weather-wear
Web app that suggests clothing based on temperature and weather conditions.
⛅ Weather Wear ☔
https://weather-wear-zeta.vercel.app/
⚡ About
Weather Wear is a web application that suggests what kind of clothing is appropriate based on the temperature in your current location. If you open Weather Wear before going out, you can determine at a glance what you should wear.
🔨 Built with 🔧
- Language
- TypeScript
- Framework
- Next.js
- Styling
- Styled Components
- Data fetching
- SWR
- State management
- Redux Toolkit
- Testing
- Jest
- React Testing Library
- Other tools
- Storybook
💭 Why I created this app
My room is in the basement. So there is always a big difference between room temperature and outside temperature. When I change my clothes before going out, I always need to open the weather application, check the current temperature, and imagine what to wear based on the temperature. I wanted to make the process a little easier, so I created this application. The difference between this application and other common weather applications is that it directly suggests a guideline for what to wear, rather than the temperature or weather conditions. This saves you a little time in checking the temperature and thinking about what to wear based on that.
💡 Features
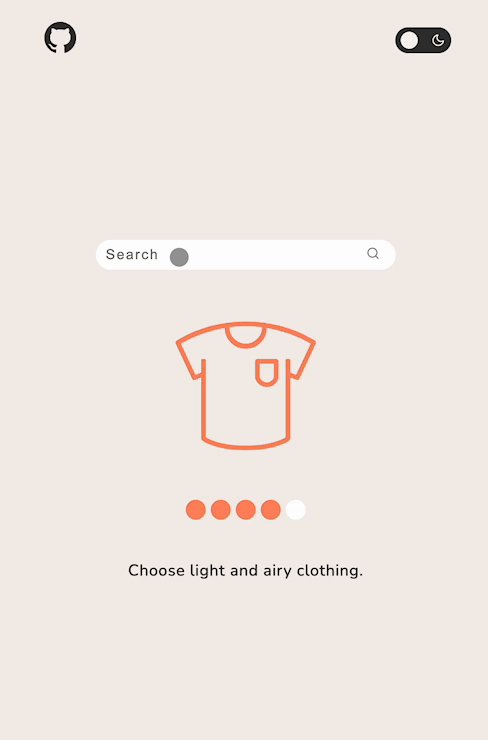
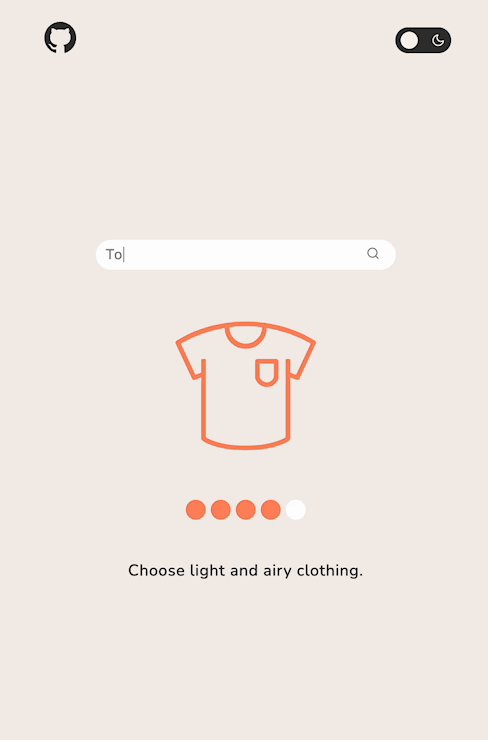
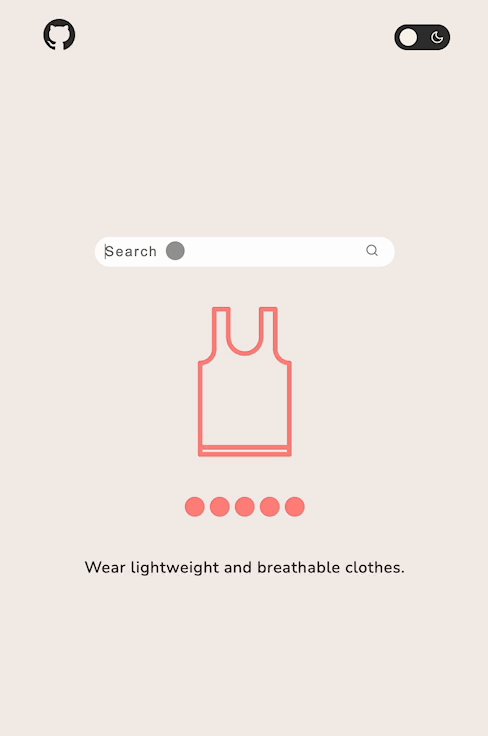
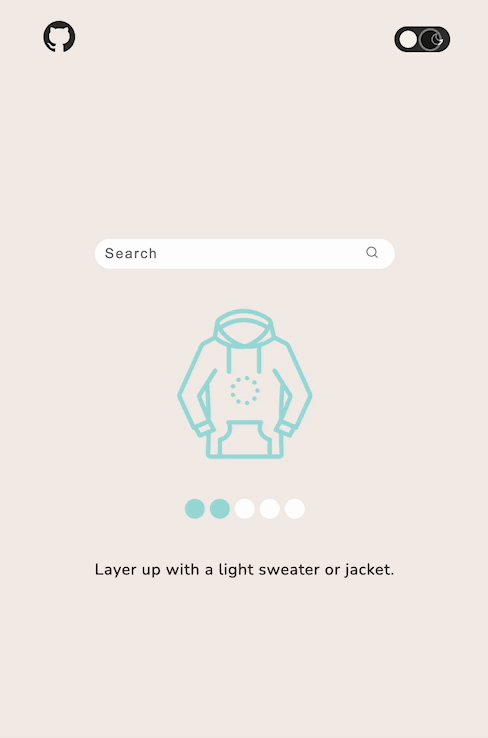
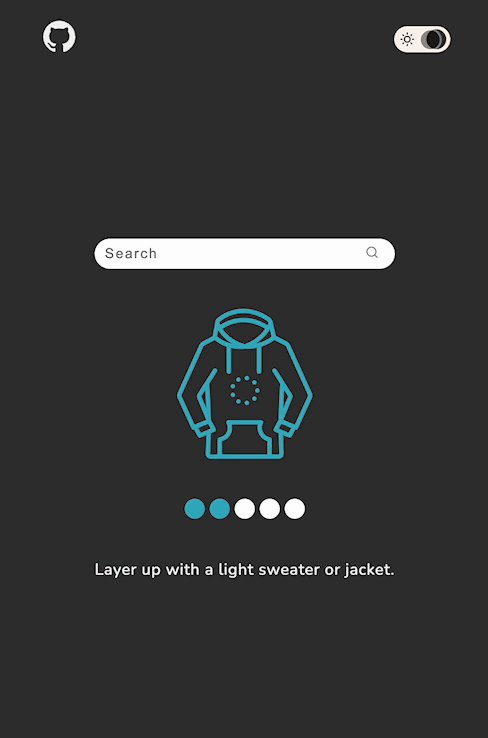
