tinacms
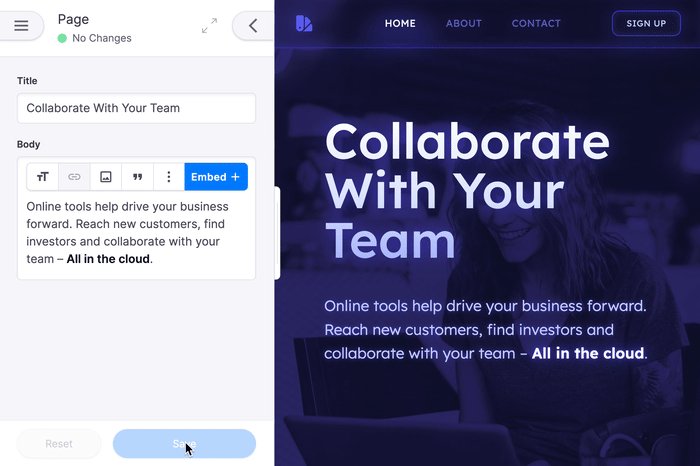
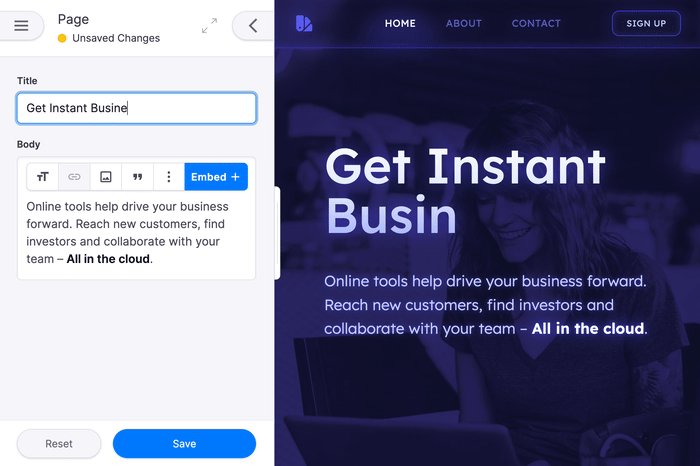
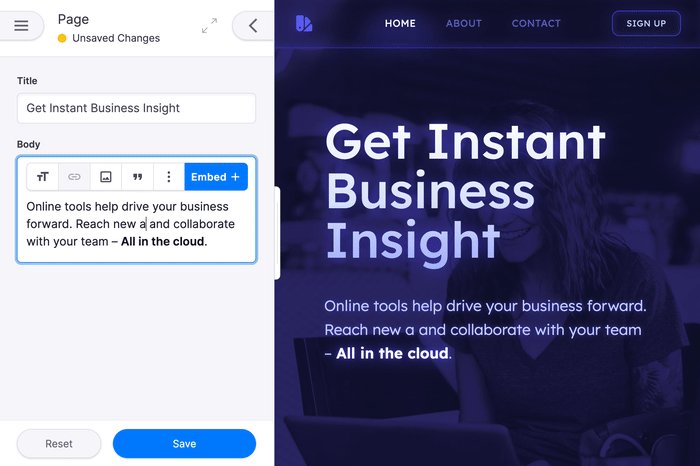
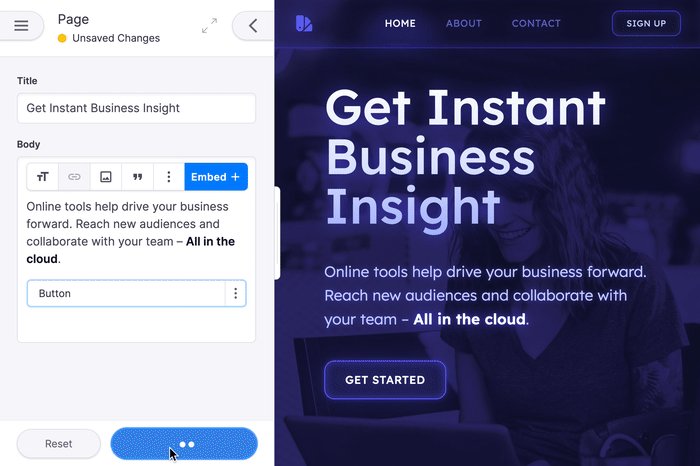
A fully open-source headless CMS that supports Markdown and Visual Editing
APACHE-2.0 License
Bot releases are hidden (Show)
0.42.1 (2021-06-28)
Features
- Unifies FormOptions across all useForm(...) variations (ff3c058)
- @tinacms/form-builder,@tinacms/react-forms: Combines FormView and FormBuilder (8b1e194)
- @tinacms/git-client: Migrate GitMediaStore to cursor-based pagination (8d2146c)
- react-tinacms-github: Migrate GithubMediaStore to cursor-based pagination (5163fad)
- react-tinacms-strapi: Migrate StrapiMediaStore to cursor-based pagination (646151f)
- tinacms: configure media mgr page size via mediaOptions.pageSize (5d7890f)
- tinacms: remove pluggable pagination (846b516)
- tinacms: use cursor-based pagination in media manager (7a94b97)
Changes to MediaStore API
This release includes some changes to the MediaStore API that could cause existing implementations to generate errors. If you're using one of our first-party implementations (such as GithubMediaStore or StrapiMediaStore), you shouldn't need to do anything other than upgrade those respective packages to the latest release. If you created your own MediaStore implementation, you will need to make some small changes.
Cursor-Based Pagination
The media library is switching to a different pagination format. The previous version used numbered pages, and had the list method pass a numerical limit and offset back-and-forth to the UI. This style of pagination is not compatible with certain Digital Asset Managers and other API-based data storage providers, which instead return a batch of results along with a "cursor" value that can be used to retrieve the next batch of results in sequence. This is a less-opinionated style of pagination, and any existing setups using the old approach should be easy to migrate by making some changes to their list method. Take a look at the GithubMediaStore commit that migrates it to the new API, and continue reading below for details on the how and why.
1. MediaStore#list should only return items and nextOffset
The only metadata (data in addition to the list of media items) that your list method needs to return is nextOffset. This will represent the cursor position that the next set of records should be retrieved from, and will be passed back into your list method as its offset value when a user clicks Next in the UI to browse further in. Assuming your current list method is API-accurate, you will have a few return values to remove:
