developermithu/tallcraftui/compare/v1.0...v1.1.0
Published by developermithu 3 months ago
What's Changed
- Update readme
- Refactor components
- Added MIT License
- Added dark mode support 🎉
Full Changelog: https://github.com/developermithu/tallcraftui/compare/v0.9...v1.0
Published by developermithu 3 months ago
Release v0.9
Component List
- Input
- Icon
- Button
- Textarea
- Select
- Radio
- Checkbox
- Alert