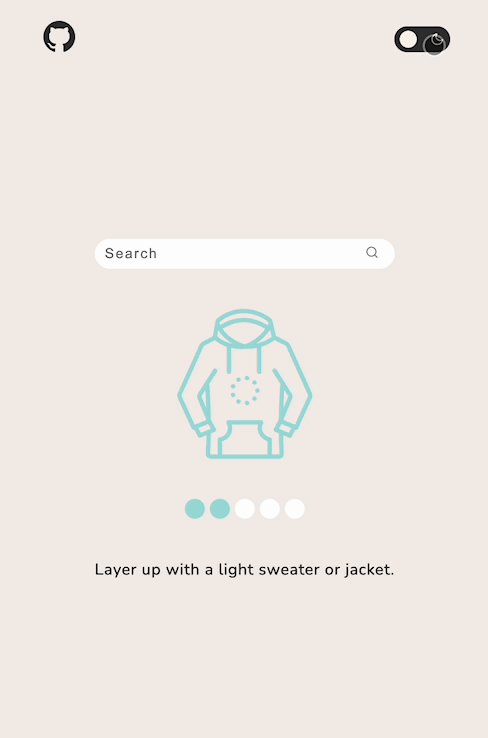
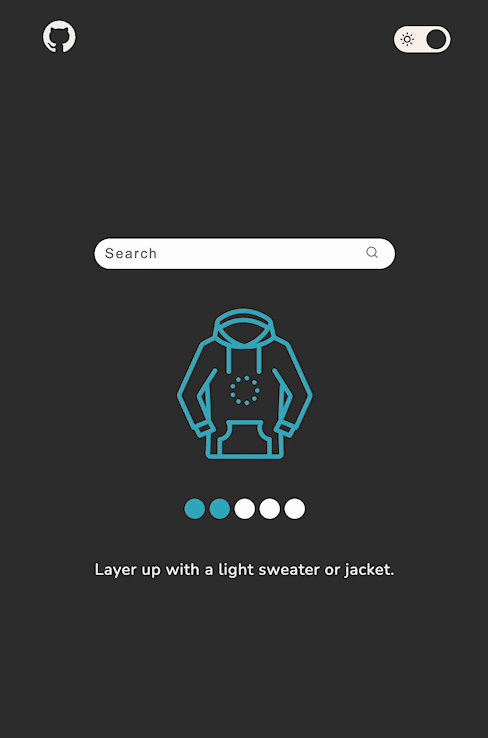
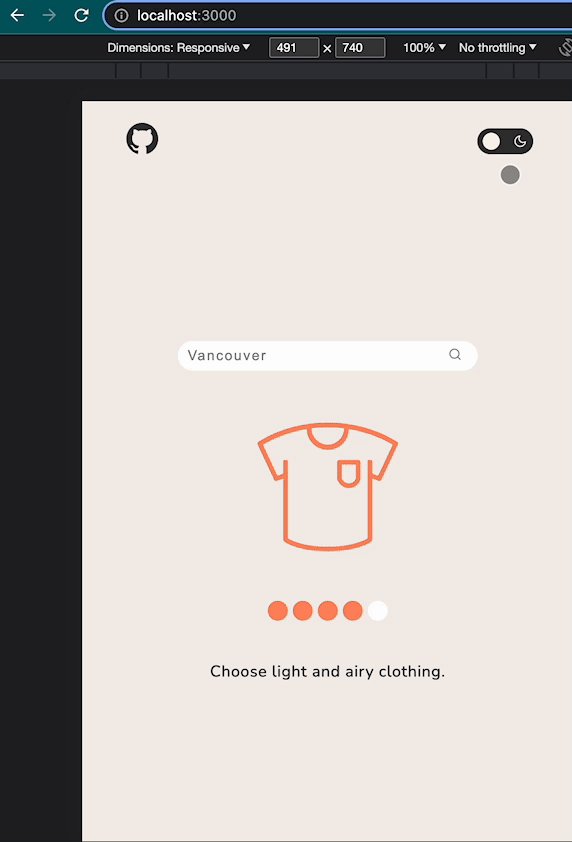
Main page( / )
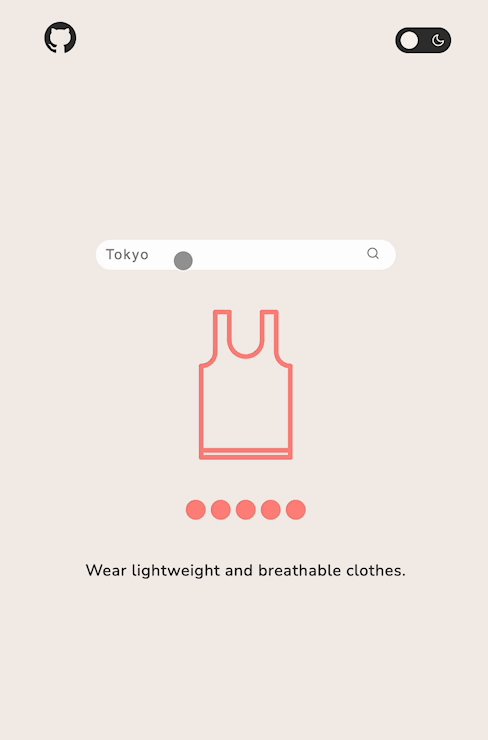
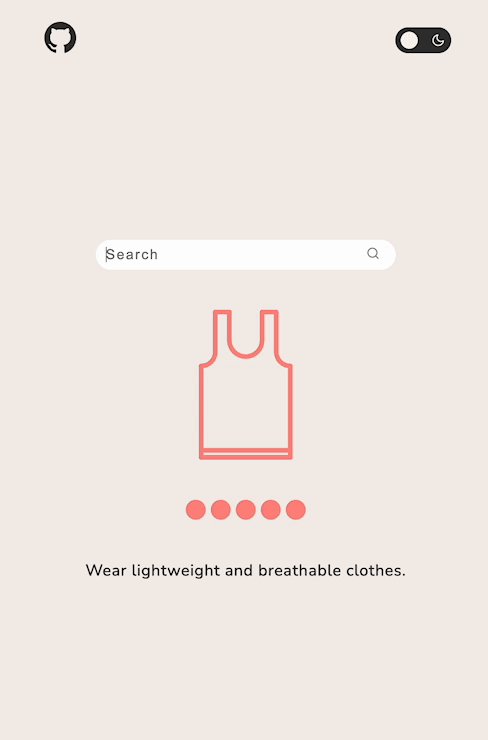
The app displays clothing guideline based on the temperature of the current location of the user
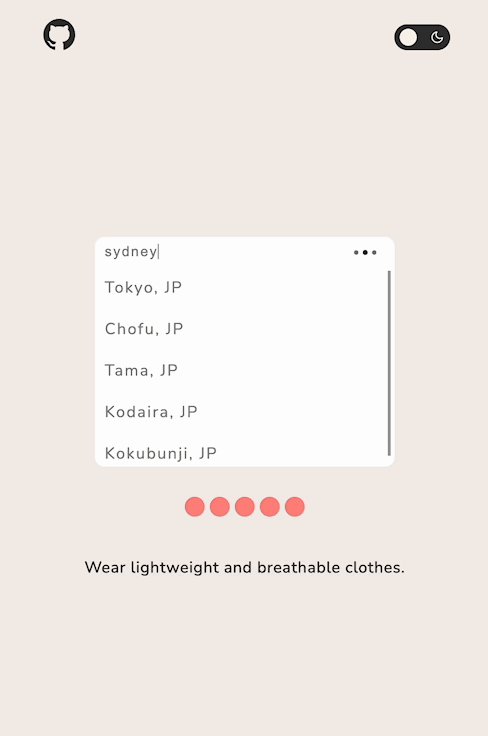
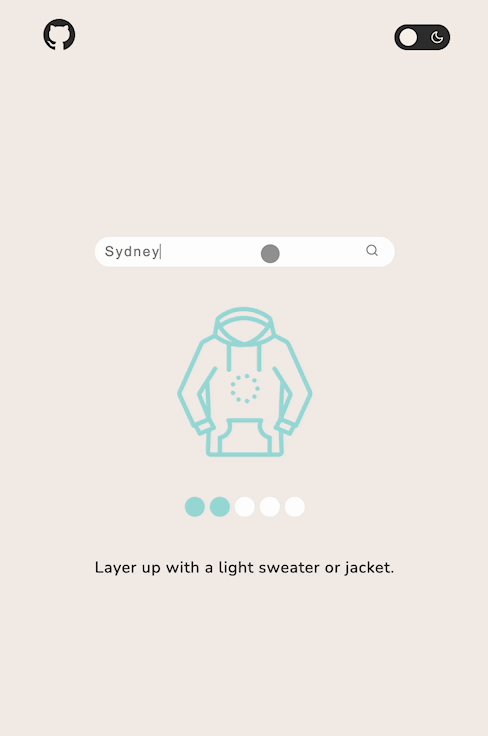
The user can search any cities, and the app displays the clothing guideline based on the current temperature of the city.