return {
items: items.map(contentToMedia).slice(offset, offset + limit),
- offset,
- limit,
nextOffset: nextOffset(offset, limit, items.length),
- totalCount: items.length,
}
2. TypeScript: Coerce MediaListOptions.offset to number
The offset value sent to your list function via the options object is now typed as string | number, as some APIs may use alphanumeric keys to represent your browsing position in the collection. If you're using TypeScript and performing arithmetic with the offset value, you should expect to see an error here. Because the offset value passed to your list method is going to be a value that was returned by your list method at some point, it is safe to coerce the offset value to number as long as your nextOffset return value is also a number.
- const offset = options?.offset ?? 0
+ const offset = (options?.offset as number) ?? 0
We could also solve this with generics, but felt that would be heavy-handed for this case. Let us know if you feel differently!
Published by dwalkr over 3 years ago
0.40.0 (2021-04-19)
Bug Fixes
- alert container click blocking (4d3f8ed)
- Changes 30px to 1.5rem (63e7f71)
- Check for $GH_TOKEN when releasing (c8c8fc9)
- @tinacms/fields: Fixes width for list selects (2d0f991)
- do not recreate FormPortal on a ref value change (7fade9a)
- Docs & Nuke.sh (da36b61)
- switched to style prop to set zIndex (3376dcd)
- the same mistake with MenuPortal (94690b3)
Features
- drag to resize sidebar (5c6b370)
Published by dwalkr over 3 years ago
0.39.0 (2021-03-30)
Bug Fixes
- close on click outside (462e09f)
- dangerfile: Updates dangerfile (7badcb5)
- copyright (e4323c2), closes #1778
- copyright (c916b63), closes #1778
- @tinacms/fields: Fix Radio Final Form Warning (03cf71b)
- modal x button cancels changes (258d190)
- @tinacms/react-sidebar: Allows initialValues for ContentCreator Plugins (7562809)
- next-tinacms-markdown: Fixes fileRelativePath for useMarkdownForm (6ce43fc)
- react-tinacms-github: fix missing unique "key" prop in modal actions (475bafa)
- tinacms: Fixes pagination for MediaStore (5e51cbe)
- inline group click event bug (15c8675)
Features
Published by dwalkr over 3 years ago
0.36.1 (2021-02-01)
Note
This release removes drag + drop capability from inline blocks. See the relevant pull request for explanation.