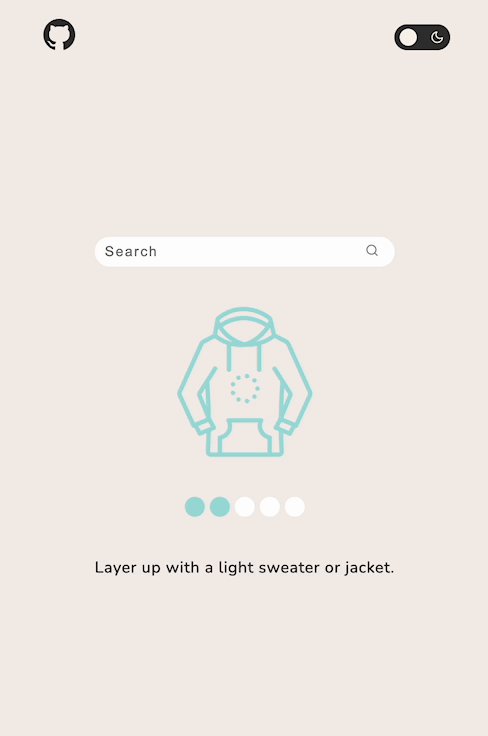
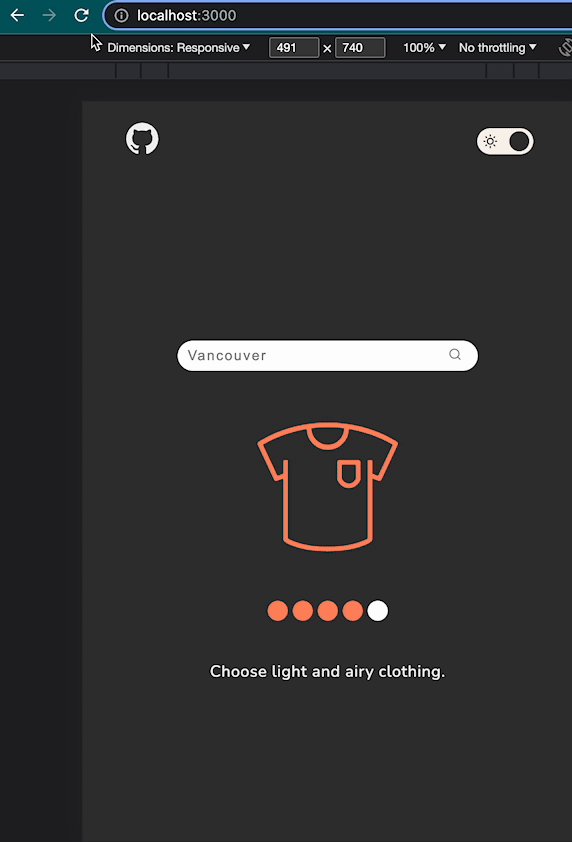
Dark mode is available
Dark mode persists even if the page is reloaded.
🗼 Architecture
Components
This is an example of a component in this app.
- Get API key from environment values in the server side, then pass it to the component. In this way the API key can be hidden from the client side.
- Declare styles in the same file as the component. It's easy to manage and maintain the component file if the style is in the same file.
- To fetch data, use custom hook that wraps data fetching library. The component never use the data fetching library directly so that make it easy to replace the library with other ones.
type PageProps = {
apiKey: string
}
export const getServerSideProps: GetServerSideProps<PageProps> = async () => {
const apiKey = API_KEY
return {
props: {
apiKey,
},
}
}
const StyledDiv = styled.div``
type Props = PageProps & {...}
const Component = (props: Props) => {
const { data, error, isLoading, isValidating } = useData(props.apiKey)
const dispatch = useAppDispatch()
// Use redux toolkit for global state
const globalState = useAppSelector(selectGlobalState)
// Use useState for local states
const [localState, setLocalState] = useState<string>('')
const exampleLogic = () => {
/* Do something */
dispatch(exampleAction(arg))
}
return (
<StyledDiv>
{...}
</StyledDiv>
)
}
Folder structure
.
components
common
...
layouts
...
pages
...
constants
...
hooks
data
...
...
pages
_app.tsx
_document.tsx
api
...
...
public
services
...
stores
...
styled.d.ts
styles
...
types
...
utils
...
📈 Upcoming Features
Clothing guideline forecast
- This is like clothing guideline version of weather forecast. This feature suggests a five-day clothing guideline based on the temperature.
Clothing guidelines for morning, afternoon, and evening
- The feature to suggest clothing guidelines for morning, afternoon, and evening. Even if it's hot when you go out but it may be cold at night. So this feature will improve the user experience of Weather Wear.