Bug Fixes
- react-tinacms-inline: dep constraint syntax (c9c3f05)
Published by dwalkr over 3 years ago
- fix(react-tinacms-inline): support defaultItem as a function in add-block-menu.tsx (85acb9d493a0ea4f7d7df839f69ab0fbb2deecad)\
- fix(react-tinacms-github): restore original functionality for github:branch:checkout (806007583c7d5ed2aa3ac3fc65f15776c6cefadc)
- feat: Use custom actions in BlocksControls (d01e14a56db03ad2484527fdbb14ec58a5de52f3)
- feat: add inline block label (af24e52754082354fe9297d7b5204f6dcc5f2647)
Published by dwalkr almost 4 years ago
Published by dwalkr almost 4 years ago
0.33.0 (2020-11-16)
Bug Fixes
- @tinacms/core: unsubscribe from events when replacing api (5ad8dee)
- @tinacms/fields: onClear function clears the input (73cd850)
- react-tinacms-inline: better control InlineBlocks rerenders (611fc70)
- react-tinacms-inline: stop focus event bubble before returning early (698e0b5)
- tinacms: remove yarn.lock (d304dd5)
Features
- @tinacms/fields/toggle: add optional true/false labels (850d875)
- react-tinacms-editor: InlineWysiwyg only renders ProseMirror for focused editor (24a3372)
- react-tinacms-inline: Export SettingsModal (ba5e03e)
- react-tinacms-inline: FocusRing accepts render-child (e1cc04c)
- react-tinacms-inline: InlineGroup field names are relative (57bcb3d)
- tinacms: expose plugin handle for media pagination (4b4345b)
Performance Improvements
- react-tinacms-inline: don't render block menu when block not active (2b26b8a)
Published by dwalkr almost 4 years ago
Published by dwalkr almost 4 years ago
0.32.0 (2020-10-20)
Bug Fixes
- @tinacms/core: cms.media.open accepts the allowDelete prop (9364732)
- @tinacms/fields: image field allows media to be deleted from media manager (7dfbb5e)
- gatsby-tinacms-json: JsonCreator commits files after writing (a252c13)
- gatsby-tinacms-remark: RemarkCreator commits files after writing (2b8780c)
- react-tinacms-github: dispatch event on delete failurecloses #1493 (12d92dc)
- react-tinacms-inline: empty inline img to click/drag (c879441)
- react-tinacms-inline: field focus is not lost when editing settings (8a078b4)
- react-tinacms-inline: inline image field allows media to be deleted from media manager (352284f)
- react-tinacms-inline: some fields were mis-handling focus (5d7318c), closes #1516
- react-tinacms-inline: uploadDir passes formValues (99de78a)
- tinacms: media manager upload button is busy while uploading (3ab978c)
Features
- @tinacms/react-core: useCMSEvent makes subscribing to events easier (2a276bf)
- react-tinacms-editor: image directory prop --> uploadDir func (67fc8d9)
- react-tinacms-editor: markdown & html fields accept image props (06d92e1)
- react-tinacms-editor: media mgr opens from uploadDir (7e1b133)
- react-tinacms-editor: parse accepts media object (f6cf123)
- react-tinacms-editor: wysiwyg menu opens media mgr (026e633)
- react-tinacms-inline: block components are given their name (8d42e9a), closes #1536
Reverts
- Revert "chore(react-tinacms-editor): mediaDir not optional" (af20d84)